ECサイトでよく見かける商品画像の拡大表示を実装する方法を紹介します。

Drift.jsは、ECサイトでよく見かける商品画像の拡大表示を実装することができるJSライブラリです。
画像の拡大率、レスポンシブ時の虫眼鏡表示の有無、マウスカーソルに対する虫眼鏡の位置など細かく調整することができ、虫眼鏡(拡大鏡)の形はスタイルシートを調整して好きな形に変更できます。
jQueryなどのライブラリに依存せず、単独で動作します。
ECサイトではできるだけ高解像度の写真を使って、ディテールを確認できるようにしておくとコンバージョン率が上がるので、実装したい機能です。
デモ
デモページに実装してみました。
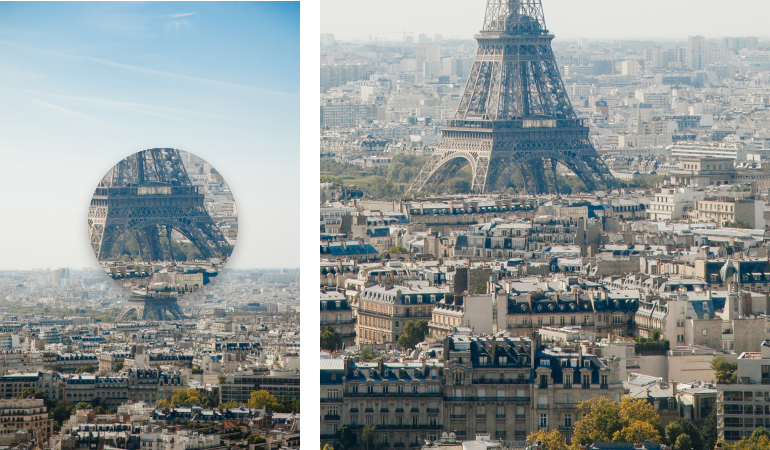
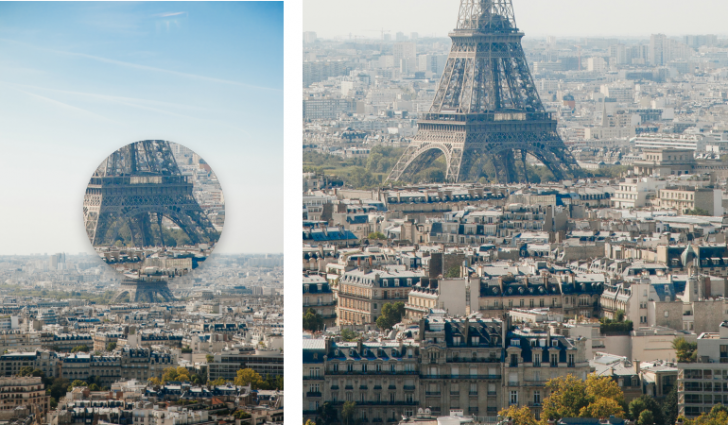
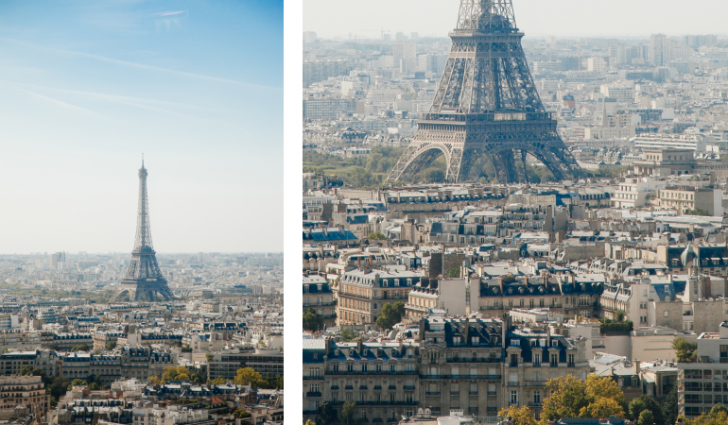
画像(左側)にマウスオーバーすると、右側に拡大した画像が表示されます。

こちらは虫眼鏡バージョン、画像にマウスオーバーすると、画像に虫眼鏡を重ねたように拡大表示されます。

使い方
実装は簡単です。
デモページのサンプル1を実装してみます。
ダウンロード
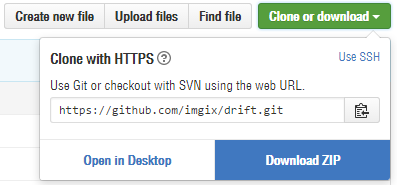
ソースコードはGitHubに公開されています。右上の「Clone or download」 > 「Download ZIP」からZIPファイルをダウンロードします。

ZIPファイルを展開したら、「dist」フォルダに入っている「Drift.js」と「drift-basic.css」を使います。
HTML
HTMLを用意します。
<div class="examples"> <img class="photo" src="image/sample-small.jpg" data-zoom="image/sample-large.jpg"> <div class="detail"></div> </div>
imgのsrc="image/sample-samll"には小さな画像を、data-zoom="image/sample-large.jpg"には拡大した画像を指定します。拡大画像はマウスオーバーすると読み込まれるので、高解像度の画像を使ってもページの表示速度は遅くなりません。
拡大画像は<div class="detail"></div>のエリアに表示します。
CSS
drift-basic.cssを読み込みます。拡大鏡(虫眼鏡)や、ローディング画像のスタイルはこのCSSで設定されているので、CSSをカスタマイズして、拡大鏡の形を四角にしたり、大きさを変更したりできます。
<link href="css/drift-basic.css"/ rel="stylesheet">
レイアウトを整えます。画面の横幅が770px以下になると、拡大画像の表示エリアが非表示になるようにしています。これは、JavaScriptの設定で、770px以下のときには虫眼鏡表示に切り替えるようにするためです。
.examples {
margin: 0 auto;
max-width: 770px;
height: 450px;
}
.photo {
width: 300px;
float: left;
}
.detail {
position: relative;
float: left;
margin-left: 20px;
width: 450px;
height: 450px;
background: #eee;
}
@media (max-width: 790px) {
.examples {
width: 300px;
}
.detail {
display: none;
}
}
JS
Drift.jsを読み込みます。
<script src="js/Drift.js"></script>
</body>閉じタグの直前などでスクリプトを実行します。
<script>
new Drift(document.querySelector('.photo'), {
paneContainer: document.querySelector('.detail'),
zoomFactor: 3,
inlinePane: 790,
inlineOffsetY: -85,
containInline: false
});
以上で、実装は完了です。
オプション
いろいろなオプションが用意されています。
いくつかピックアップして紹介します。
- paneContainer: document.querySelector(‘.detail’)
拡大画像を表示する要素を指定します。 - zoomFactor: 3
画像の拡大倍率を指定します。デフォルトは3なので、元の画像が300pxで表示されていれば、拡大画像は900pxの倍率で表示されます。 - inlinePane: 790
虫眼鏡表示に切り替える横幅を指定します。この値以下になると虫眼鏡表示に切り替わります。「true」を指定すると、常に虫眼鏡表示にになります。 - inlineOffsetY: -85
マウスカーソルに対する虫眼鏡の縦方向の位置を調整します。「-85」くらいにすると、ちょうどマウスカーソルの上に位置します。 - containInline: ture/false
「true」を指定すると、虫眼鏡は画像エリア内部に表示されます。「false」を指定すると、画像の端にマウスカーソルを移動すると、虫眼鏡が画像エリアからはみ出て表示されます。
まとめ
画像を拡大表示できるJSライブラリ「Drift.js」を紹介しました。
drift-basic.cssを変更すれば虫眼鏡(拡大鏡)の形を四角にしたり、大きさを変更することもできます。レスポンシブデザインを考慮したオプションも用意されており、とても使いやすいツールです。