
シンプルで機能的な日付入力(日付ピッカー)、時刻入力を実装できるJavaScriptライブラリ、14個を紹介します。jQueryプラグインの他に、AngularJSで使えるモジュールもあります。
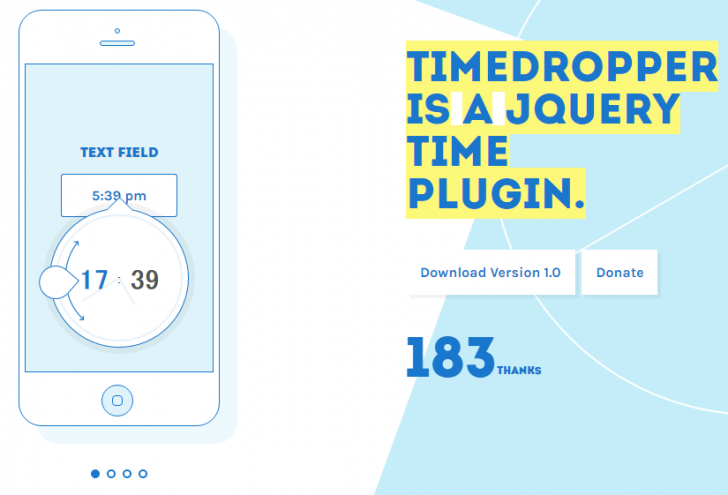
Timedropper
オリジナリティのあるおしゃれなデザインの時刻入力を実装できます。jQueryプラグインです。
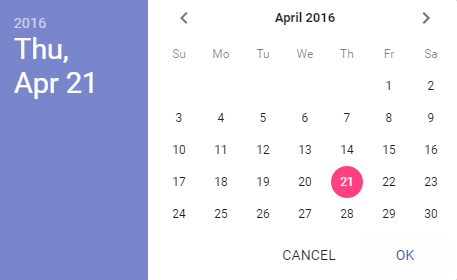
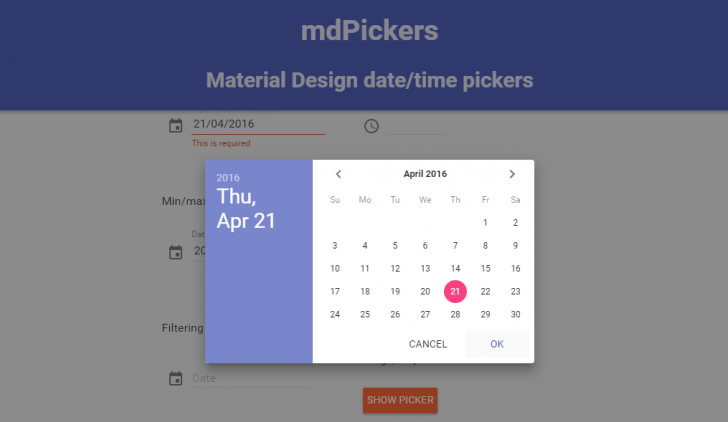
mdPickers
美しいモーダルの日時ピッカーです。日付ピッカー、時刻ピッカー、両方とも実装できます。AngularJSのモジュールです。
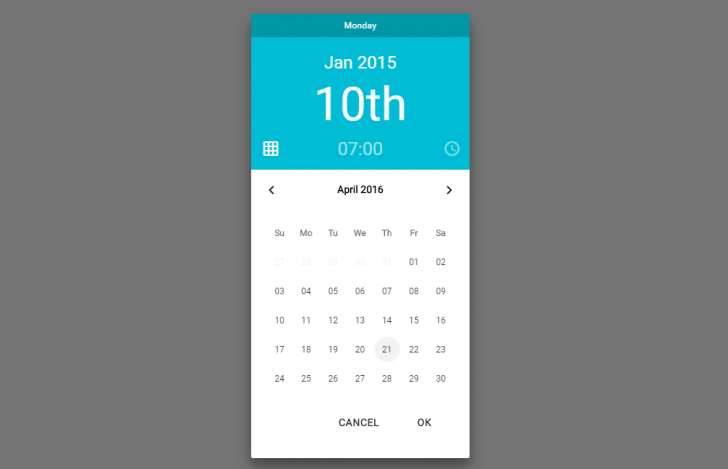
Material Datetime Picker
マテリアルデザインの日時ピッカーです。時刻も選択できます。デモは「OPEN PICKER」のボタンを押すと、入力UIが展開します。
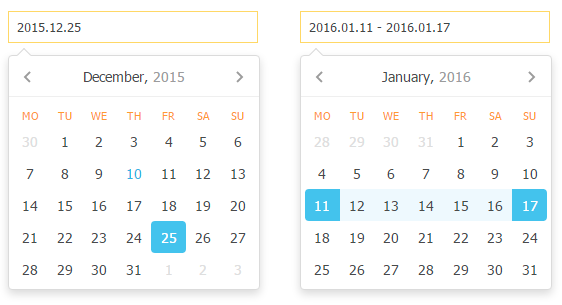
Air Datepicker
シンプルでおしゃれなUIのデートピッカーです。日付の範囲指定も可能です。高機能なjQueryプラグインです。モダンブラウザ、スマートフォン(Andorid4.4以上、iOS8以上)に対応しています。
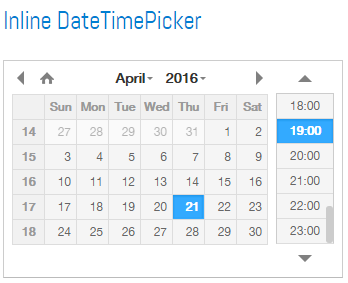
DateTimePicker
日付と時刻を同時に選択することができる日時選択のjQueryプラグインです。とても使いやすく、おすすめです。
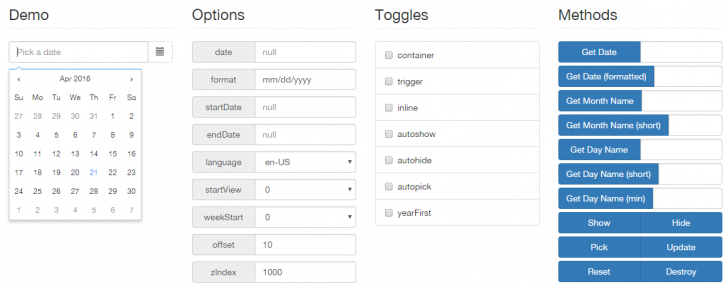
Datepicker
日付選択カレンダーを実装できるjQueryプラグインです。さまざまなオプションが用意されています。
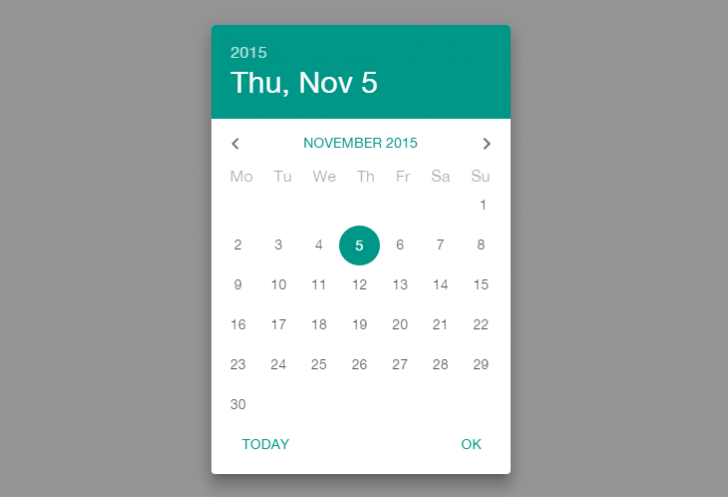
Angular Material Datepicker
AngularJSで使えるマテリアルデザインの日付ピッカーです。
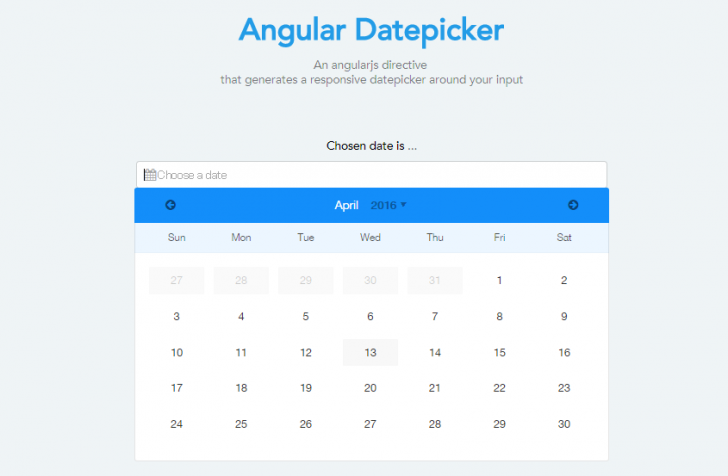
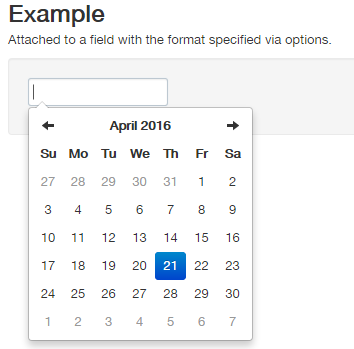
Angular Datepicker
AngularJSのモジュールです。フォームのinputエリアに合わせてカレンダーを表示することができます。マテリアルデザインの綺麗なUIです。モダンブラウザ、IE9以上に対応しています。
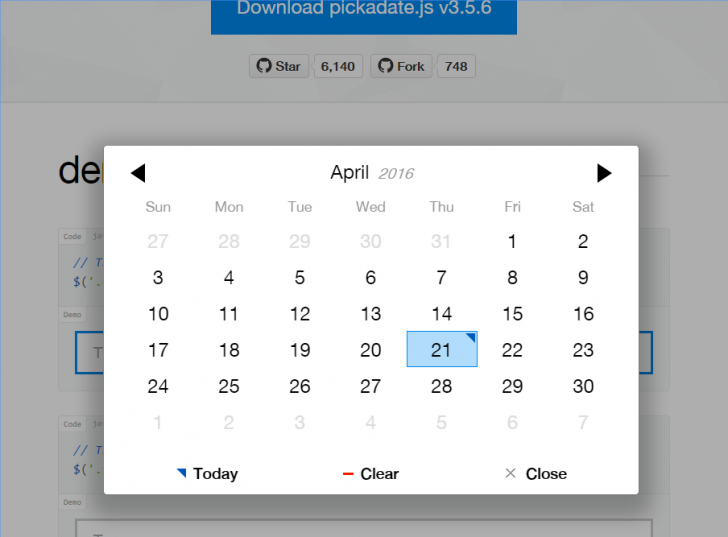
pickadate.js
大きな画面で日付入力のカレンダーが表示されます。時刻選択用のUIも用意されています。jQueryプラグインです。
Pikaday
シンプルだからこそ使いやすいカレンダー形式の日付選択を実装できます。管理画面などでの使用に向いています。jQueryプラグインです。
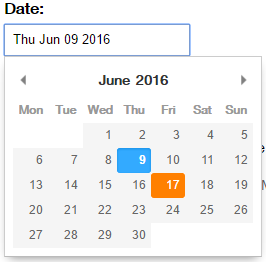
jQuery ui Datepicker
jQuery UIを使った、最もシンプルなカレンダーからの日付入力方法です。カレンダーデザインのテンプレートCSSが複数用意されていて、好みのものを選ぶことができます。簡単なので、さくっと実装したいときにおすすめです。
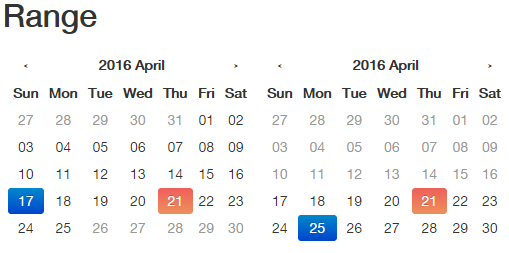
angular-datepicker
AngularJSで使える日時選択のモジュールです。カレンダーからの日付選択、時刻選択を実装することができます。2つのカレンダーを使った期間指定もできます。
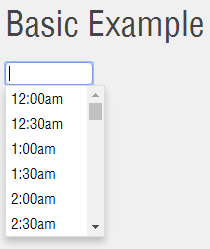
Timepicker Plugin for jQuery
シンプルで、軽量な時刻ピッカーです。jQueryプラグインです。
Datepicker for Bootstrap
Bootstrap用のデートピッカーのJavaScriptライブラリです。簡単にカレンダーの日付選択を実装することができます。