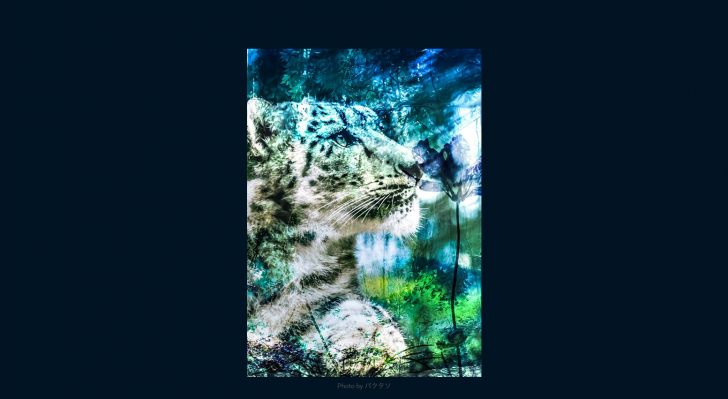
画像に使われている色を抽出して、背景色を自動設定できるjQueryプラグインを紹介します。

jquery.adaptive-backgrounds.js
jquery.adaptive-backgrounds.jsは、画像に最も多く使われている色を抽出して、指定した要素にその色を指定することができるjQueryプラグインです。
画像から自動的に背景色を設定することができます。
デモページをご覧ください。
ECサイトや写真ギャラリーで画像に合わせて背景色を自動設定することができます。
色の抽出はHTML5 CanvasのimageDataが使われています。画像のピクセルごとに色情報を抽出して、最も多い色を採用します。白(#fff)と黒(#ooo)は除外されます。
「最も多い色」なので、同じ赤系でもRGBの値が異なれば、別の色として認識されます。なので、ぱっと見た感じでは赤系の色が多いのに、一部分に集中的に使われている青色が抽出される、ということもあります。
実際のプロジェクトで使用する際は、色の採用条件をカスタマイズすると、良い感じになりそうです。
使い方
サンプルページに実装してみました。
ダウンロード
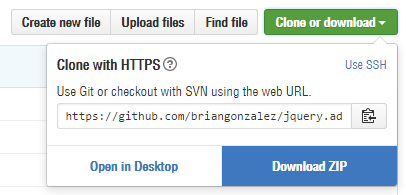
ソースコードはGitHubに公開されています。右上にある「Clone or download」ボタン > 「Download ZIP」からダウンロードできます。

ZIPファイルを展開したら、「src」フォルダに入っている「jquery.adaptive-backgrounds.js」を使います。
JS
jQuery、jquery.adaptive-backgrounds.jsを読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script> <script src="js/jquery.adaptive-backgrounds.js"></script>
CSS
サンプル用のスタイルです。
.box {
height: 1000px;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.box img {
max-width: 80%;
}
HTML
imgタグにdata-adaptive-background属性を指定します。
<div class="box"> <img src="image/1.jpg" data-adaptive-background/> </div>
JS
body閉じタグの前で、スクリプトを実行します。parent: '.box'で背景色を指定する要素を指定します。
<script>
var adaptive_params = {
parent: '.box'
};
$.adaptiveBackground.run(adaptive_params);
</script>
</body>
以上で、完了です。