
ユニークなタイムピッカーや画面遷移アニメーション、WebGLを使った陽炎エフェクトからプッシュ通知の実装まで、最近のWebサイトでよく見かける表現を実装できる注目のJavaScriptライブラリ、チュートリアルを紹介します。
紹介するJSライブラリ、チュートリアル一覧
- ユニークで楽しい時間指定JSライブラリ
- CSSアニメーションを使った画面遷移を実装できるjQueryプラグイン
- WebGLを使ってサイト上に陽炎を表現するチュートリアル
- Webサイトからプッシュ通知を送ろう! JavaScriptでのプッシュ通知の実装方法
- グリッドレイアウトのシンプルなJSライブラリ
- ブロックレイアウトを実装できるJSライブラリ
- ツリー構造を実装できるJSプラグイン
- もうjQueryは必要ない
- Visual Studio Codeを使いこなせ! Chromeと接続してJSをデバッグする方法
- スムーズなページ遷移を実装するjQueryプラグイン
- アクセサビリティにも対応したモーダルのjQueryプラグイン
- アラートメッセージの表示に最適なJSモーダル
- マウスに合わせて画像を回転するjQueryプラグイン
- テキストに長い影をつけるjQueryプラグイン
- ブラウザの戻るを検出してアクションを起こせるjQueryライブラリ
Web制作ナビで紹介したJavaScriptの人気記事
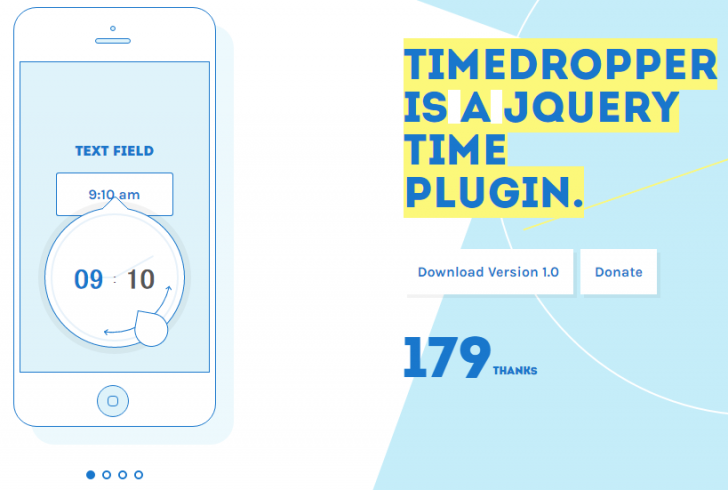
1. ユニークで楽しい時間指定JSライブラリ

ユニークで楽しい時間指定UIを実装することができます。
2. CSSアニメーションを使った画面遷移を実装できるjQueryプラグイン

CSSアニメーションを使って、11種類のオリジナリティある画面遷移を実装することができます。
Animated Transition Effects | デモ
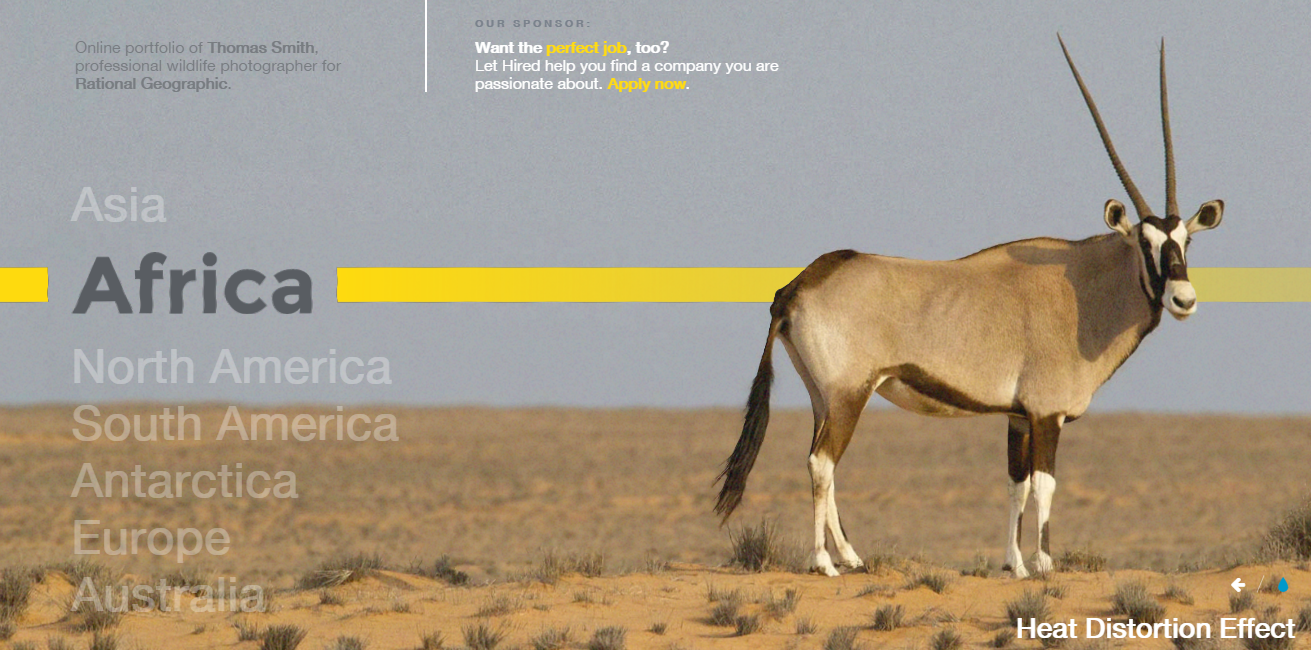
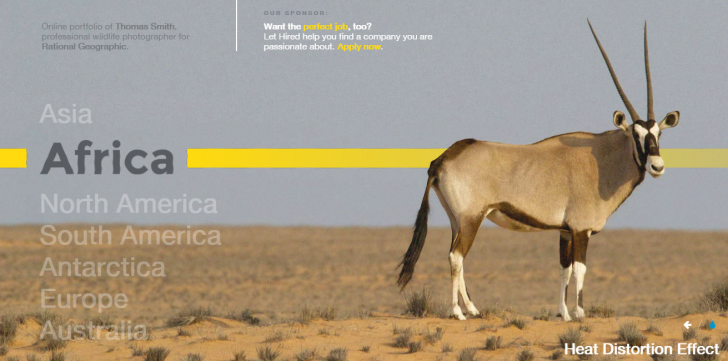
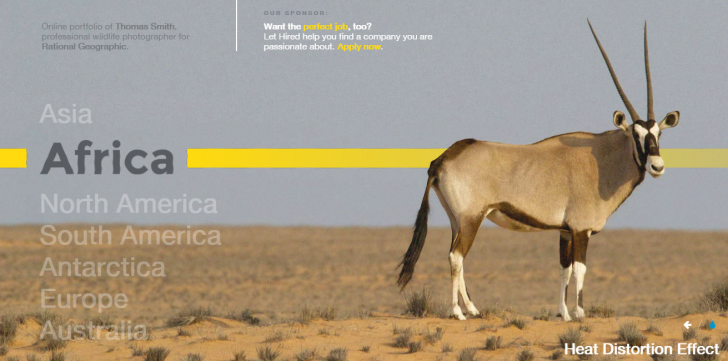
3. WebGLを使ってサイト上に陽炎を表現するチュートリアル

ブラウザ上で2Dや3Dのグラフィカルなアニメーションを表現できるHTML5のWebGL技術を使って、サイト上に陽炎を表現する方法が紹介されています。
Animated Heat Distortion Effects with WebGL | デモ
4. Webサイトからプッシュ通知を送ろう! JavaScriptでのプッシュ通知の実装方法

アプリでよく見かけるプッシュ通知ですが、Webサイトからも送信することができます。
Webサイトからプッシュ通知を送ろう! JavaScriptでのプッシュ通知の実装方法
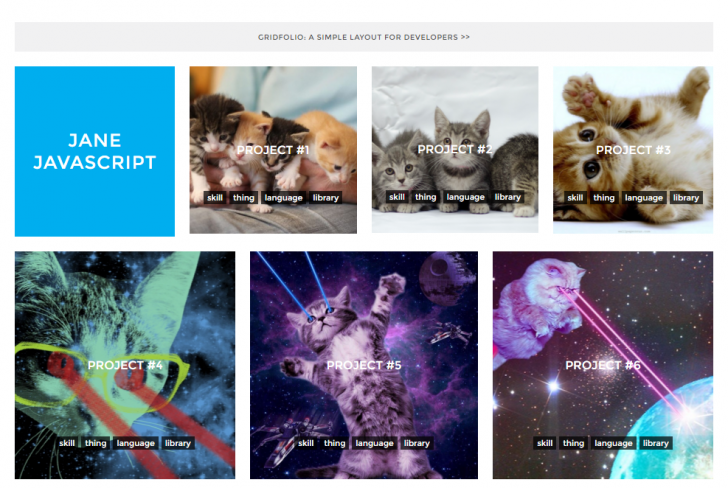
5. グリッドレイアウトのシンプルなJSライブラリ

ポートフォリオサイトなどで使えるグリッドレイアウトを簡単に実装することができるJSライブラリです。
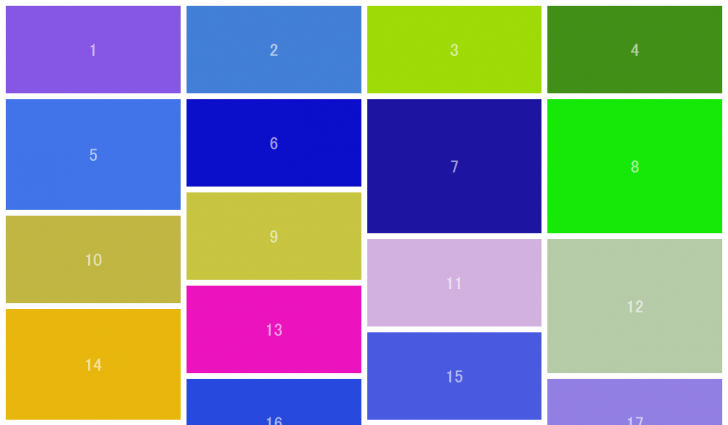
6. ブロックレイアウトを実装できるJSライブラリ

簡単にブロックを並べたレイアウトを実装できるJSライブラリです。
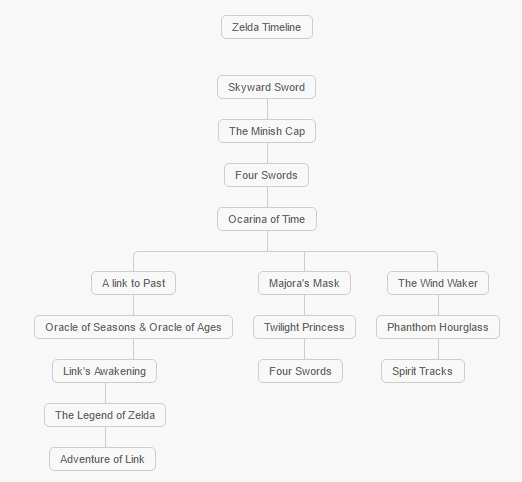
7. ツリー構造を実装できるJSプラグイン

データをツリー構造で表現することができるJSライブラリです。サイトマップや家系図を表現する際に活用できます。
treeData
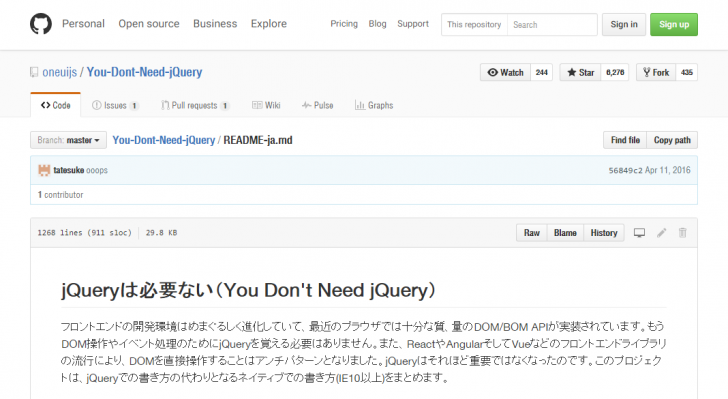
8. もうjQueryは必要ない

ブラウザの進化によりフロントエンドの開発環境は様変わりしました。jQueryはDOM要素の操作が簡単などの理由で最もよく利用されていましたが、これからはもうjQueryは必要ないかもしれません。jQueryに代わる、ネイティブな書き方が紹介されています。
jQueryは必要ない(You Don’t Need jQuery)
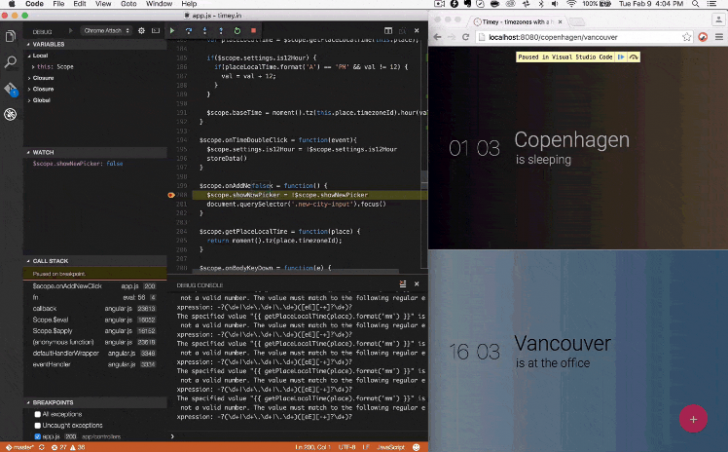
9. Visual Studio Codeを使いこなせ! Chromeと接続してJSをデバッグする方法

Visual Studio CodeがChromeのデバッカープロトコルに対応し、Visual Studio Code上でブレークポイントを設定してコールスタックを確認したり、ステップ実行や変数のウォッチなどを行うことができるようになりました。
Visual Studio Codeを使いこなせ! Chromeと接続してJSをデバッグする方法
10. スムーズなページ遷移を実装するjQueryプラグイン

アプリのような、スムーズなページ遷移を実装できます。
11. アクセサビリティにも対応したモーダルのjQueryプラグイン

アクセサビリティにも対応しており、写真、動画、確認画面など多様な目的に使用できるモーダルのjQueryプラグインです。
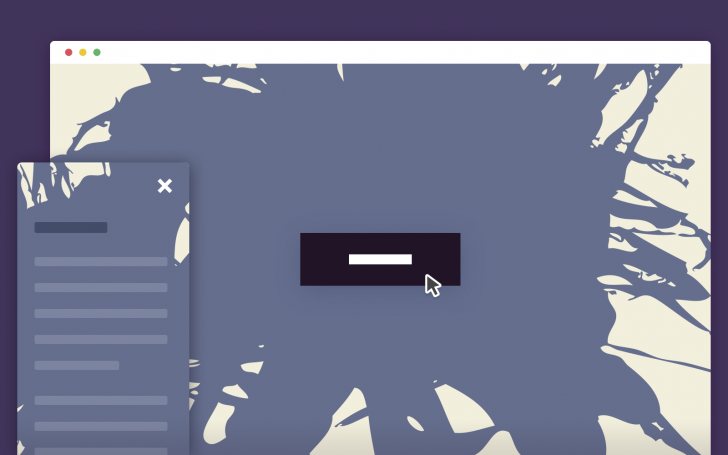
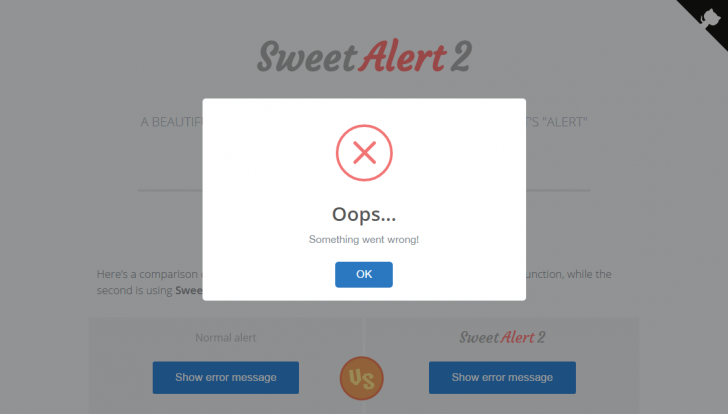
12. アラートメッセージの表示に最適なJSモーダル

アラートメッセージの表示に適しているモーダルです。
13. マウスに合わせて画像を回転するjQueryプラグイン

マウスの動きに合わせて画像を回転表示することができるjQueryプラグインです。角度を変えた画像を複数枚用意しておきます。
14. テキストに長い影をつけるjQueryプラグイン

テキストに長い影をつけることができるjQueryプラグインです。CSSを記述する必要がなく、設定が楽です。
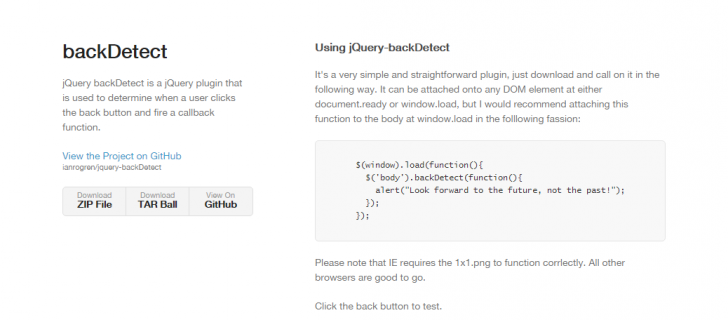
15. ブラウザの戻るを検出してアクションを起こせるjQueryライブラリ

ブラウザの戻るの動作を検出して、アラートを表示するなどのアクションを実行できます。