Text Spinnersは、画像を使わずにCSSだけで30種類のローディングアニメーションを実装できるCSSライブラリです。

Text Spinnersの特徴
- CSSだけでローディングアニメーションを実装できる
- 画像ファイルを使わない
- 実装はシンプル設計でclass=””を指定するだけ
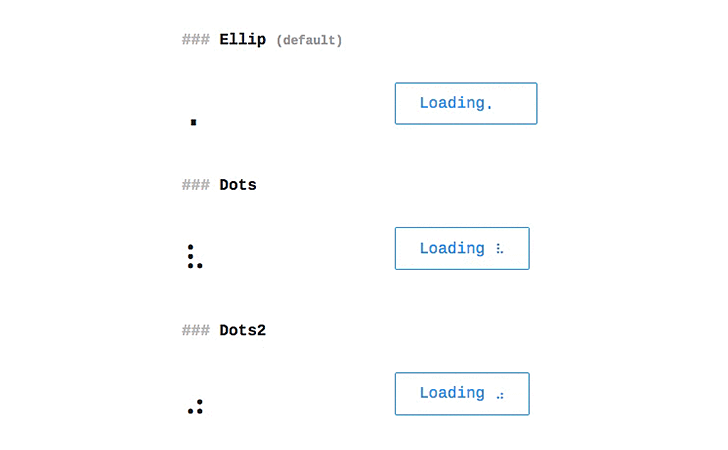
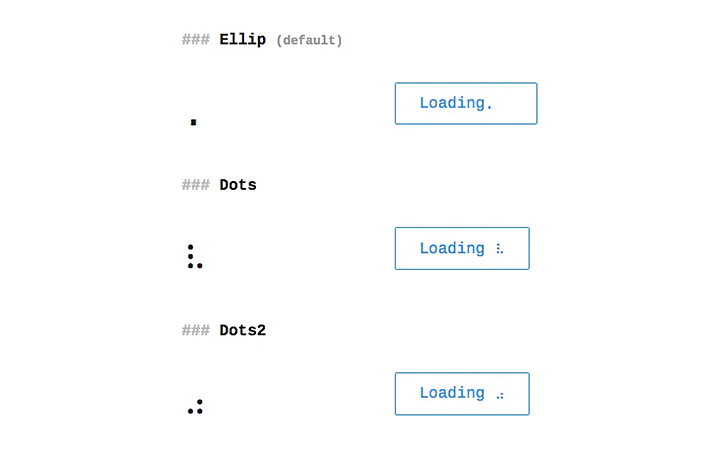
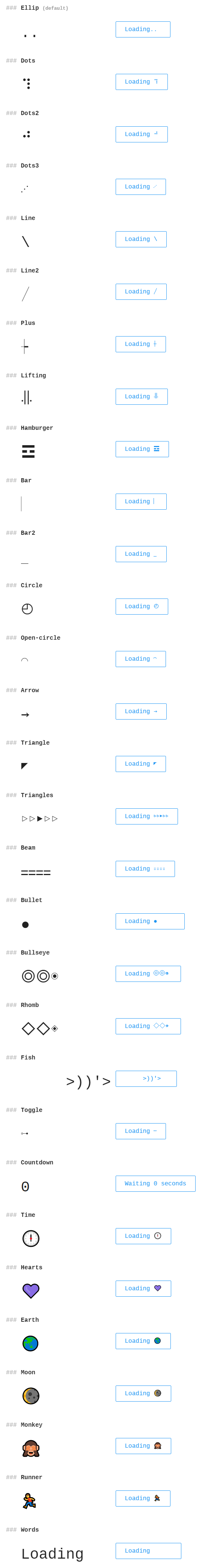
ローディングアニメーション一覧
30種類のローディングアニメーションを実装できます。デモページを用意しました。

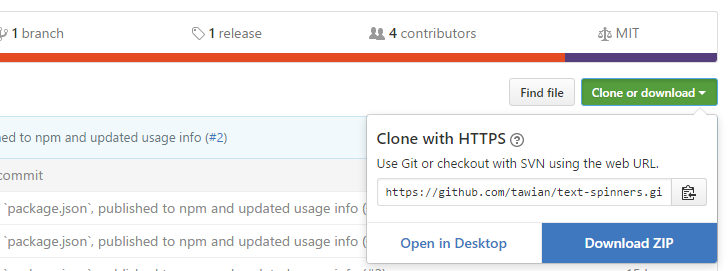
使い方
GitHubの右側にある「Clone or download」の中にある「Download ZIP」ボタンからダウンロードすることができます。

展開したフォルダに入っているspinners.cssを使います。
CSS
spinners.cssを読み込みます。
<link href="css/spinners.css"/ rel="stylesheet">
デモ用にボタンのスタイルを調整します。
button {
font-size: 16px;
border-color: #2196f3;
color: #2196f3;
background-color: transparent;
position: relative;
padding: .8em 1.5em .7em;
border-width: 1px;
border-style: solid;
border-radius: 2px;
outline: none;
cursor: pointer;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
line-height: 1;
}
HTML
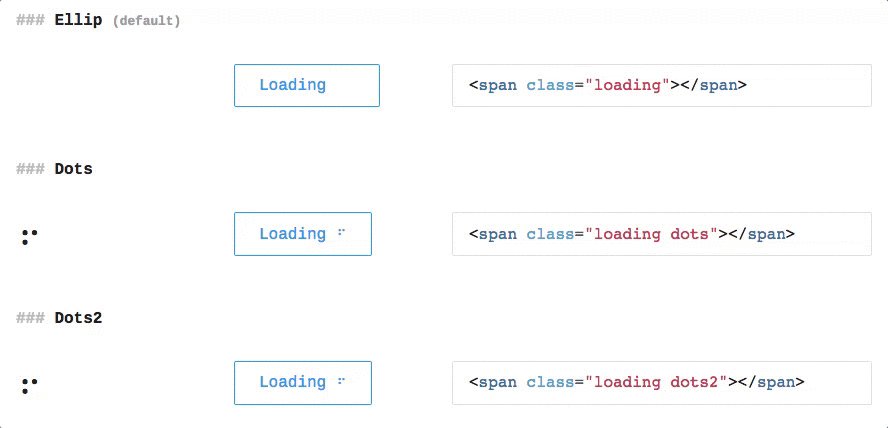
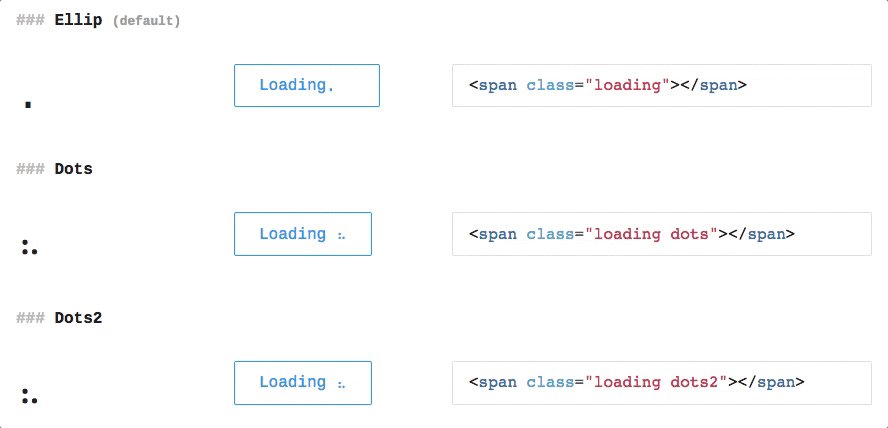
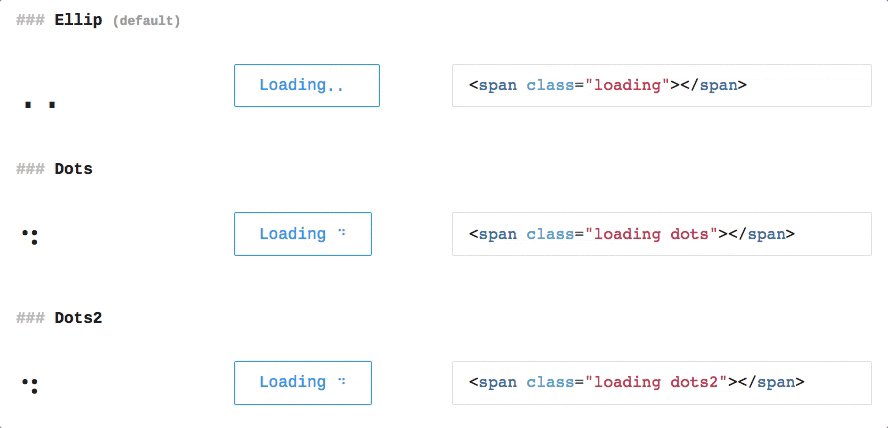
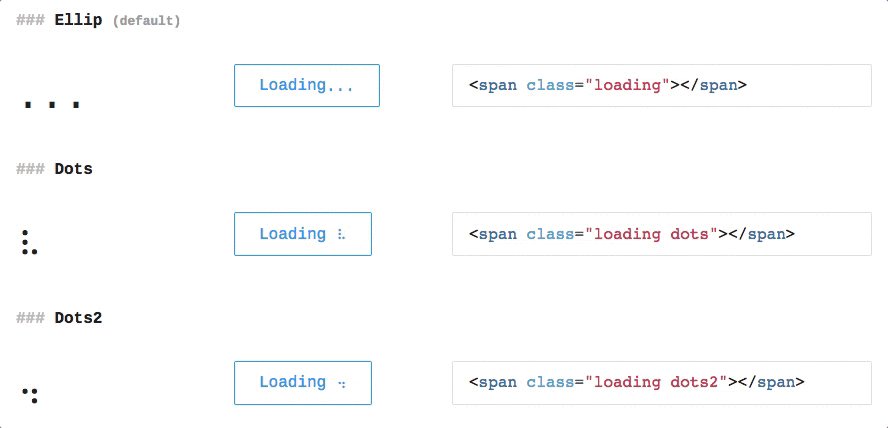
class=""の指定を変更するだけでローディングアニメーションを変更することができます。
Ellip (default)
<button>Loading <span class="loading"></span></button>

Dots
<button>Loading <span class="loading dots"></span></button>

Dots2
<button>Loading <span class="loading dots2"></span></button>

他のローディングアニメーションも同様にclass=""を変更することで指定できます。ダウンロードしたフォルダに入っているindex.htmlが参考になります。