
今月注目のJavaScriptライブラリ、チュートリアルを紹介します。
人気の記事
まずは、Web制作ナビで最近紹介した人気記事からピックアップ。
- クリエイティブな表現を実現!最新のJSライブラリ・チュートリアルまとめ
- 画像をカッコよく拡大表示できるJSライブラリ
- 画像を素早く拡大表示するJSライブラリ
- マルチレイヤーのページ遷移エフェクトを実装するチュートリアル
- クリエイティブな画像切り替えエフェクト
- マウスオーバーやクリックで音声を再生
- スマホで動画を埋め込み表示することができるJSライブラリ
- 入力されたテキストに応じて綺麗なパターン画像を生成
- シンプルで軽量なモーダルJS
- 写真をスライド表示できるJSモーダル
- CSS transitionsを使ったモーダル
- ページ内の高速リアルタイム検索
- JSでiOSのSwitch Control風のon、offボタンを実装する方法
- JSで実装する進捗状況のチェックリスト
- 映画のオープニングのようなタイプライター風のテキストアニメーション
- コンテンツをエンドレスに横スクロールできるjQueryプラグイン
- チェックボックス、ラジオボタンをタッチデバイスで使いやすいボタン形式に変換できるjQueryプラグイン
- フォーム入力でキラキラエフェクト
- jQuery+CSS3で円が画面全体に広がる系スマホメニュー
- 順番を指定して画像を読み込むことができるJS
- iframeをレスポンシブ対応する方法
- コードをハイライト表示するJSライブラリ
- インタラクティブなチャートライブラリ
- 軽量のHTML5スライダー
- スライダーをスマホ、タブレットなどタッチデバイス用に最適化
- textareaでタブ入力を有効にするjQueryプラグイン
- 3Dグリッドレイアウトのおしゃれなギャラリー
- キーワードをハイライト表示できるJSライブラリ
- メニューにラジオボタンやチェックボックスを追加するjQueryプラグイン
- 回転する3Dの地球儀を作成できるjQuery UI プラグイン
- スクロール量に応じてプログレスバーを表示するjQueryプラグイン
- 巨大ディスプレイのためのGoogle製ライブラリ
- ChromeのデベロッパーツールでJSをデバッグする方法
クリエイティブな表現を実現!最新のJSライブラリ・チュートリアルまとめ
画像をカッコよく拡大表示できるJSライブラリ

画像をクリックすると、カッコよく拡大表示することができます。
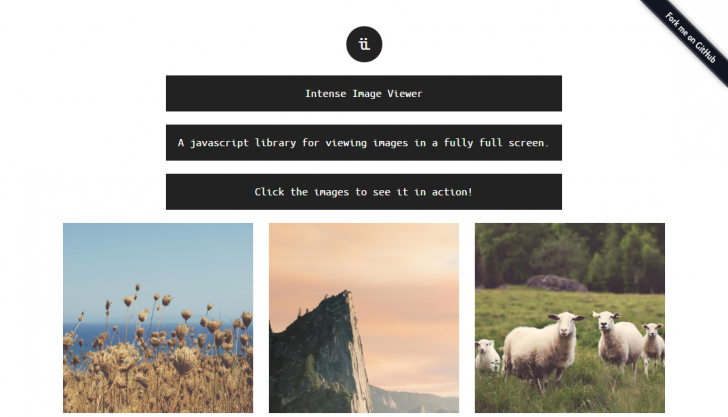
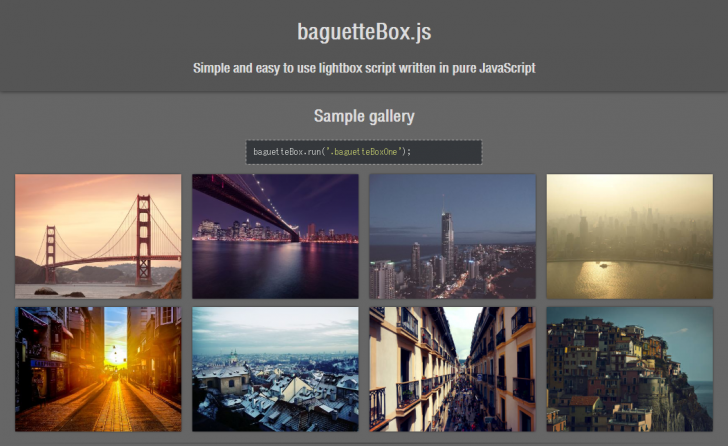
画像を素早く拡大表示するJSライブラリ

画像をクリックすると、素早く拡大表示することができます。
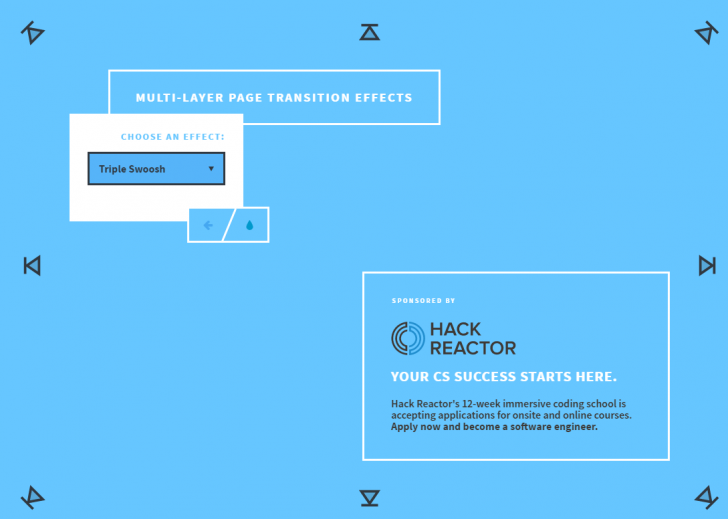
マルチレイヤーのページ遷移エフェクトを実装するチュートリアル

モダンなデザインのページ遷移エフェクトを実装するチュートリアルです。
Multi-Layer Page Reveal Effects | デモ
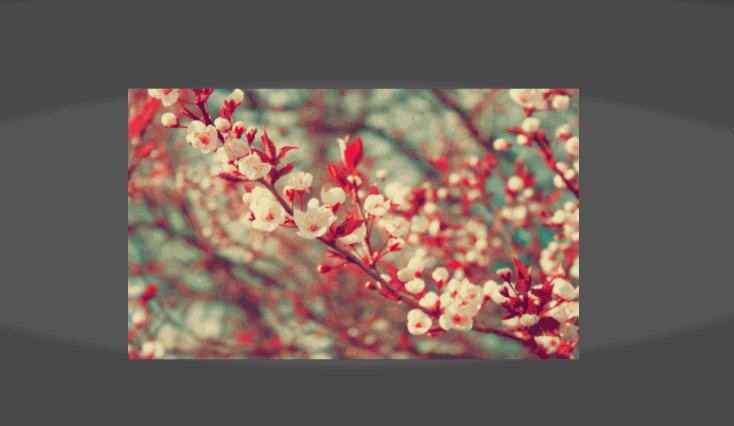
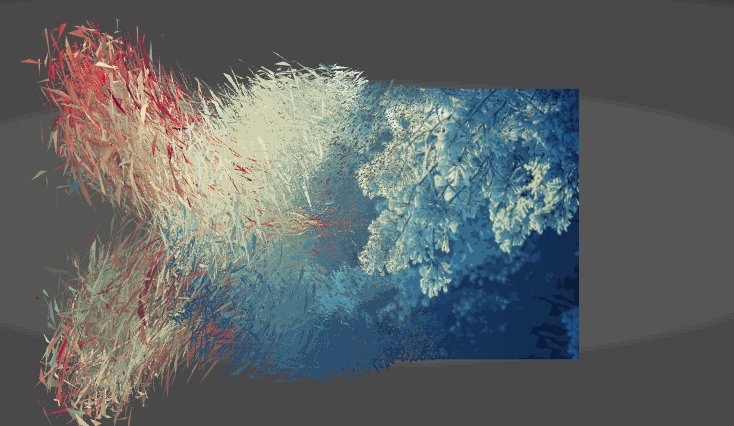
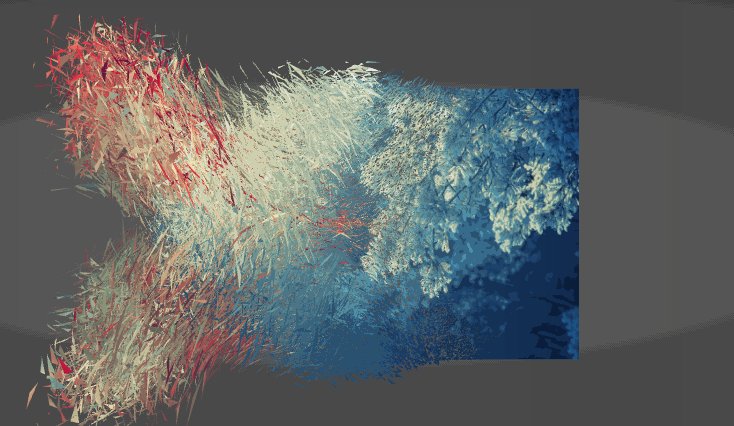
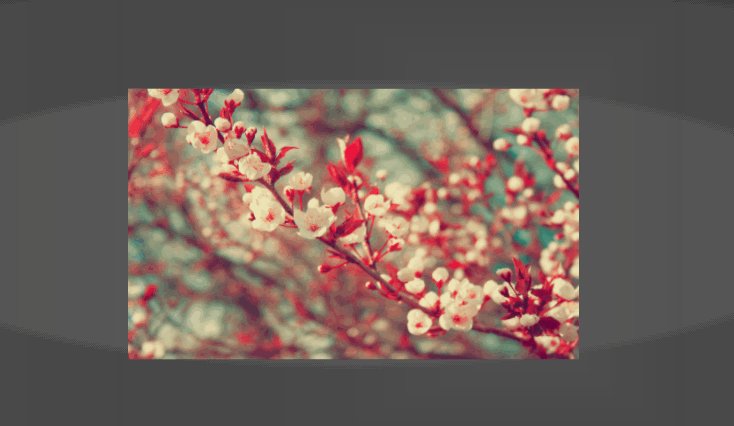
クリエイティブな画像切り替えエフェクト

クリエイティブで、他では見たことがない、画期的な画像切り替えエフェクトです。
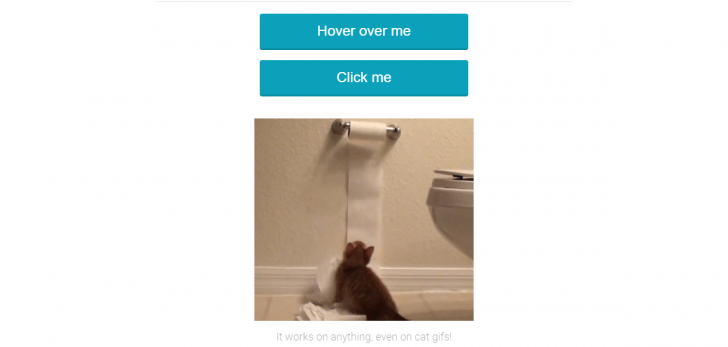
マウスオーバーやクリックで音声を再生

ボタンや画像にマウスオーバーしたり、ボタンのクリックで、mp3やoggファイルの音声を再生できます。インタラクティブなサイトを作成するときに使えそうです。
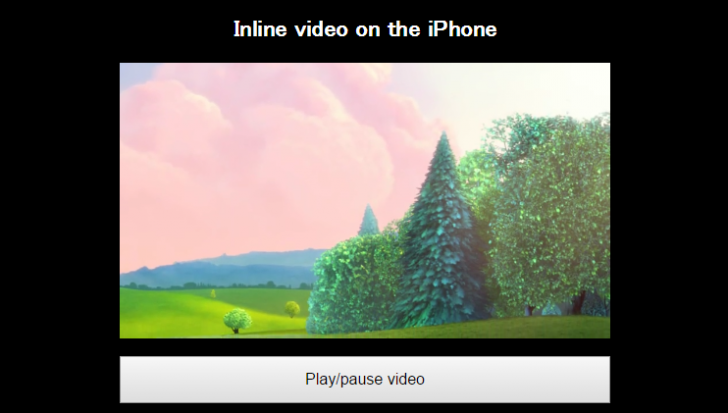
スマホで動画を埋め込み表示することができるJSライブラリ

スマホで動画を埋め込み表示することができるJSライブラリです。
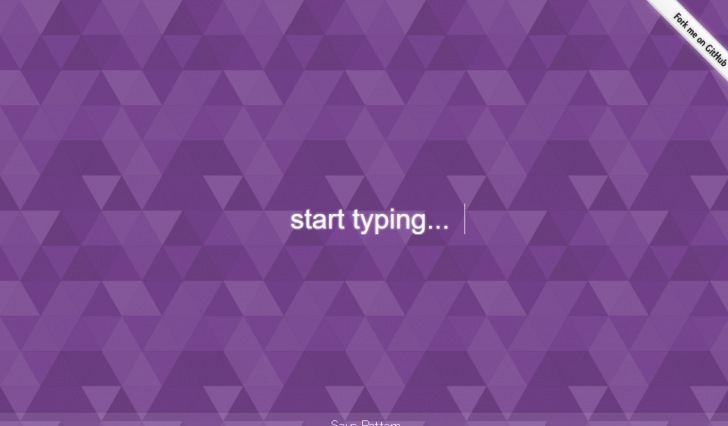
入力されたテキストに応じて綺麗なパターン画像を生成

綺麗なパターン画像を生成するJSライブラリです。画像はSVG、入力されたテキストによって画像が変わります。例えば、記事タイトルによって自動的に見出しの背景画像を設定する、などの使い方ができます。GitHub Guidesのページでは実際にそのような使われ方をしています。
GeoPattern | デモ
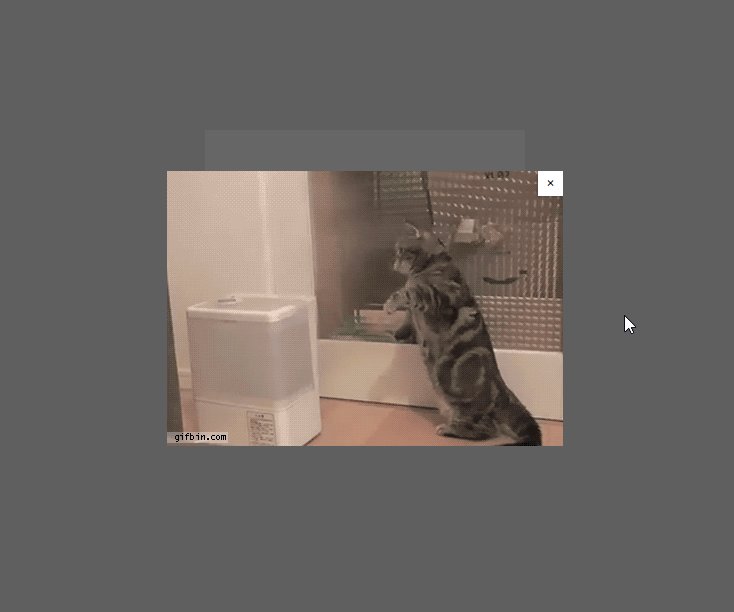
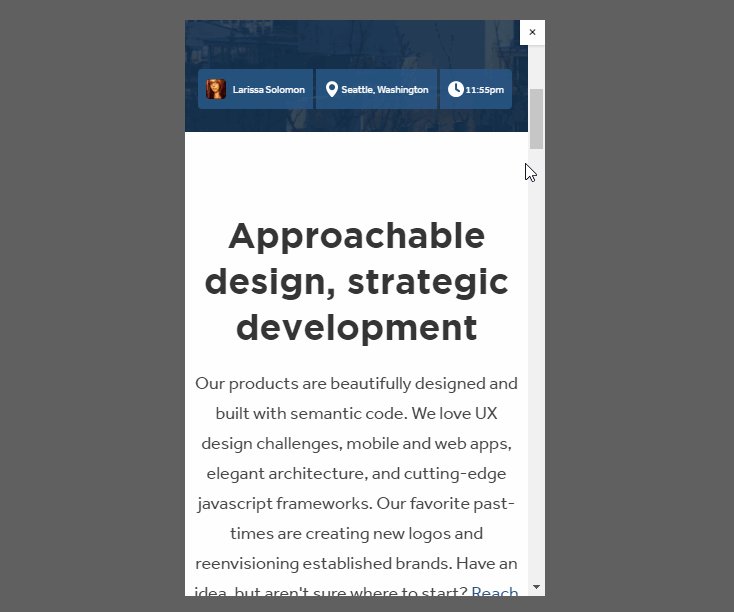
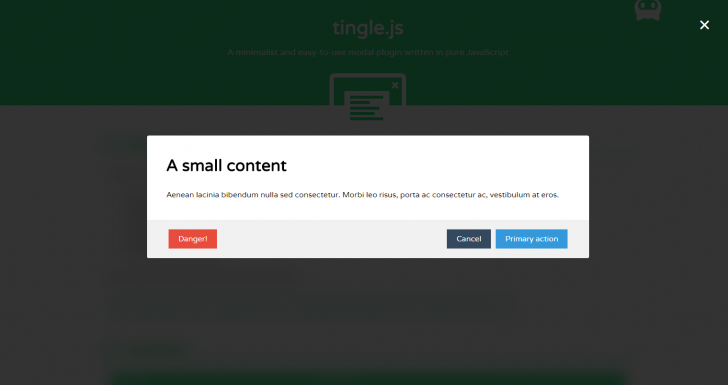
シンプルで軽量なモーダルJS

シンプルで軽量、使いやすいJSモーダルです。モーダル内でGIFアニメを再生したり、iframeで外部サイトを表示することもできます。
Vanilla Modal | デモ
写真をスライド表示できるJSモーダル

写真をスライド表示できるJSモーダルです。
CSS transitionsを使ったモーダル

CSS Transitionsを使ったモーダル表示ライブラリです。
ページ内の高速リアルタイム検索

ページ内のコンテンツの高速リアルタイム検索ができるスクリプトです。
JSでiOSのSwitch Control風のon、offボタンを実装する方法

iOSでよく見かける機能をオン、オフするスライドボタン、Switch Controlと呼ばれるこのUIをWebサイトで実装することができます。
Switchable | デモ
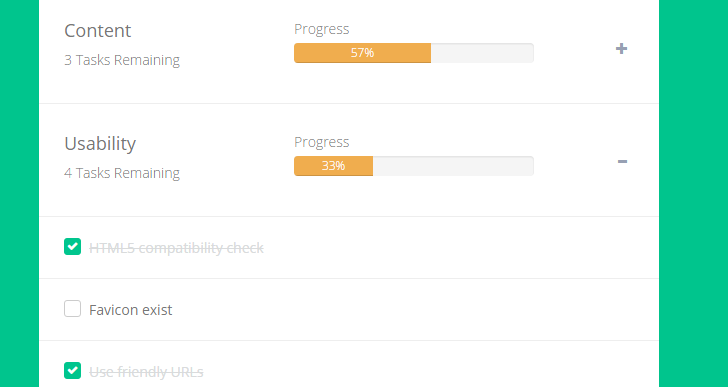
JSで実装する進捗状況のチェックリスト

JavaScriptを使って、進捗状況を把握するためのチェックリストを実装します。
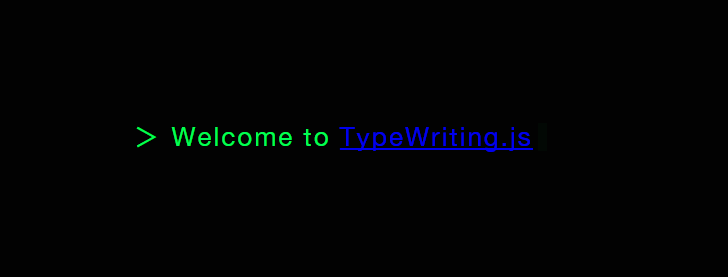
映画のオープニングのようなタイプライター風のテキストアニメーション

映画のオープニングで見かける、タイプライター風にテキストを表示するアニメーションを実装することができるJSライブラリです。
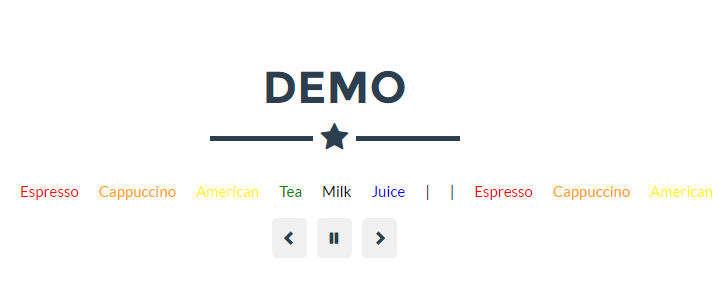
コンテンツをエンドレスに横スクロールできるjQueryプラグイン

Endless Riverはコンテンツをエンドレスに横スクロールできるjQueryプラグインです。再生、停止、逆回転用のコントロールボタンがついています。コンテンツの横幅を指定する必要がありません。写真などをエンドレスな自動スクロールで表示したいときに使えそうです。
Endless River | デモ
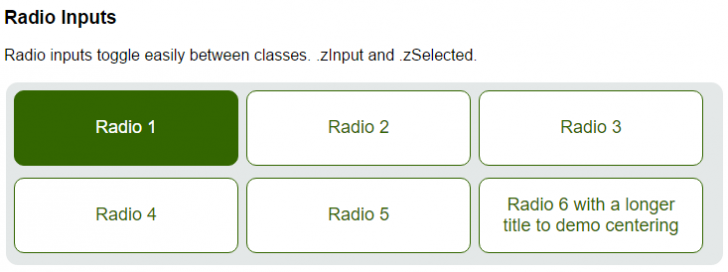
チェックボックス、ラジオボタンをタッチデバイスで使いやすいボタン形式に変換できるjQueryプラグイン

チェックボックスやラジオボタンを、スマートフォンやタブレットで使いやすいボタン形式に変換することができるjQueryプラグインです。
フォーム入力でキラキラエフェクト

フォームに入力すると、キラキラとしたエフェクトがでます。
jQuery+CSS3で円が画面全体に広がる系スマホメニュー

ハンバーガーメニューのアイコンをクリックすると、円が全体に広がるアニメーションでメニューが展開されます。jQuery、CSS3で実装します。
jQuery+CSS3で円が画面全体に広がる系スマホメニュー
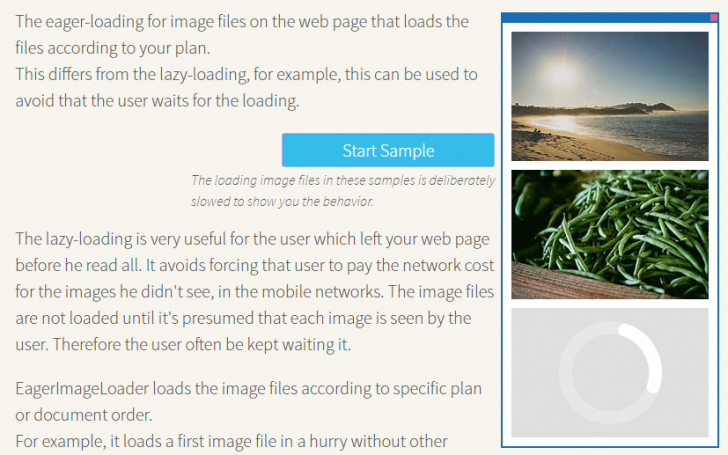
順番を指定して画像を読み込むことができるJS

JavaScriptを使って、画像の読み込み順序を指定することができます。複数枚の画像を同時の読みこませることもできるので、使い勝手が良さそうです。
iframeをレスポンシブ対応する方法

iframeをレスポンシブ対応する方法です。
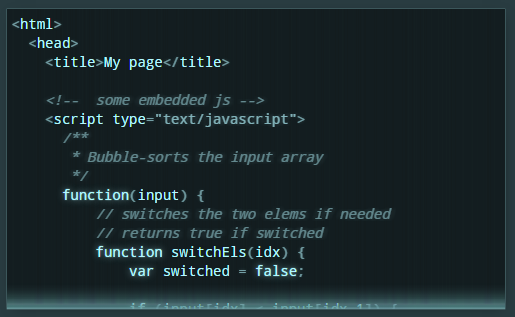
コードをハイライト表示するJSライブラリ

コードの可読性を高めて、ハイライト表示するJSライブラリです。
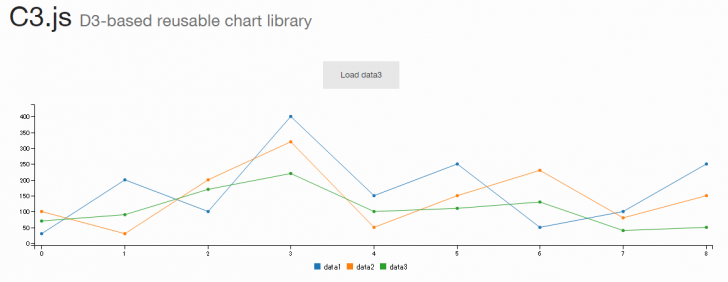
インタラクティブなチャートライブラリ

インタラクティブなチャートのライブラリです。
軽量のHTML5スライダー

軽量のHTML5スライダーです。
Multirange: A tiny polyfill for HTML5 multi-handle sliders.
スライダーをスマホ、タブレットなどタッチデバイス用に最適化

スライダーをスマホ、タブレットなどタッチデバイス用に最適化することができます。
textareaでタブ入力を有効にするjQueryプラグイン

コード入力用にtextareaを使用する際、tab入力をしたいときがあります。通常は、textareaでtabキーを押すと、フォーカスが外れてしまいますが、JavaScriptでタブ入力を可能にする方法が紹介されています。下の方で紹介されているコードがjQueryバージョンです。
3Dグリッドレイアウトのおしゃれなギャラリー

3Dのグリッドデザインを実装することができます。スースコードが公開されています。
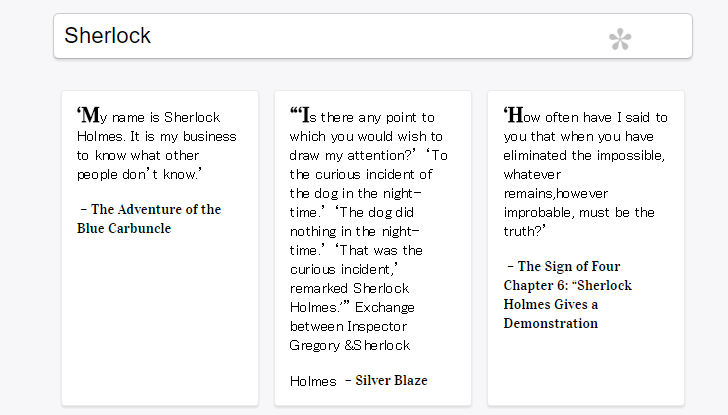
キーワードをハイライト表示できるJSライブラリ

検索ボックスに入力されたキーワードと一致するキーワードをハイライト表示します。純粋なJavaScriptバージョンと、jQueryプラグインバージョンがあります。
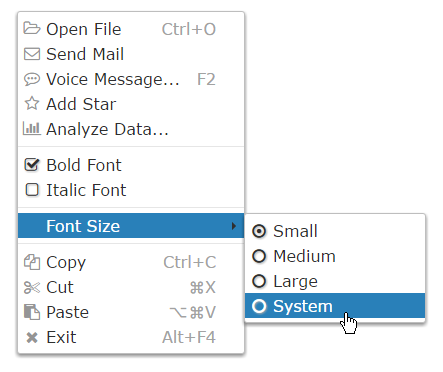
メニューにラジオボタンやチェックボックスを追加するjQueryプラグイン

コンテキストメニューとは、いわゆるショートカットメニューのことです。このコンテキストメニューにラジオボタンやチェックボックス機能を追加することができます。また、FontAwsomeなどのアイコンを表示することも可能です。
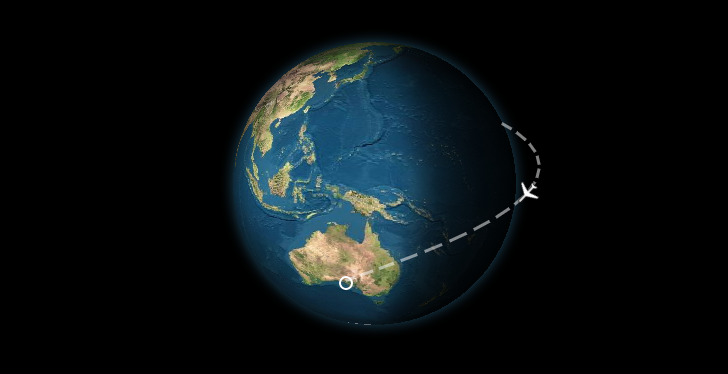
回転する3Dの地球儀を作成できるjQuery UI プラグイン

HTML Canvasを使って、3Dの地球儀を回転することができるjQuery UIプラグインです。地球表面のテクスチャの変更、回転方向や速度の変更ができます。2つの地点を結んでラインを描き、飛行機をそのライン上でフライトさせることができます。
スクロール量に応じてプログレスバーを表示するjQueryプラグイン

スクロール量に応じてプログレスバーを進めることができるjQueryプラグインです。
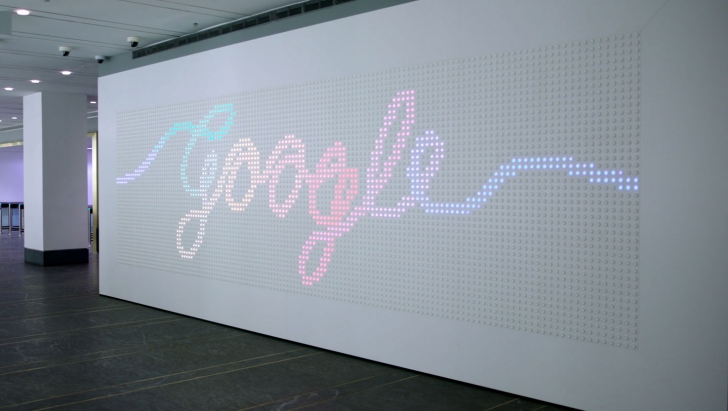
巨大ディスプレイのためのGoogle製ライブラリ

電気スイッチやボタンなど、リアルなものをピクセルとして扱い、インタラクティブな巨大ディスプレイを作ることができます。Googleがオープンソースで公開しているライブラリです。
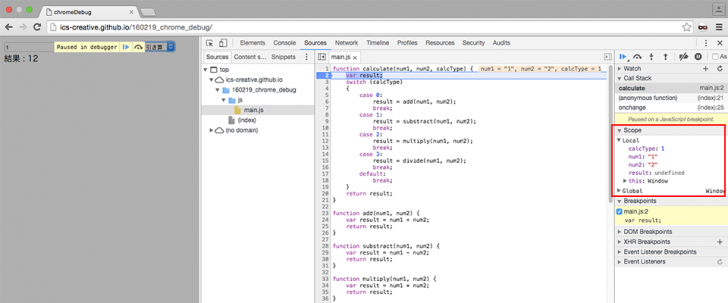
ChromeのデベロッパーツールでJSをデバッグする方法

Chromeデベロッパーツールを使って、JavaScriptをデバッグする方法です。JSを使うなら、是非覚えておきましょう。