写真に重ねた文字を見やすくデザインするコツを紹介します。
PhotoshopやIllustratorでのデザインに活用できます。Photoshopで作業する際のサンプルも掲載しています。サンプルは簡単に再現できるようにシンプルな設定で表現しています。
1. グラデーションをかける
Before

After

写真にグラデーションをかけます。文字を配置するエリアの背景を暗めにすることで、文字を読みやすくします。
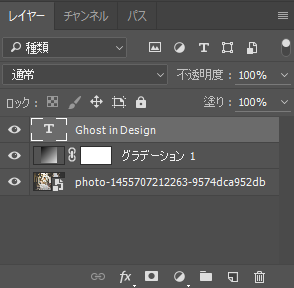
サンプルでは、Photoshopを使って、写真に黒から透明のグラデーションを不透明度を40%で設定しました。

2. 写真をぼかす
Before

After

写真をぼかすことで手前に配置した文字にピントをあわせることができます。
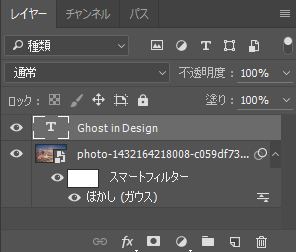
Photoshopの場合、フィルター > ぼかし > ぼかし(ガウス) から設定できます。サンプルでは、ぼかしの「半径」を5に設定しました。

3. 見せたい部分以外をぼかす
Before

After

写真で、見せたい部分以外をぼかします。文字はぼかしたエリアの上に配置します。
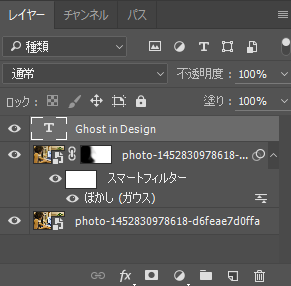
サンプルでは、写真のレイヤーを2つ用意し、上のレイヤーにフィルター > ぼかし > ぼかし(ガウス) から「半径」を5に設定して、ぼかしをかけました。次に、上のレイヤーにレイヤーマスクを追加し、人物のエリアをブラシツールを使って黒く塗ることで、その部分だけぼかしていない下のレイヤーが見えるようにしました。

4. 写真を暗くする
Before

After

あえて写真全体を暗くすることで、重ねた文字を読みやすくします。
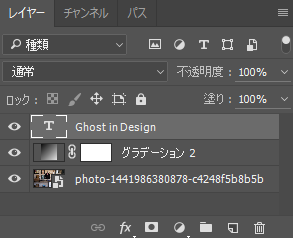
サンプルでは、Photoshopで写真にグラデーションレイヤーを重ねました。設定は、「グラデーション」を描画色(黒色)から透明色にして、「スクエア」を円形、「角度」を90度、「比率」を200%にして、「逆方向」にチェックを入れました。

5. 写真に色を重ねる
Before

After

写真にあえてカラフルな色を重ねることで文字を読みやすくします。サンプルで、「べた塗り」レイヤーを重ねて、「色」を#477838、「不透明度」を60%に設定しました。

6. 文字と写真の間に帯を置く
Before

After

写真と文字の間に色付きの帯を配置します。長方形の帯は写真とのバランスが取りやすいので使いやすい手法です。
サンプルでは、長方形ツールで「塗り」をオレンジ色(#e59100)にして帯を配置し、レイヤーの不透明度を80%に設定しました。

7. 文字と写真の間にブロックを置く
Before

After

写真と文字の間にブロックを配置します。丸や正方形など、デザインに合わせたブロックを配置することで、全体のバランスを取ることができます。
サンプルでは、「楕円形ツール」で円を描き、「塗り」の色を青色(#797fab)にして、不透明度を80%に設定しました。

8. 文字の上下にラインをつける
Before

After

文字の上下にラインを配置することで、文字に視線を誘導します。

9. 文字にドロップシャドウをつける
Before

After

文字にドロップシャドウをかけることで、読みやすくします。
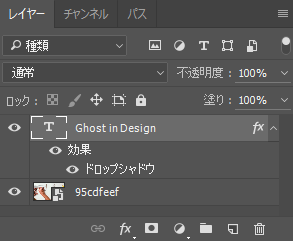
サンプルでのドロップシャドウの設定値は次のとおりです。「描画モード」を乗算、カラーを黒(#000000)、「不透明度」を33%、「角度」を30度、「包括光源を使用」にチェックを入れて、「距離」を3px、「スプレッド」を11%、「サイズ」を10pxに設定しました。

サンプル画像の写真素材はUnsplashから利用させていただきました。フォントはBickham Script Pro 3を使用しています。