リッチなアラートメッセージモーダルを実装できるJSプラグインを紹介します。豊富な機能を備えており、モーダルでやりたいことが、一通りできます。
SweetAlert2は、リッチなアラートメッセージモーダルを実装できるJSプラグインです。
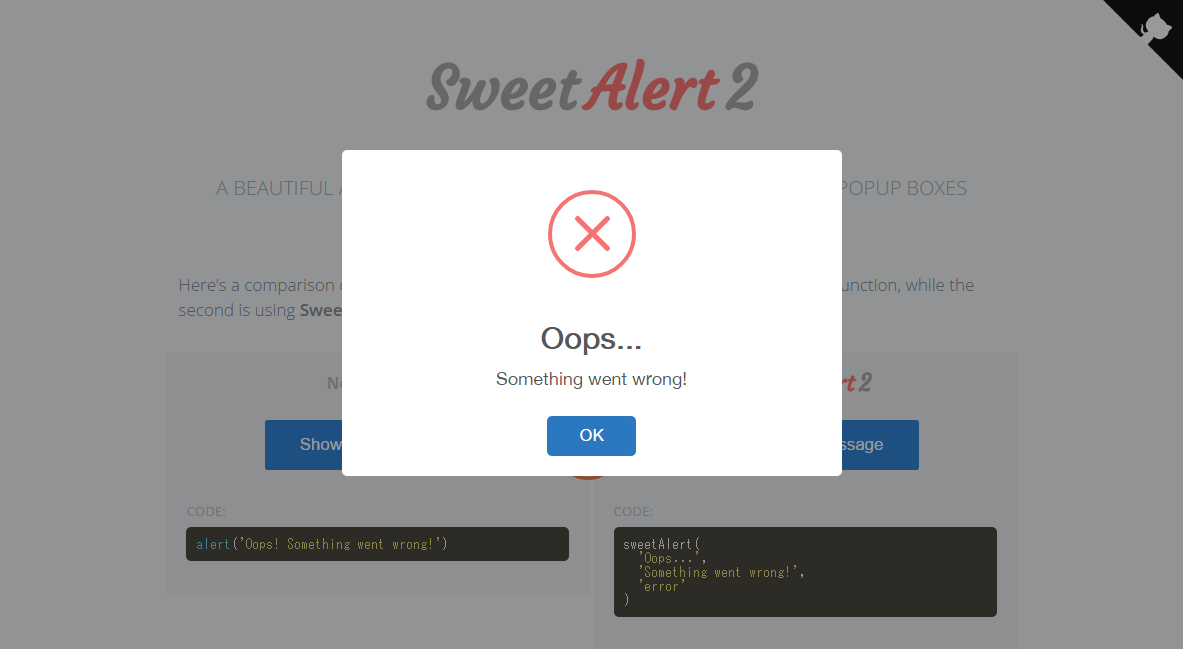
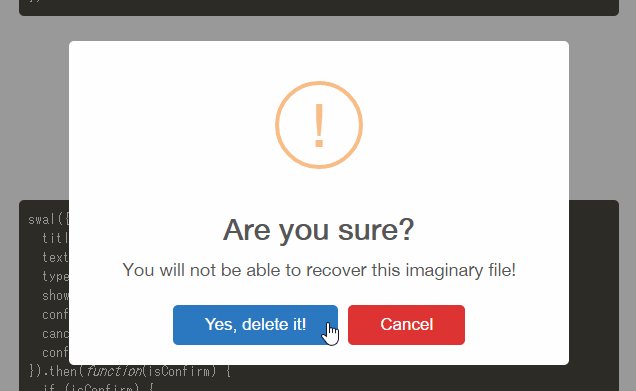
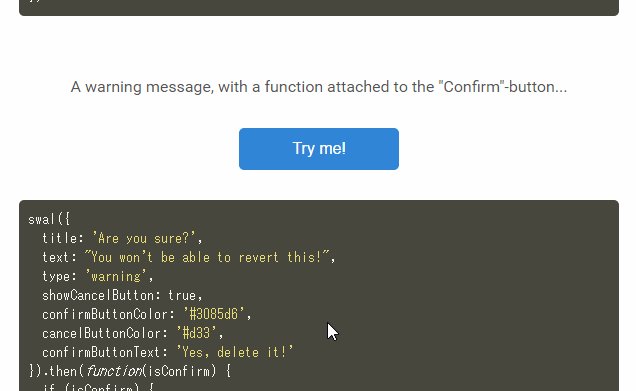
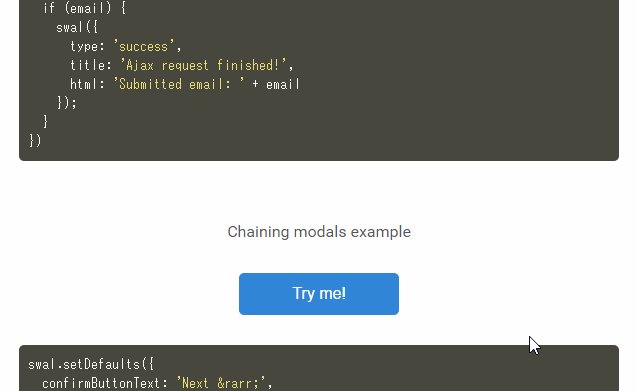
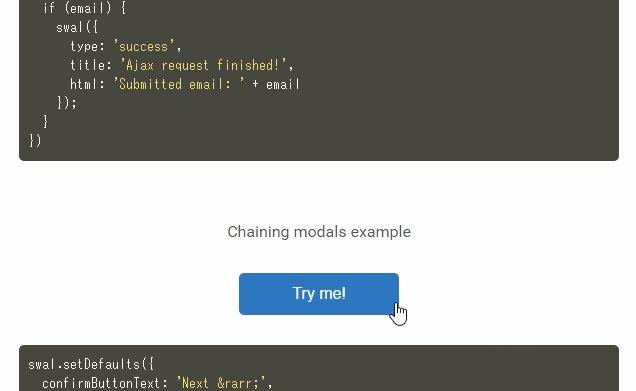
まずは、公式サイトのデモページをご覧ください。
リッチなアニメーションで成功、失敗メッセージを表示できるのはもちろんのこと、モーダル内のボタンから別のモーダルを呼び出したり、モーダル内でjQueryやHTMLを使用できたり、やりたいことが一通りできるようになっています。
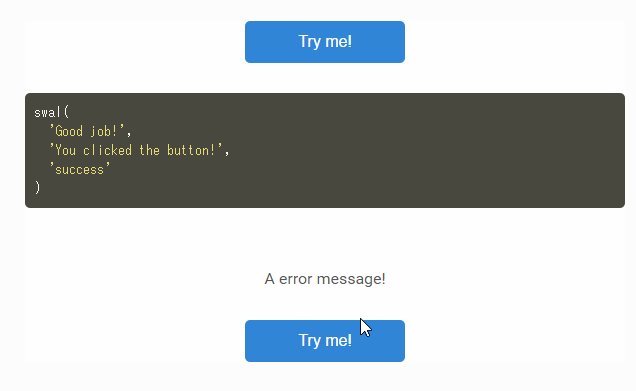
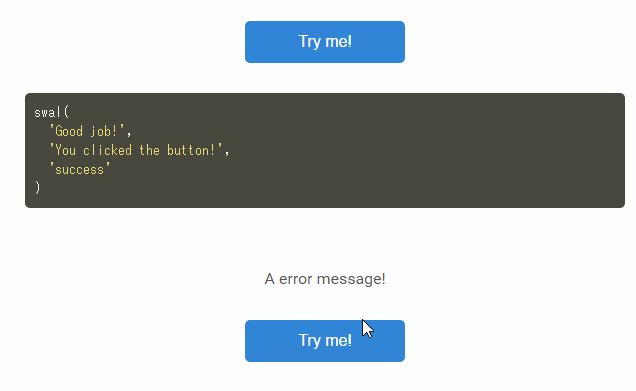
成功、失敗のアラートメッセージをリッチなアニメーションで表示できます。

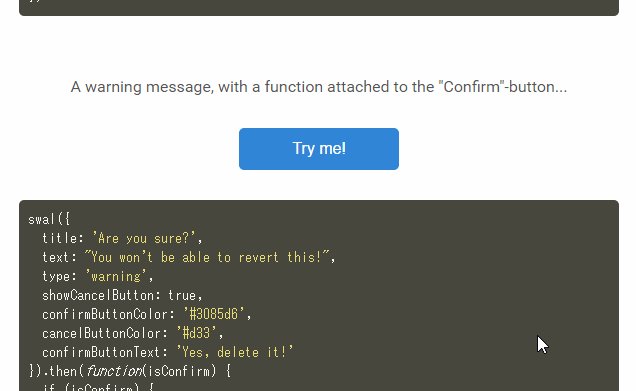
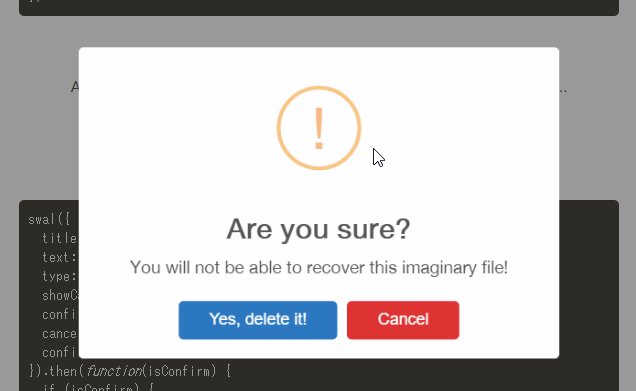
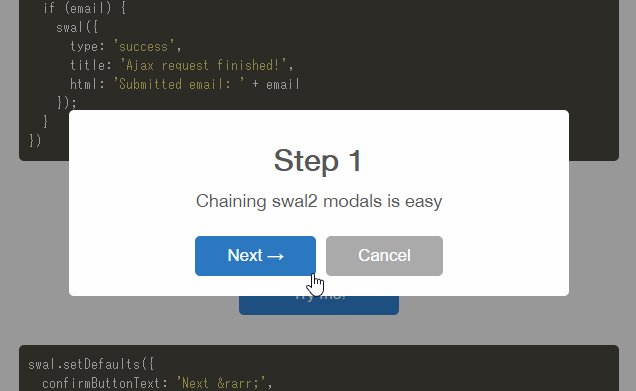
さらに、モーダル内にボタンを設置し、別のモーダルを呼び出すことができます。

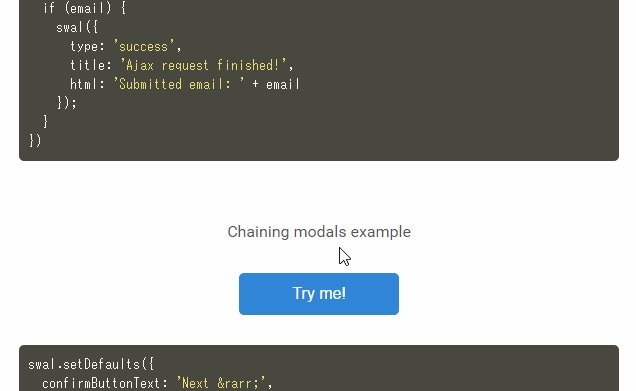
モーダルを繋げて、複数のメッセージを出すことができます。

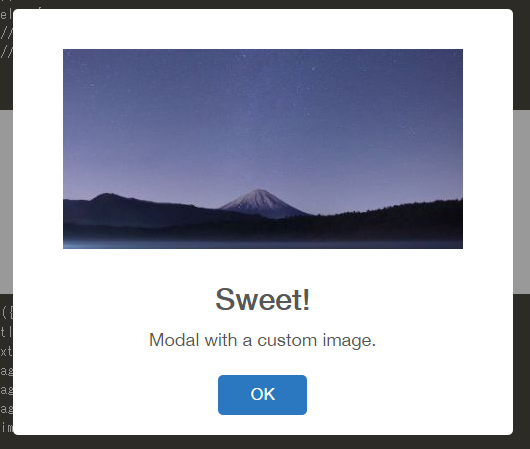
モーダル内に画像を表示することができます。

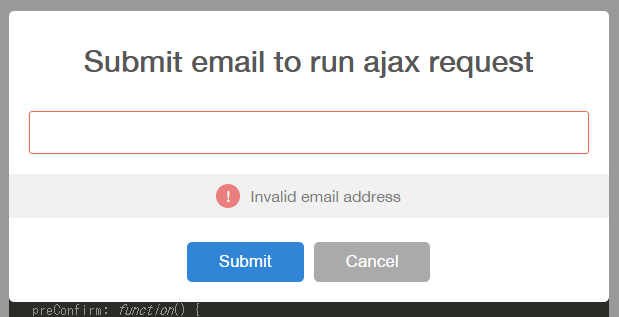
モーダル内にフォームを設置することができます。

使い方
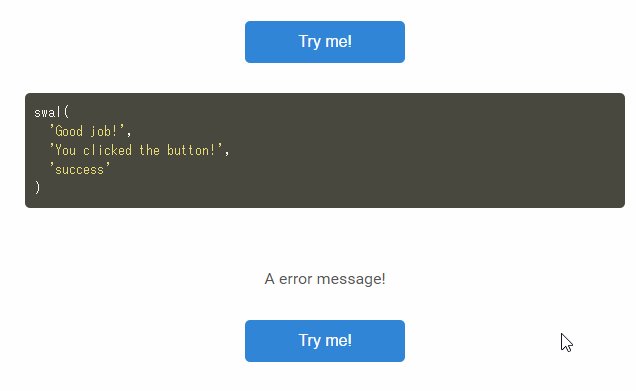
サンプルページを実装してみました。
ダウンロード
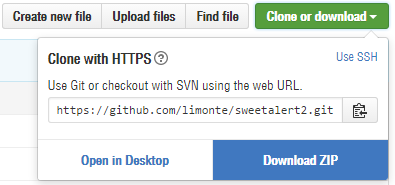
ソースコードはGitHubに公開されています。右上の「Clone or download」 > 「Donwload ZIP」ボタンからダウンロードできます。

ダウンロードしたZIPファイルを展開したら、distフォルダに入っている「sweetalert2.js」と「sweetalert2.css」を使います。
さらに、IEサポート用に、「es6-promise.js」をGitHub(es6-promise)からダウンロードしておきます。ZIPファイルを展開したら、dist > libフォルダに入っている「es6-promise.js」を使います。
JS
jQuery、「sweetalert2.js」、「es6-promise.js」を読み込みます。jQueryは、今回のサンプル用です。無しでも動作します。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script> <script src="js/sweetalert2.js"></script> <!-- for IE support --> <script src="js/es6-promise.js"></script>
CSS
「sweetalert2.css」を読み込みます。
<link href="css/sweetalert2.css"/ rel="stylesheet">
サンプルのボタンデザインはこんな感じです。
button {
min-width: 160px;
margin: 3rem 0 0;
padding: 1.2rem 2.8rem;
border: none;
border-radius: 5px;
background: #3085d6;
font-size: 1.6rem;
color: #fff;
}
button:hover {
background: #2b78c1;
}
.btn-success {
min-width: 160px;
margin: 3rem 5px 0;
padding: 1.2rem 2.8rem;
border: none;
border-radius: 5px;
background: #5cb85c;
font-size: 1.6rem;
color: #fff;
}
.btn-success:hover {
background: #449d44;
}
.btn-danger {
min-width: 160px;
margin: 3rem 5px 0;
padding: 1.2rem 2.8rem;
border: none;
border-radius: 5px;
background: #d9534f;
font-size: 1.6rem;
color: #fff;
}
.btn-danger:hover {
background: #c9302c;
}
HTML
HTMLはシンプルです。
<div class="success"> <button>Try me!</button> </div>
JS実行
</body>閉じタグの前で、スクリプトを実行します。
<script>
$('.success button').on('click', function() {
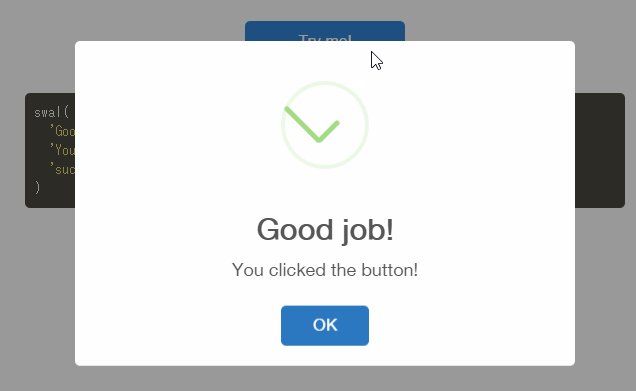
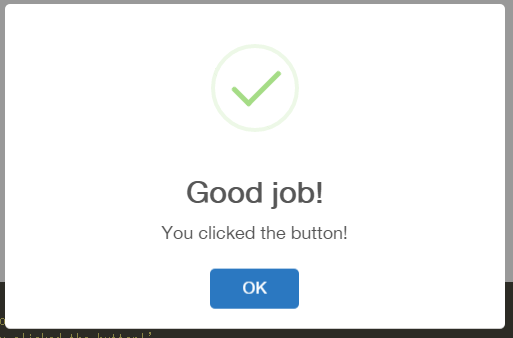
swal('Good job!', 'You clicked the button!', 'success');
});
</script>
成功モーダルの実装が完了しました。

他のモーダルも同じ要領で実装することができます。
まとめ
リッチなアラートモーダルを実装できるJSプラグイン「SweetAlert2」を紹介しました。成功、失敗のアラートメッセージの表示の他に、モーダル内から別のモーダルを呼び出したり、モーダル内に画像を表示したり、モーダル内にフォームを表示したり、やりたい機能が揃っているのが嬉しいです。