
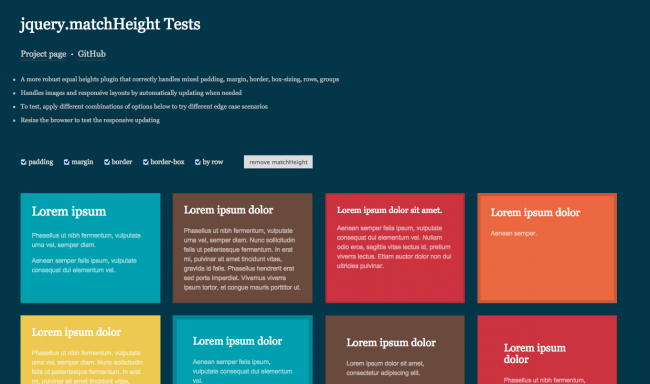
jquery.matchHeight.jsはコンテンツの高さを揃えるjQueryプラグインです。
よくあるプラグインですが、marginやborderなどのスタイルを考慮してくれたり、レスポンシブデザインにも対応していたりとなかなかに高機能です。
特徴
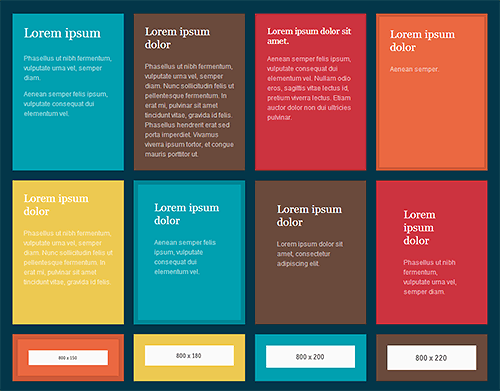
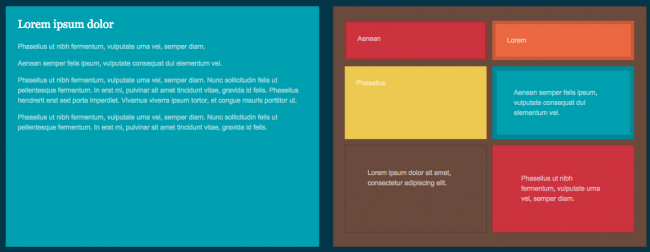
↓padding, margin, borderなどのスタイルを考慮してくれます。

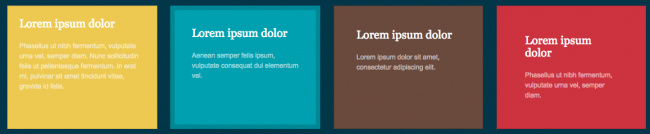
↓行ごとに高さを揃えることができます。

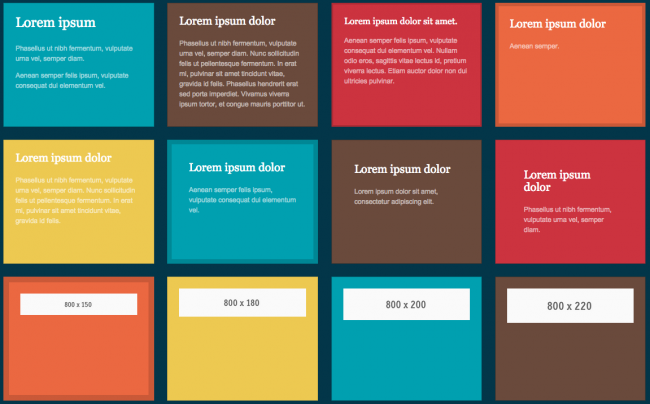
↓行ごとではなく、全体の高さを揃えることもできます。

↓入れ子にも対応しています。

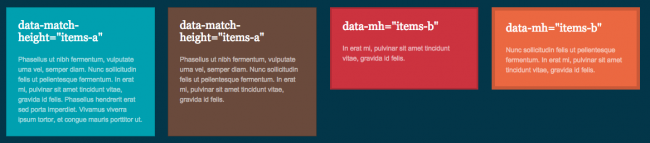
↓高さを揃える要素を指定することもできます。要素は行をまたいで指定することが可能です。

↓レスポンシブデザインにも対応しています。

基本的な使い方
jQueryと一緒に読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js" type="text/javascript"></script> <script src="jquery.matchHeight.js" type="text/javascript"></script>
高さを揃える要素を指定して、matchHeight()を実行します。
デフォルトでは行ごとに高さを揃えてくれます。
$(function() {
$('.item').matchHeight();
});