
CurrencyFormatter.jsは、ドル、円、ユーロ、ポンドなど155種類の通貨フォーマットに対応した軽量JSライブラリです。
ドル、円、ユーロ、ポンドなど155種類の通貨フォーマットに対応しており、Excelの書式設定と同じ感覚で小数点以下の表示設定や、マイナス表示の設定ができます。
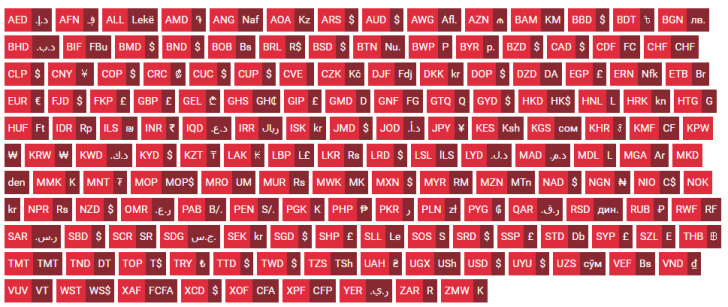
155種類の通貨単位に対応しています。

デモ
デモページを用意しました。
使い方
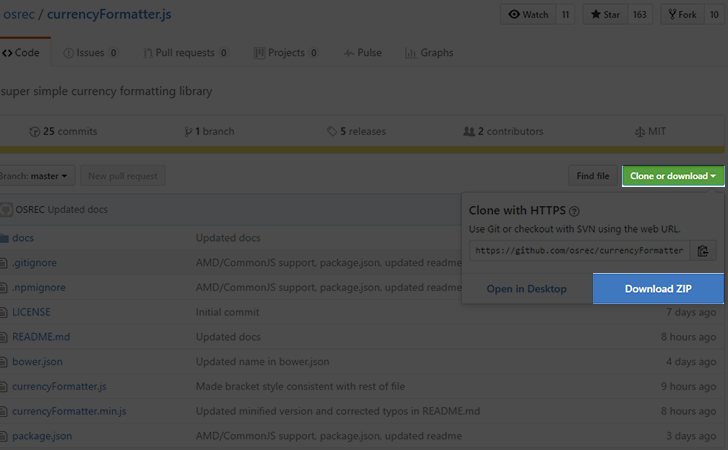
ダウンロード
GitHubの右側にある「Clone or download」の中にある「Download ZIP」ボタンからダウンロードすることができます。

解凍したフォルダに入っているcurrencyFormatter.min.jsを使います。
共通
JavaScript
currencyFormatter.min.jsを読み込みます。
<script src="js/currencyFormatter.min.js"></script>
サンプル1
HTML
<div class='money'> 1234536.32 </div> <div class='money'> 8798458.77 </div> <div class='money'> -1234536.32 </div> <div class='money'> 0 </div>
JavaScript
body閉じタグの手間で実行します。
<script>
OSREC.CurrencyFormatter.formatAll({
selector: '.money',
currency: 'JPY',
pattern: '! #,##0.;! -#,##0.;! 0'
});
</script>
</body>
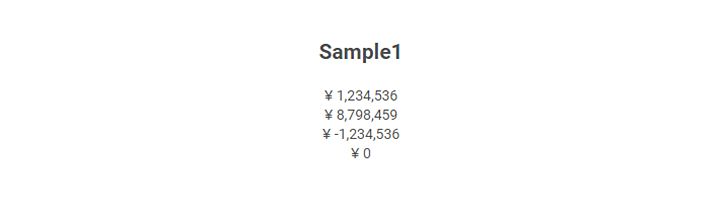
表示結果

「currency」で通貨単位を指定します。
「pattern」で表示フォーマットを指定します。! #,##0.としました。
!が通貨単位の表示です。€(ユーロ)だったら1,234,536 €のように後ろに表示したいので#,##0. !とします。
#,##0.は3桁区切りで、小数点以下を表示しない設定です。サンプル2では、#,##0.00として、小数点2桁まで表示するようにしました。
表示桁数以下は四捨五入(1234536.32→1234536、8798458.77→8798459)して表示されます。
「pattern」は、'! #,##0.;! -#,##0.;! 0'としており、;(セミコロン)で! #,##0.、! -#,##0.、! 0の3つに区切られています。1つ目の! #,##0.がプラス値の表示形式、! -#,##0.がマイナス値の表示形式、3つ目の! 0がゼロの表示形式です。サンプル2では、2つ目を(! -#,##0.00)として、マイナス値を(-123,456,32)のようにカッコ付きで表示するようにしました。
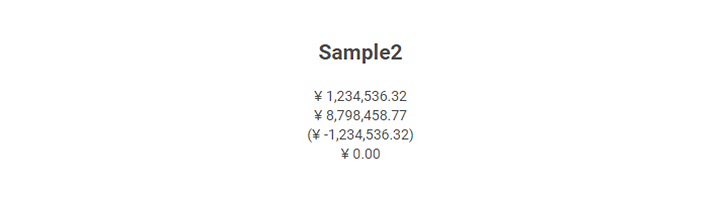
サンプル2
HTML
<div class='money2'> 1234536.32 </div> <div class='money2'> 8798458.77 </div> <div class='money2'> -1234536.32 </div> <div class='money2'> 0 </div>
JavaScript
body閉じタグの手間で実行します。
<script>
OSREC.CurrencyFormatter.formatAll({
selector: '.money2',
currency: 'JPY',
pattern: '! #,##0.00;(! -#,##0.00);! 0.00'
});
</script>
</body>
表示結果

小数点以下2桁を表示する設定です。
マイナス値はカッコ付きで表示しています。
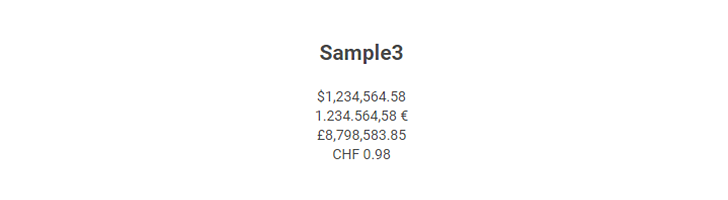
サンプル3
HTML
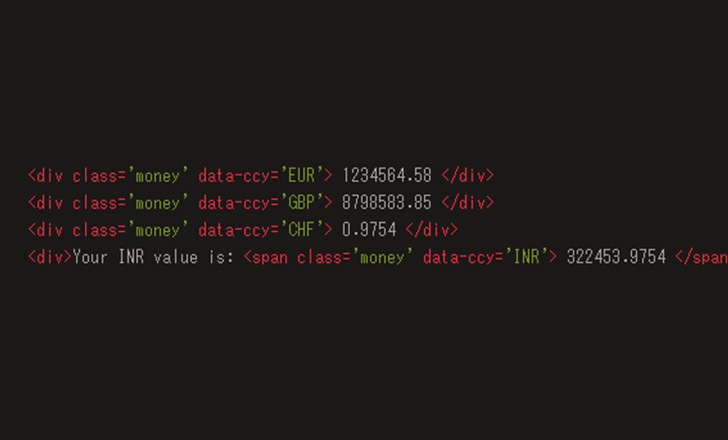
<div class='money3' data-ccy='USD'> 1234564.58 </div> <div class='money3' data-ccy='EUR'> 1234564.58 </div> <div class='money3' data-ccy='GBP'> 8798583.85 </div> <div class='money3' data-ccy='CHF'> 0.9754 </div>
JavaScript
body閉じタグの手間で実行します。
<script>
OSREC.CurrencyFormatter.formatEach('.money3');
</script>
</body>
表示結果

ドル、ユーロ、ポンド、スイスフランなど複数の通貨を表示しています。カスタムデータ属性data-ccy=''で通貨単位を指定します。