
Simple Sharing Buttons Generator
Simple Sharing Buttons Generatorは、JavaScriptを使わないシンプルなシェアボタンのジェネレーターです。
不要なJavaScriptファイルを使わず、アイコン画像を直接表示するので、公式のシェアボタンを使うよりも読み込み速度が速くなります。
ボタンのデザインや利用するソーシャルサービスをステップにそって選択していき、生成されたコードをコピペするだけでサイトにシェアボタンを実装することができます。
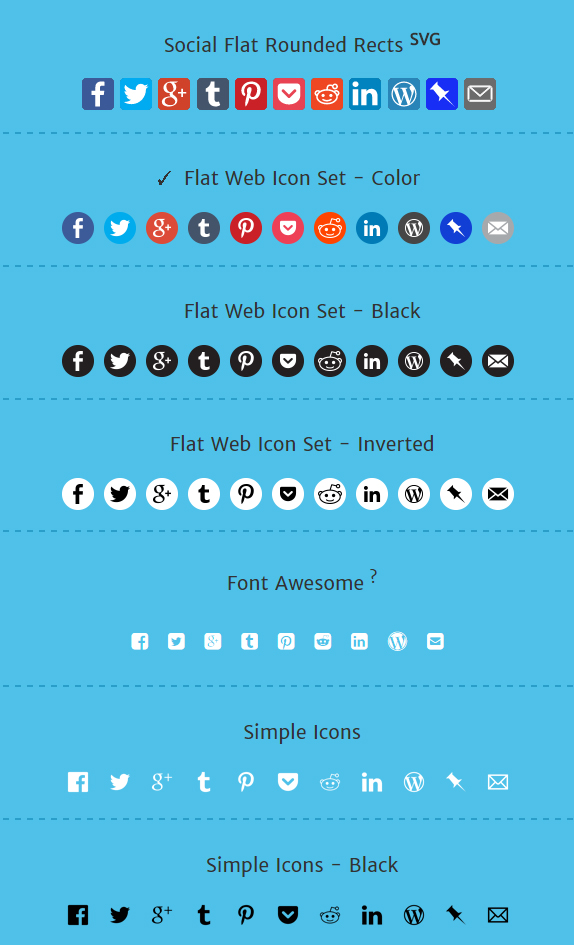
1. シェアボタンのデザインを決める

利用できるシェアボタンのデザインは7種類です。デザインを選択したら、「Next」ボタンで次に進みます。
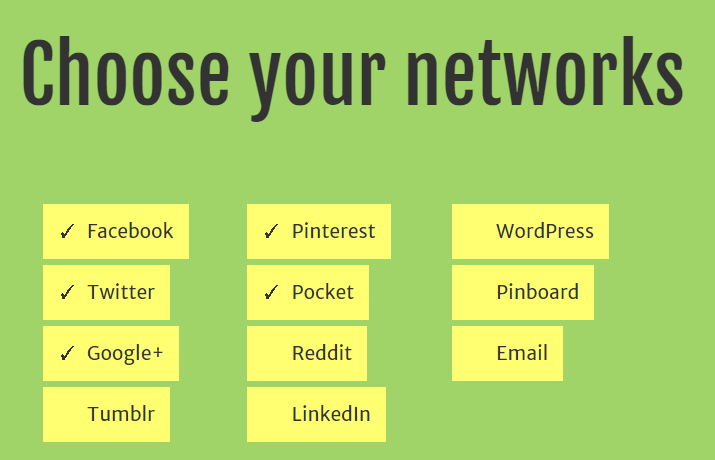
2. ソーシャルサービスを選ぶ
利用するソーシャルサービスの種類を決めます。利用できるサービスは、Facebook、Tiwtter、Google+、Tumblr、Piterest、Pocket、Reddit、LinkedIn、WordPress、Pinboard、Emailです。

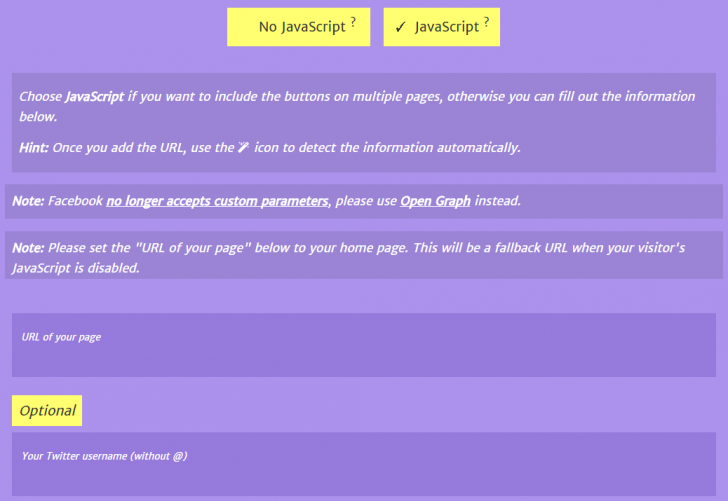
3. JavaScriptを使うかどうか

JavaScriptを使うかどうか、を選択します。
ソーシャルボタンを埋め込むのが1ページだけの場合はJavaScriptを使わなくても問題ないので「No JavaScript」で構いません。複数のページにソーシャルボタンを埋め込む場合はJavaScriptを使用するので、「JavaScript」を選びます。
このJavaScriptは、シェアに必要なページのタイトルなどを取得するために使われます。ボタンの表示にはJavaScriptは使用されないので、ボタンの表示速度が落ちることはありません。
「No JavaScript」を選択した場合は、ページのURL(URL of your Page)、ページのタイトル(Short Title)、簡単な説明(Brief description)を入力します。
「JavaScript」を選択した場合は、サイトトップのURL(URL of your Page)を入力します。
「Optional」では、サイトのツイッターアカウントがあればアカウント名(Your Twitter username(without @))を入力します。
4. シェアボタンの表示を確認

ここまでの設定で完成した、シェアボタンの表示を確認できます。
5. 寄付(任意)

無料で使うことができますが、寄付も受け付けています。
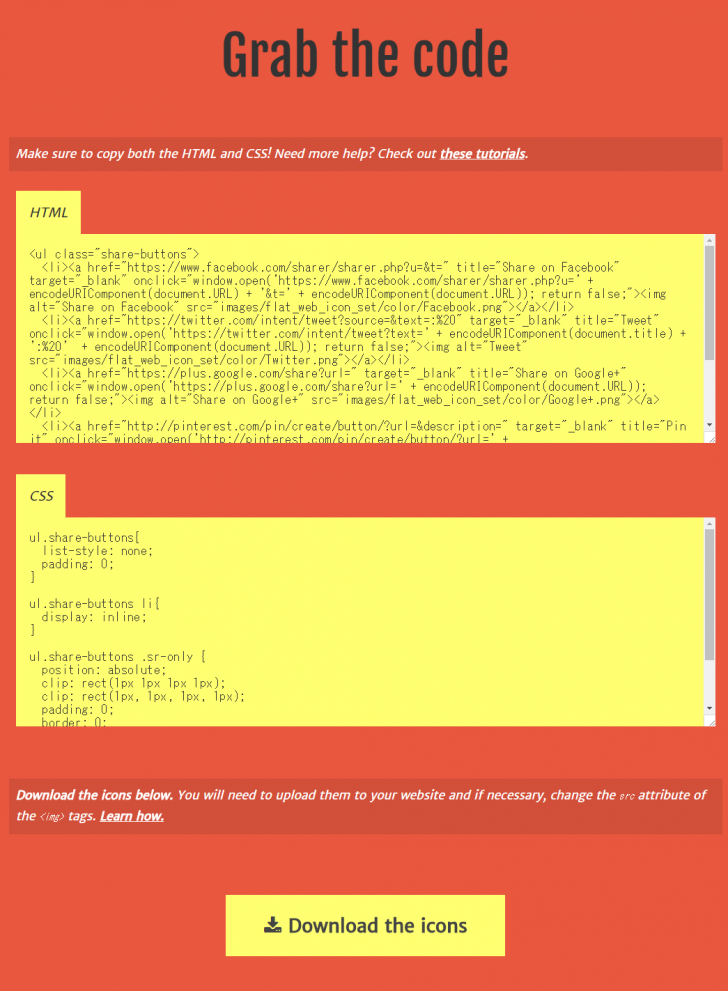
6. コードのコピペ、画像のアップロード

完成したHTML、CSSコードをサイトに貼り付けます。
シェアボタンの画像は「Download the icons」からダウンロードできます。ダウンロードしたZIPファイルを展開したら、中に入っている「images」フォルダをそのままアップロードします。imagesフォルダの名前を変更する場合は、htmlで画像のパスを指定しているsrc=""の部分も変更します。