
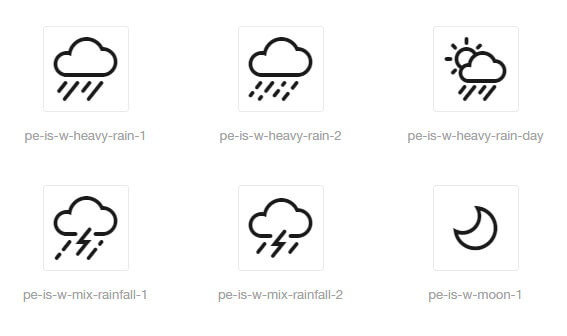
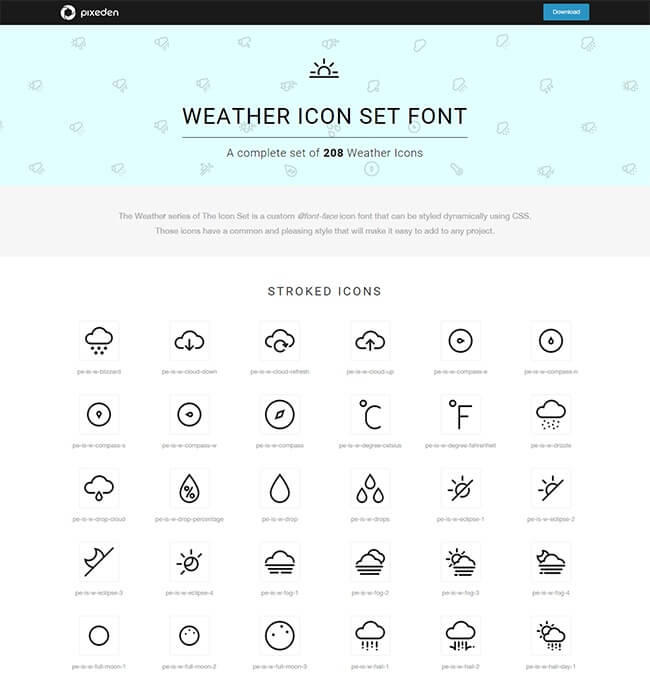
WEATHER ICON SET FONTは人気の天気アイコン208個セットです。商用でも無料で利用できます。
ベクター形式のSVGなので、大きさを自由に変更できます。ダウンロードすると、「svg」フォルダにsvg形式のファイルが入っているので、illustratorで編集できます。
アイコンフォントとして便利に利用できるCSSも用意されています。
アイコンフォントの使い方
ダウンロードしたファイルの「pe-icon-set-weather」フォルダを利用します。
まずは、cssを読み込みます。
<head> <link rel="stylesheet" href="pe-icon-set-weather/css/pe-icon-set-weather.css"> <link rel="stylesheet" href="pe-icon-set-weather/css/helper.css"> </head>
後は、表示したアイコンを指定するだけです。
<span class="pe-is-w-degree-celsius"></span>
![]()
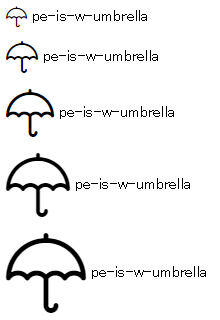
アイコンの大きさを指定できます。
pe-lg、pe-2x、pe-3x、pe-4x、pe-5xで、30%ずつ大きなります。
<p><i class="pe-is-w-umbrella pe-lg pe-va"></i> pe-is-w-umbrella</p> <p><i class="pe-is-w-umbrella pe-2x pe-va"></i> pe-is-w-umbrella</p> <p><i class="pe-is-w-umbrella pe-3x pe-va"></i> pe-is-w-umbrella</p> <p><i class="pe-is-w-umbrella pe-4x pe-va"></i> pe-is-w-umbrella</p> <p><i class="pe-is-w-umbrella pe-5x pe-va"></i> pe-is-w-umbrella</p>

「pe-border」で枠線を表示します。
<i class="pe pe-is-w-sun-horizon-2 pe-2x pull-left pe-border"></i>

「pe-spin」でアイコンをくるくると回転します。
<i class="pe-is-w-sun-1 pe-spin"></i> <i class="pe-is-w-moon-3 pe-spin"></i> <i class="pe-is-w-full-moon-3 pe-spin"></i>

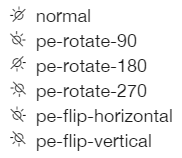
「pe-rotate-* 」や「and pe-flip-*」でアイコンを傾けて表示します。
<i class="pe-is-w-eclipse-1"></i> normal<br> <i class="pe-is-w-eclipse-1 pe-rotate-90"></i> pe-rotate-90<br> <i class="pe-is-w-eclipse-1 pe-rotate-180"></i> pe-rotate-180<br> <i class="pe-is-w-eclipse-1 pe-rotate-270"></i> pe-rotate-270<br> <i class="pe-is-w-eclipse-1 pe-flip-horizontal"></i> pe-flip-horizontal<br> <i class="pe-is-w-eclipse-1 pe-flip-vertical"></i> pe-flip-vertical

より詳しい使い方はこちら。