任意のテキストに簡単にツイートを実装できるJSライブラリを紹介します。

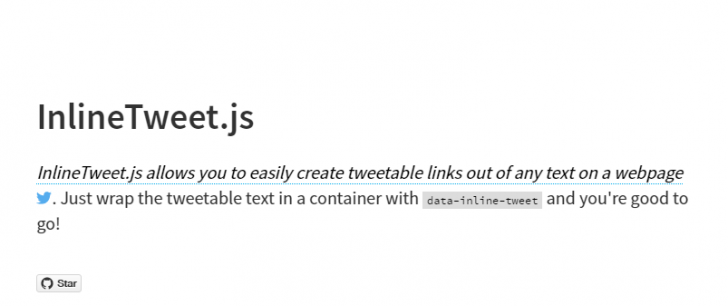
InlineTweet.jsは、任意のテキストに簡単にツイートを実装することができるJSライブラリです。
↓任意のテキストにツイートを実装!

デモ
デモページを用意しました。

InlineTweet.jsの使い方
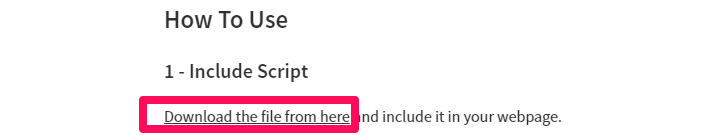
ページ上部にある「Download the file from here」からInlineTweet.jsをダウンロードします。

InlineTweet.jsを</body>タグの直前で読み込みます。
<script src="js/inline-tweet.min.js"></script>
HTMLファイルを用意します。<span>タグで囲んで、データ属性「data-inline-tweet」をつけます。
<span data-inline-tweet>任意のテキストに簡単にツイートを実装できる –InlineTweet.js</span>
これで、好きなテキストにツイートを実装できました。
CSSで見た目を調整できます。
[data-inline-tweet] a {
text-decoration: none;
color: #000;
}
[data-inline-tweet] a span {
border-bottom: 1px dotted rgb(0,172,237);
font-style: italic;
margin-right: 10px;
}
[data-inline-tweet] a:hover span {
background-color: rgba(0,172,237,0.1);
color: rgb(0,172,237);
}
オプションを指定することもできます。
<span data-inline-tweet
data-inline-tweet-via="ireaderinokun"
data-inline-tweet-tags="webdesign,webdev,js,yolo"
data-inline-tweet-url="bitsofco.de">
Lorem Khaled Ipsum is a major key to success
</span>
- data-inline-tweet-via: viaを指定できます。
- data-inline-tweet-tags: #ハッシュタグを指定できます。
- data-inline-tweet-url: ツイート文面に挿入するURLを指定できます。指定しない場合、ページのURLが自動的に挿入されます。