
SVG画像とJavaScript、html5のaudio要素で実装されたドラムキットのアニメーションを紹介します。
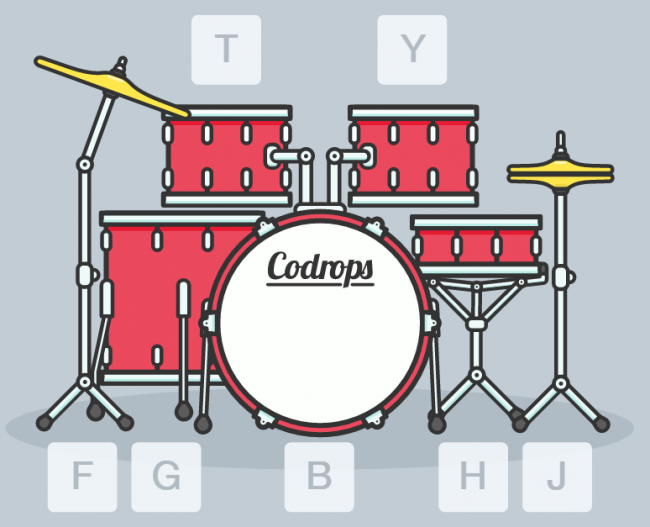
まずは、こちらのデモをご覧ください。
キーボードでドラムを操作することができます。

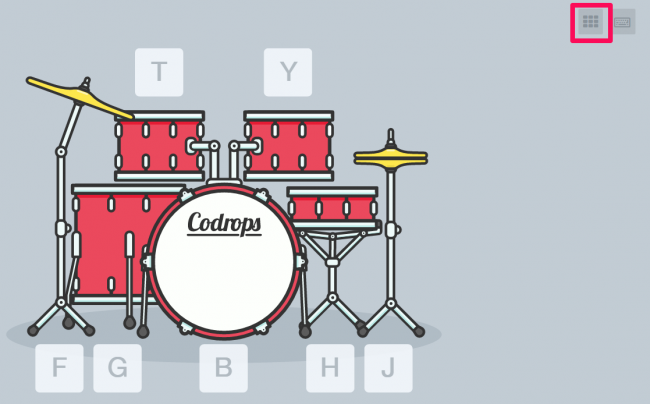
さらに、右上のタイルメニューを押すと、、、

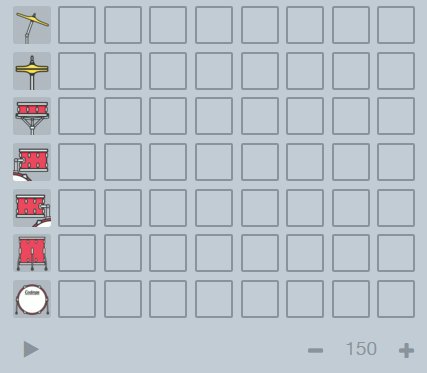
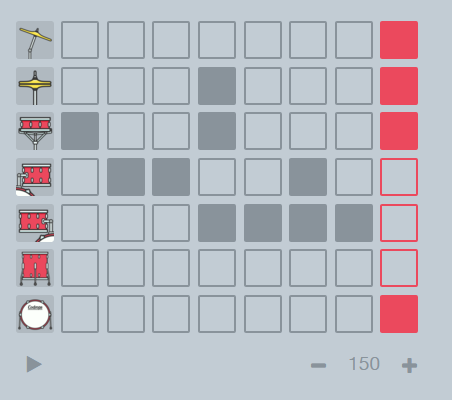
ドラムを叩くタイミングや全体のテンポを指定して、ドラムを演奏することができます。

タイミングを指定したら、再生ボタンを押すだけで自動演奏ができます。

SVG画像とJavaScript、html5のaudio要素だけで実装されています。ここまで作り込んでいるのは、凄いですね。
JavaScriptでは、jQueryの他に、TweenMaxというアニメーションライブラリが使用されています。
TweenMaxは、Googleも推奨しているアニメーションライブラリで、jQueryのanimateメソッドよりも動作が高速で安定しているのが特徴です。
実装方法も詳しく紹介されているので、興味のある方はご覧ください。
How to Create an Interactive Animated SVG Drum Kit
