
2016年に人気だったJavaScriptライブラリ、jQueryプラグインを紹介します。
最近は、jQueryなどの外部ライブラリを必要とせず、単独で動作するものが増えてきましたね。
画像ギャラリー
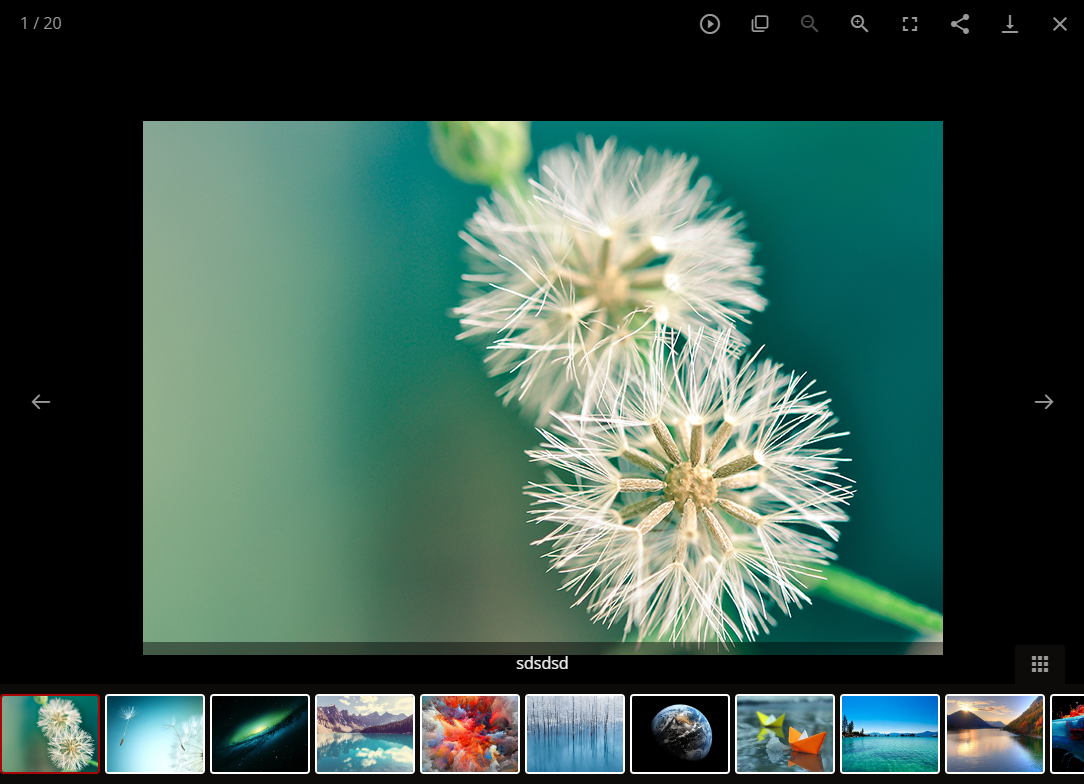
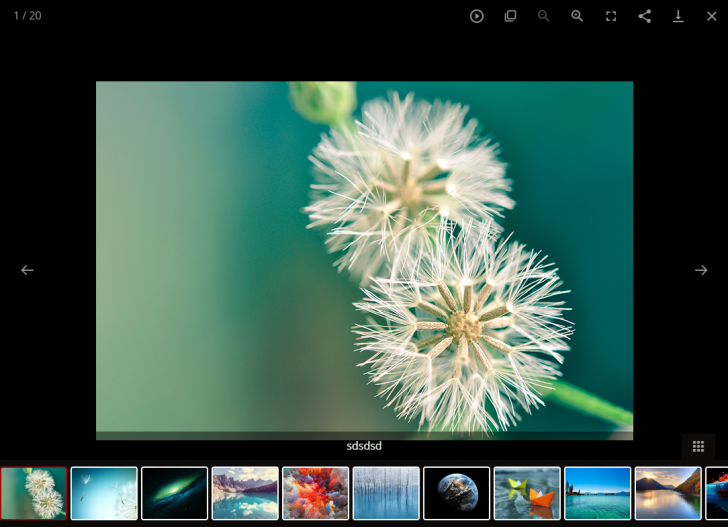
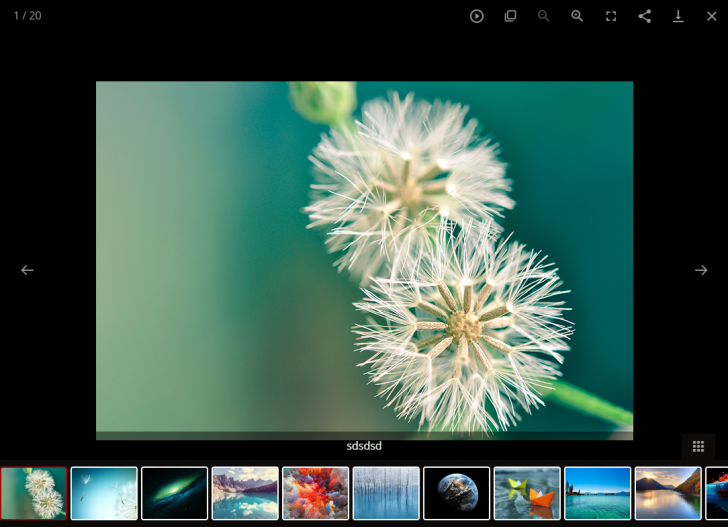
lightgallery.js

lightgallery.js | デモ | 使い方
軽量で高速な画像ギャラリーを実装することができるjQueryライブラリです。レスポンシブ、タッチデバイスに対応しています。画像以外にもYouTubeやVimeo、HTML5の動画をギャラリーに表示することができます。ズームやフルスクリーン表示、ダウンロード、ソーシャル共有なども実装でき、高機能です。対応ブラウザはIE9以上です。
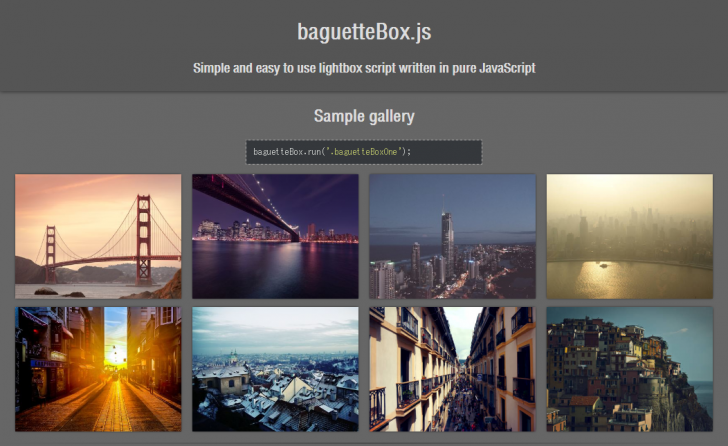
baguetteBox.js
写真をグループ化してスライド表示することができます。
画像拡大
Drift.js
ECサイトでよく見かける商品画像や写真の拡大表示を実装することができるJSライブラリです。
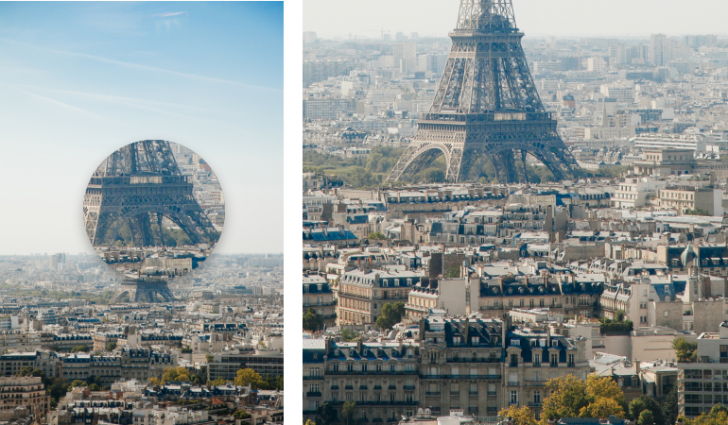
Lightense Images
画像をカッコよくズーム表示することができます。
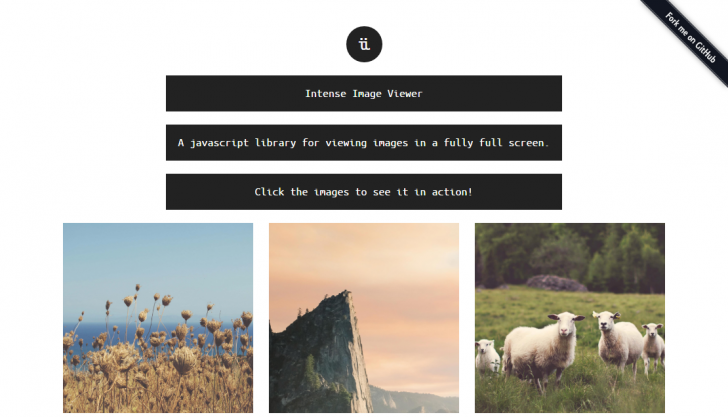
Intense Images
画像を素早くズームできるちょっとおしゃれなJSライブラリです。ズームした解像度の大きい画像を上下左右にスクロールして見ることができます。
画像読み込み
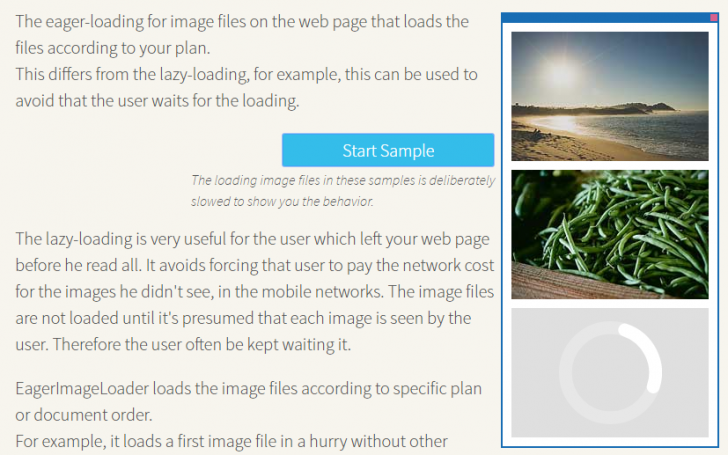
EagerImageLoader
画像の読み込み順序を指定することができます。
動画再生
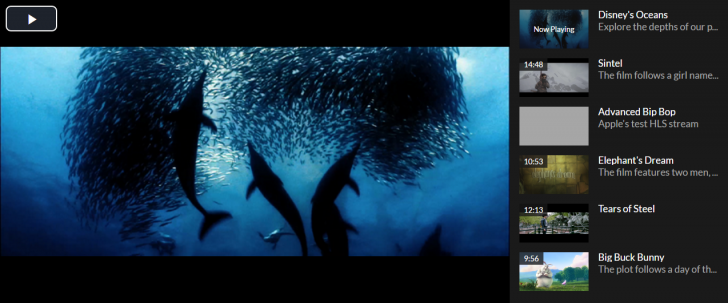
Video.js
HML5動画再生プレイヤーのJavaScriptライブラリです。とても高機能で、YouTubeで見かける、埋め込み機能、シェア機能、フルスクリーン表示、音量調整など必要な機能が揃っています。見た目のカスタマイズも可能です。対応ブラウザはIE8以上で、動作も安定しています。
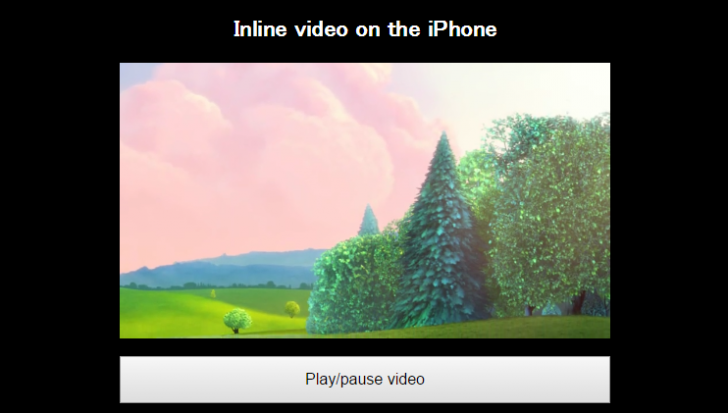
iphone-inline-video
スマホで動画を埋め込み表示することができるJSライブラリです。
埋め込み
Twitter、Instagram、YouTube、GoogleMapなどサイトにあらゆるものを埋め込むことができます。
モーダル・アラート
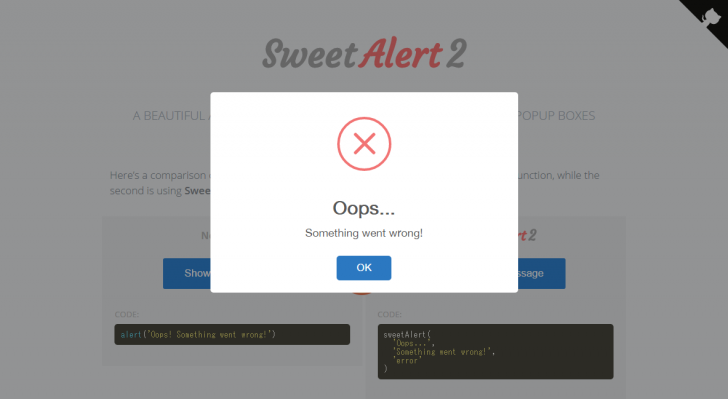
SweetAlert2

SweetAlert2 | オリジナルデモ | 使い方
リッチなアラートメッセージモーダルを実装できるJSプラグインです。豊富な機能を備えており、モーダルでやりたいことが、一通りできます。
Vanilla Modal
シンプルで軽量なJSモーダルです。モーダル内でGIFアニメを再生したり、iframeで外部サイトを表示することもできます。
tingle.js
ピュアJavaScriptのモーダルです。大きなコンテンツをモーダル内でスクロール表示することができます。
Google Map
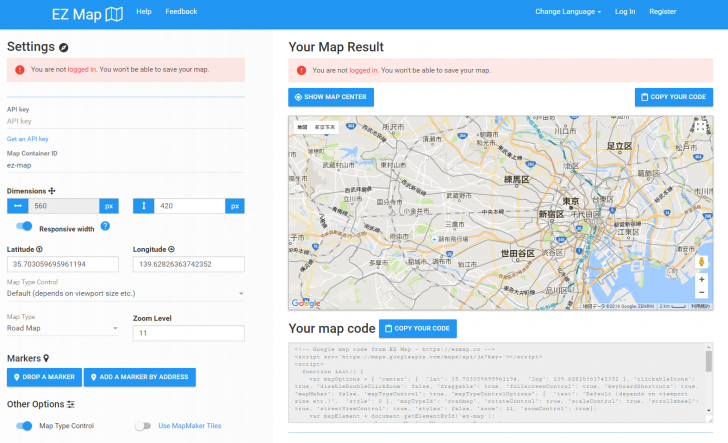
EZ MAP(オンラインツール)
Google Mapを自由にカスタマイズしてJavaScriptコードを生成することができるオンラインツールです。豊富なデザインが用意されていて、1クリックで選ぶことができます。JavaScriptが苦手でも簡単にGoogle Mapをカスタマイズすることができます。
レスポンシブ対応
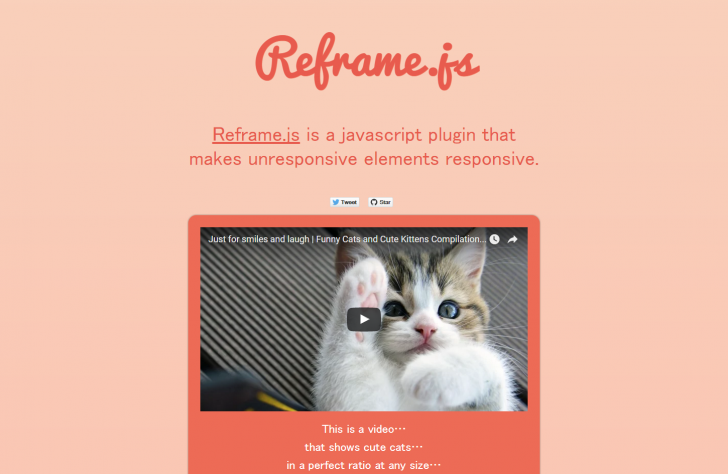
Reframe.js

Reframe.js | オリジナルデモ | 使い方
iframeやVideoなど非レスポンシブ要素をレスポンシブ対応に変えることができるJavaScriptライブラリです。YouTubeのような埋め込みコンテンツを完璧な比率、サイズで表示することができます。
Flexy
iframe、object、embed、videoをレスポンシブ対応にできる軽量のjQueryプラグインです。
Making IFrames Responsive

Making IFrames Responsive | デモ
iframeをレスポンシブ対応にすることができます。
ギミック
Loud links

Loud links | デモ
ボタンや画像へのマウスオーバーやクリックで、mp3やoggの音声ファイルを再生することができます。インタラクティブなサイトを作成するときに使えます。
TypeWriting.js
映画のオープニングなどで見かける、タイプライター風にテキストを表示するアニメーションを実装することができるJSライブラリです。
Endless River
コンテンツをエンドレスに横スクロール表示することができるjQueryプラグインです。写真や商品をエンドレスに自動スクロール表示させたいときに使えます。
デザイン
GeoPattern

GeoPattern | デモ
入力されたテキストに応じてパターン画像を生成するJSライブラリです。例えば、記事タイトルによって自動的に見出しの背景画像を変えるなどの使い方ができます。GitHub Guidesのページでは実際にこのような使われ方をしています。
Trianglify

Trianglify | オリジナルデモ | 使い方
カラフルなポリゴンスタイルの画像を生成することができるJavaScriptライブラリです
ユーザー・インターフェース
Scrollgress
スクロール量に応じて進むプログレスバーを実装することができるjQueryプラグインです。
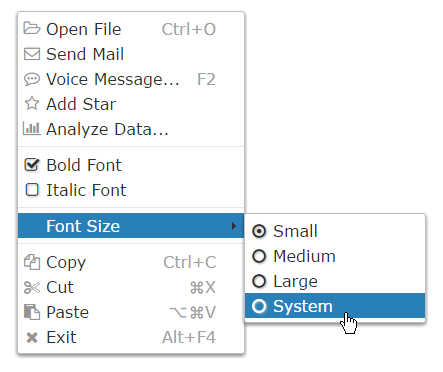
jQuery.contextMenuCommon
コンテキストメニューにラジオボタンやチェックボックスを追加したり、FontAwsomeなどのアイコンを表示することができるjQueryプラグインです。
Switchable

Switchable | デモ
JSでiOSのSwitch Control風のon、offボタンを実装することができます。
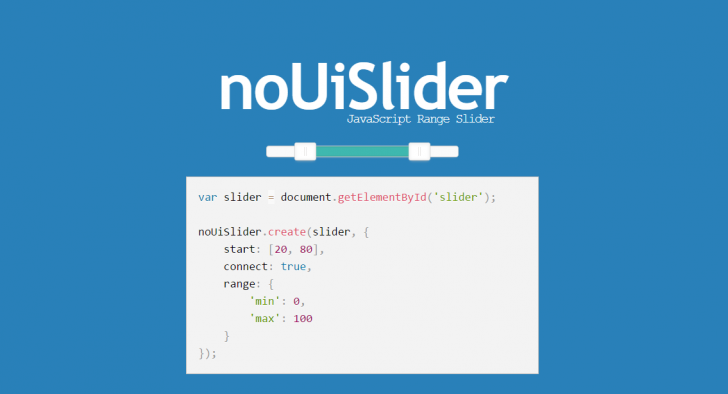
noUiSlider
スライダーをスマホやタブレット用に最適化することができます。
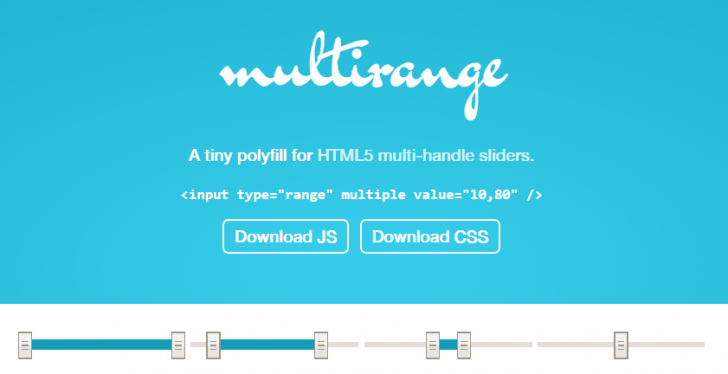
Multirange
軽量なHTML5のスライダーです。
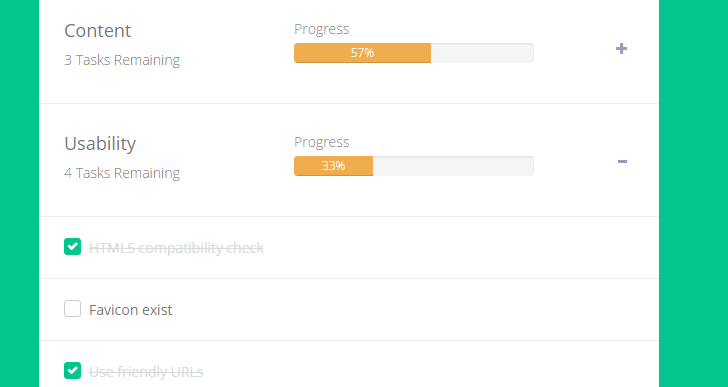
Web designer’s checklist
チェックリストつきの進捗状況画面を実装することができます。
スクロールアニメーション
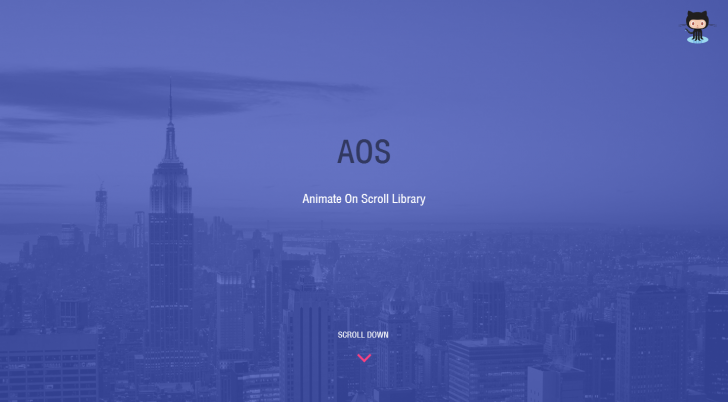
AOS
スクロールに応じてアニメーションを実装できるJSライブラリです。フェード、フリップ、ズームなど、様々なアニメーションを実装することができます。アニメーションの速度や種類をシンプルに設定することができ、モバイル端末や画面の横幅が一定以下の環境ではアニメーションを無効にできるなど、必要なオプションが揃っています。
モーション
mo.js
モーショングラフィックを実装することができるJSライブラリです。パワフルで、クリエイティブなモーションを実装することができます。
検索
holmes
ページ内コンテンツの高速リアルタイム検索が可能です。
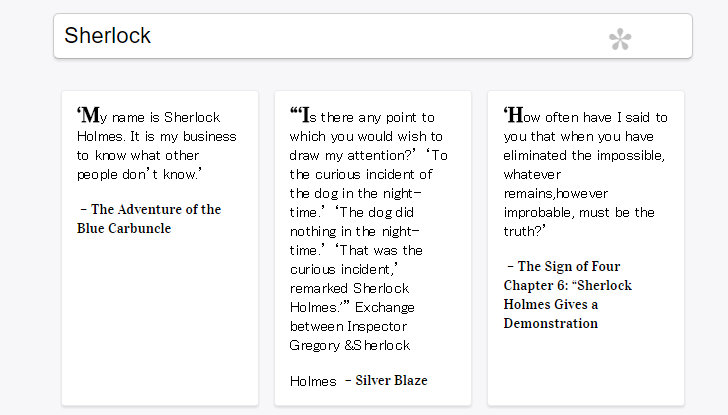
mark.js
フォームに入力したテキストと一致する部分をハイライト表示することができます。
コード表示
microlight.js
コードをハイライト表示することができます。
ソーシャル
widgetoon.js & count.jsoon

widgetoon.js & count.jsoon | 使い方
Twitterのツイート数をカウント、表示することができます。
Shr
チャート
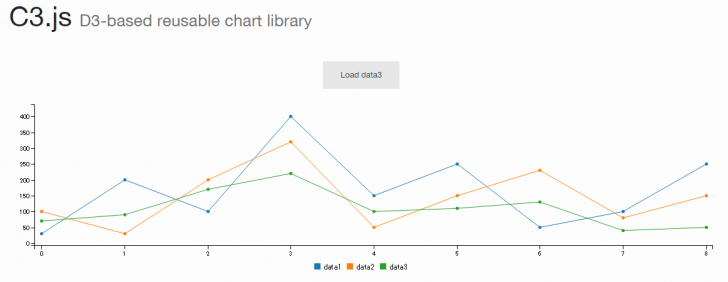
C3.js
インタラクティブなグラフを表示することができるライブラリです。
時計
jClocksGMT

jClocksGMT | オリジナルデモ | 使い方