
5 Ways to Improve Contrast When Placing Text Over Imagesでは、写真に重ねた文字を読みやすくするPhotoshopの簡単なコツを紹介しています。
簡単で、使い所の多いテクニックなので、ぜひ覚えておきたいところです。気になるものは元記事で方法を確認して下さい。
バナーデザインや、大きな背景写真に文字を重ねたサイトを作成する際に役に立ちます。
1. カラーオーバーレイ
Photoshopのカラーオーバーレイを使って写真と文字にコントラストを付けて読みやすくします。
Before 明るい写真に明るい文字で読みにくい↓

After 写真に青系のカラーを重ねてコントラストをつけました↓

2. ドロップシャドウ
ちょっとドロップシャドウをつけるだけで、文字がくっきりと読みやすくします。
Before 背景の写真に同化してしまっています↓

After ドロップシャドウをつけるだけで、文字が浮き出て読みやすくなりました↓

3. ライン
2本のラインでエリアを区切ることで、文字に自然と目線が行くようにする方法です。
Before 文字が写真の上に漠然と配置されている印象です↓

After 太い2本のラインを上下につけることで、文字に目線が行きます↓

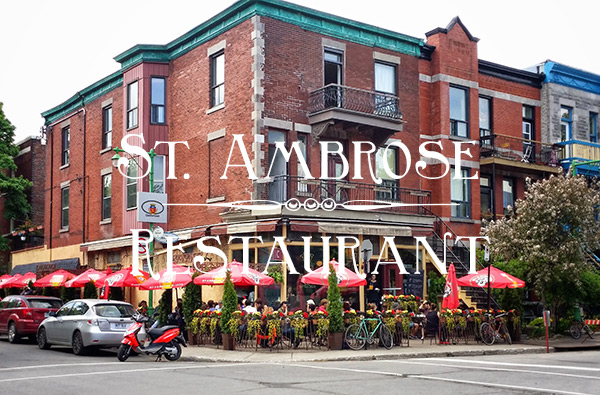
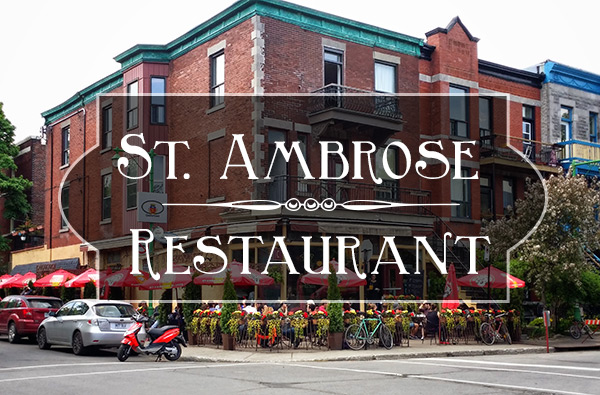
4. 写真と文字の間に透過ブロックを配置
写真と文字の間に、文字のコントラストを上げるための透過ブロックエリアを配置します。文字が読みやすくなるだけではなく、デザイン性がグッと上がって、おしゃれな印象になります。
Before せっかくの素敵なタイポグラフィが、読みにくいために台無しです↓

After コントラストをつけるための透過ボックスを文字の背景に敷くことで、読みやすくなります↓

5. 写真をぼかす
写真をぼかすだけで、文字が読みやすくなります。
Before 写真の白っぽい部分に重なっている文字が読みにくいです↓

After ぼかしを入れることで、背景のコントラストが均一になり、読みやすくなります↓
