写真: Gratisography
動きのあるUIデザインを紹介している、インタラクションデザインのギャラリーサイトを紹介します。デザインアイディアに困ったとき、新しいUIデザインに挑戦したいときに眺めると、インスピレーションが浮かんできます。
いずれのサイトもGIFアニメや動画でインタラクションを紹介しているので、サイトを開いたり、自分でアプリをインストールする必要がありません。デザインの参考にどうぞ。
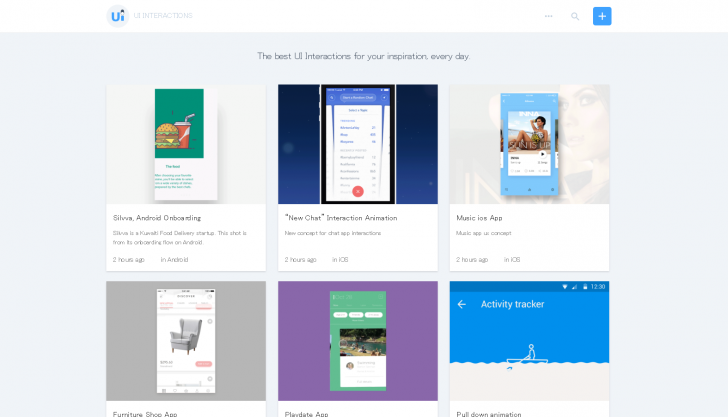
UI Interactions
UIインタラクションのギャラリーサイトの中では、最も見やすく、掲載されているデザインのセンスもいいです。タッチカーソルが見えるように工夫されているので、操作とデザインの動きが連動している様子が分かります。モバイルアプリを中心に紹介されています。オススメです。
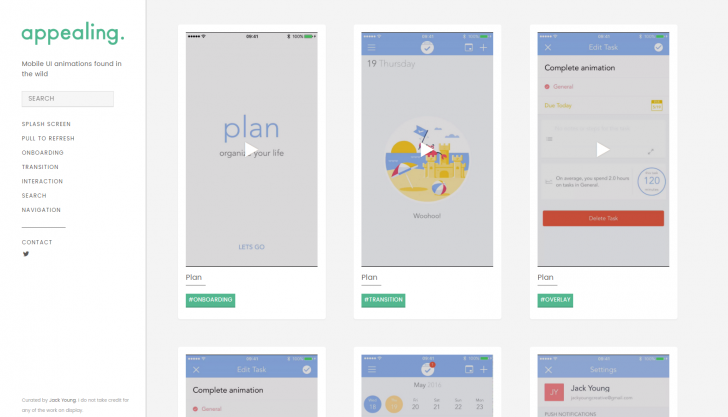
Appealing
モバイル専門のUIギャラリーです。再生ボタンを押すと、UIインタラクションがアニメーションで再生されます。検索、ナビゲーションなどカテゴリーで絞り込んで探すことができます。
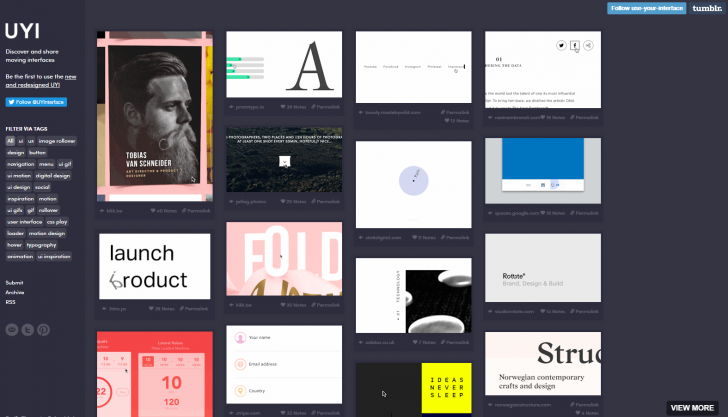
Use Your Interface
オリジナリティのある動きのUIを紹介しています。ボタンやナビゲーション、画像ロールオーバーなどパーツごとに紹介されています。右下の「VIEW MORE」を押すと、左側のメニューにタグが出現し、タグで絞り込むことができます。PCサイトが中心ですが、モバイルサイトやアプリも掲載されています。
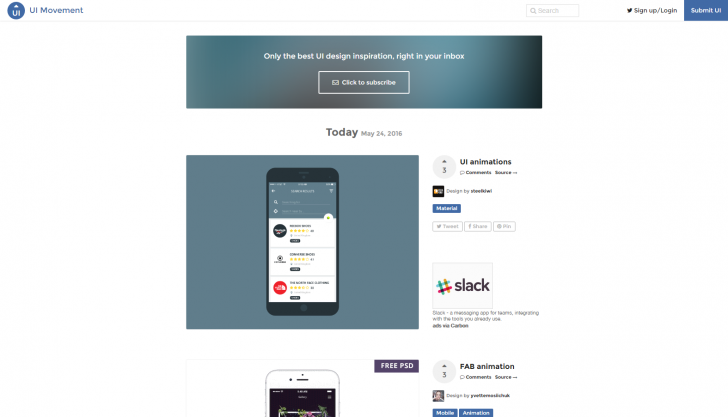
UI Movement
Web、モバイルのUIデザインをアニメーションで紹介しています。毎日新しいインタラクションデザインがアップされています。
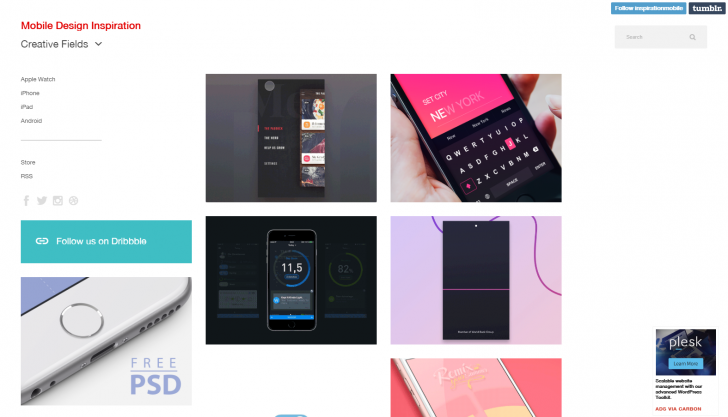
Mobile Design Inspiration

http://inspirationmobile.tumblr.com/
モバイルのUIデザインが紹介されています。カテゴリーがiPhone、iPad、Androidで分かれているので探しやすいです。Apple Watchもあります。
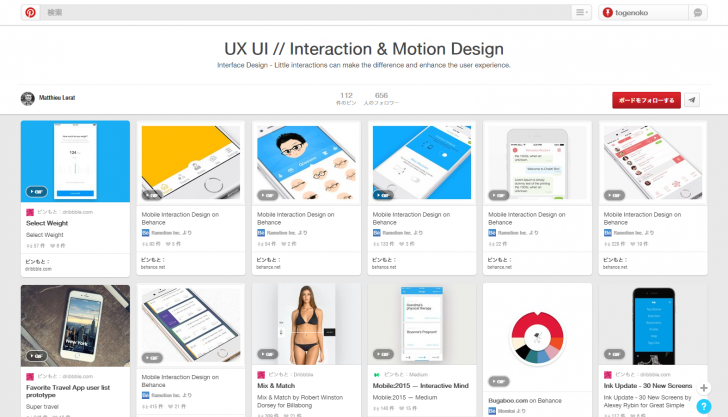
UX UI // Interaction & Motion Design

https://jp.pinterest.com/matthieuLrt/interaction-motion-design/
インタラクションデザインを集めた、Pinterestのピンボードです。GIFアニメで紹介されているので、クリックで再生することができます。アプリ、スマホサイトが多いです。
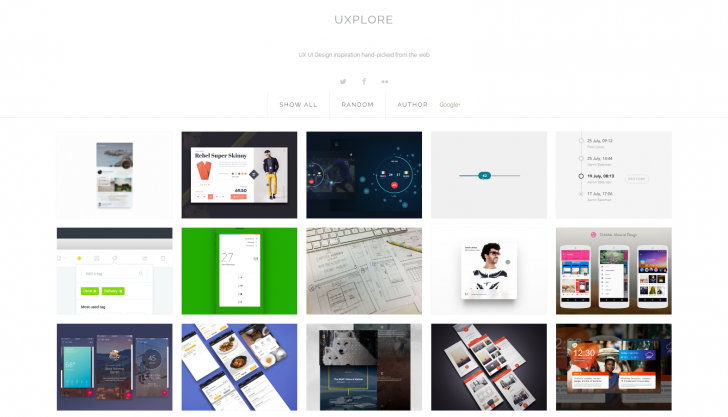
UXPLORE

http://uxplore.francescobalducci.com/
Web、アプリのUI、UXデザインが紹介されています。マウスやタップカーソルの動きも見ることができるので分かりやすいです。