今、サイトに、今、そのサイトを見ているユーザー数をリアルタイムで表示する方法を紹介します。

Real Time Userは、60秒以内にサイトを閲覧したユーザー数をカウントして、その人数をリアルタイムに表示することができるJavaScriptです。
ユーザー数のカウントはドメイン単位で行ってくれるようなので、サイト全体にJavaScriptを埋め込めば、そのサイトを閲覧しているユーザー数をリアルタイムに表示することができます。
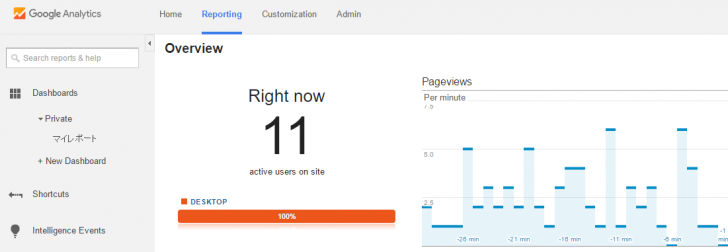
Google Analyticsの機能にあるような、リアルタイムユーザー数をサイトに表示することができます。

デモ
デモページを用意しました。
ページを表示して、数秒でページを閲覧しているユーザー数が表示されます。複数ブラウザで閲覧すると、カウントが増えていくのが分かります。

使い方
HTML
HTMLは1行だけです。黒背景に白文字のスタイルです。
<div class="realtimeuserscounter realtimeuserscounter--styled"></div>
プレーンテキストバージョンも用意されています。こちらをベースに自分でCSSを調整するのもいいと思います。
<div class="realtimeuserscounter"></div>
JavaScript
あとは、JavaScriptを読み込むだけです。場所は、HTMLのコードより後に記述します。</body>閉じタグの前などがいいと思います。
<script src="https://realtimeusers.bycontrast.co/realtimeusers.js"></script>
以上で、Real Time Userの実装は完了です。
まとめ
Real Time Userを使って、サイトに現在サイトを閲覧しているユーザー数をリアルタイムに表示する方法を紹介しました。ある程度のアクセス数があるサイトの場合、閲覧ユーザー数を表示することで人気のあるサイトであることをアピールすることができます。実装も簡単です。