YouTubeのようなHTML5動画プレイヤーを実装することができるJSライブラリを紹介します。

YouTubeのようなHTML5動画プレイヤーを実装することができるJSライブラリ「Video.js」
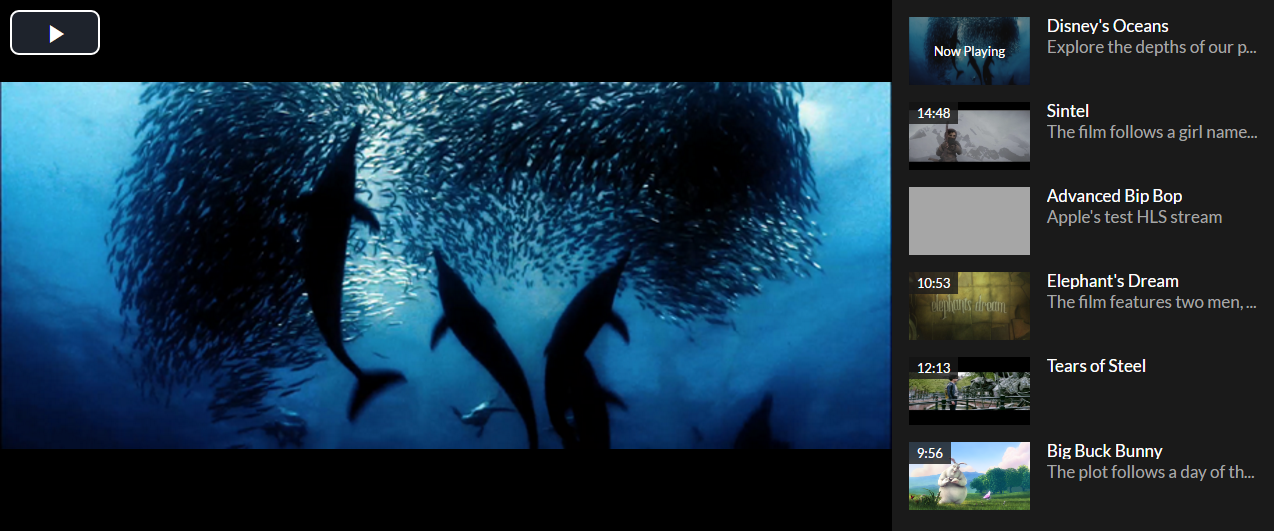
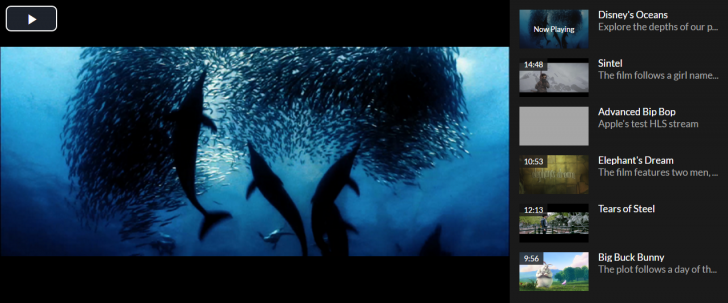
Video.jsは、HTML5動画プレイヤーを実装することができるJSライブラリです。
とても高機能で、YouTubeで見かける、埋め込み機能、シェア機能、フルスクリーン表示、音量調整など必要な機能が揃っています。
もちろん、見た目のカスタマイズも可能です。
対応ブラウザはIE8以上です。動作が安定しており、実際に多くの動画サイトで使われています。
画像、動画ギャラリーのlightgallery.jsにも使われています。
オープンソースとして公開されており、無料で商用利用可能です。
デモ
実装事例
実際に複数の動画サイトに導入されています。
Video.jsの使い方
CDNで提供されています。もちろん、ローカルにインストールすることも可能です。
CSS
<head>タグ内でvideo-js.cssを読み込みます。
IE8に対応する場合は、videojs-ie8.min.jsも読み込みます。
<head> <link href="http://vjs.zencdn.net/5.10.8/video-js.css" rel="stylesheet"> <!-- If you'd like to support IE8 --> <script src="http://vjs.zencdn.net/ie8/1.1.2/videojs-ie8.min.js"></script> </head>
HTML
<video>タグで動画を用意します。
<video id="my-video" class="video-js" controls preload="auto" width="640" height="264" poster="MY_VIDEO_POSTER.jpg" data-setup="{}">
<source src="MY_VIDEO.mp4" type='video/mp4'>
<source src="MY_VIDEO.webm" type='video/webm'>
<p class="vjs-no-js">
To view this video please enable JavaScript, and consider upgrading to a web browser that
<a href="http://videojs.com/html5-video-support/" target="_blank">supports HTML5 video</a>
</p>
</video>
JS
</body>閉じタグの前でvideo.jsを読み込みます。
<body> .... <script src="http://vjs.zencdn.net/5.10.8/video.js"></script> </body>