
Flexyはiframe、object、embed、videoをレスポンシブ対応にできる軽量のjQueryプラグインです。
まずは、デモページをご覧ください。
シンプルなコードで、レスポンシブ対応にすることができます。
使い方
ダウンロード
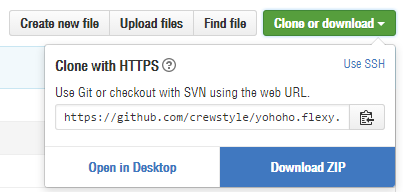
GitHubにソースコードが公開されています。
右上のClone or download > Download ZIPからZIPファイルをダウンロードできます。

ZIPファイルを展開したら、srcフォルダに入っている「flexy.js」を使います。
JS
jQueryとflexy.jsを読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script> <script src="js/flexy.js"></script>
HTML
iframeでyoutubeのビデオを用意しました。
<iframe width="560" height="315" src="https://www.youtube.com/embed/qdrrnS1Afr8?rel=0&showinfo=0" frameborder="0" allowfullscreen></iframe>
JS実行
あとは、</body>閉じタグの直前などでスクリプトを実行するだけです。
<script>
$('iframe').flexy();
</script>
まとめ
iframe、object、embed、videoをレスポンシブ対応にできるjQueryプラグイン、Flexyを紹介しました。軽量で、シンプルなコードでレスポンシブ対応にすることができます。