SVGを使ったクールなスライダーエフェクトを実装できるjQueryプラグイン、Radial SVG Sliderを紹介します。
スライダーに、SVGを使ったクールでお洒落なエフェクトを実装できるjQueryプラグインです。
まずは、デモページをご覧ください。
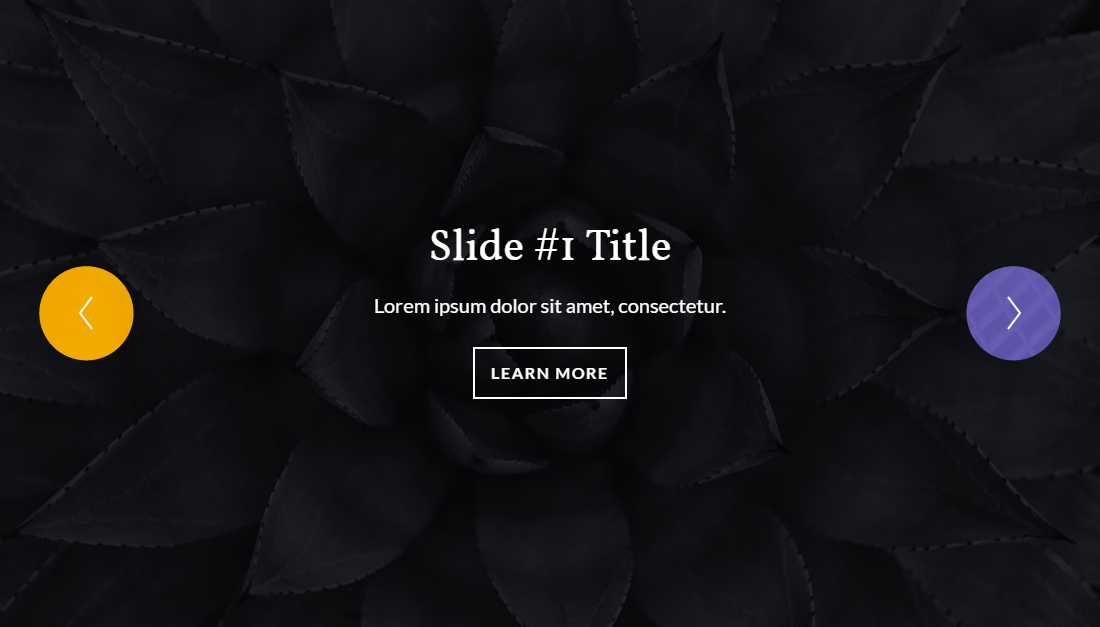
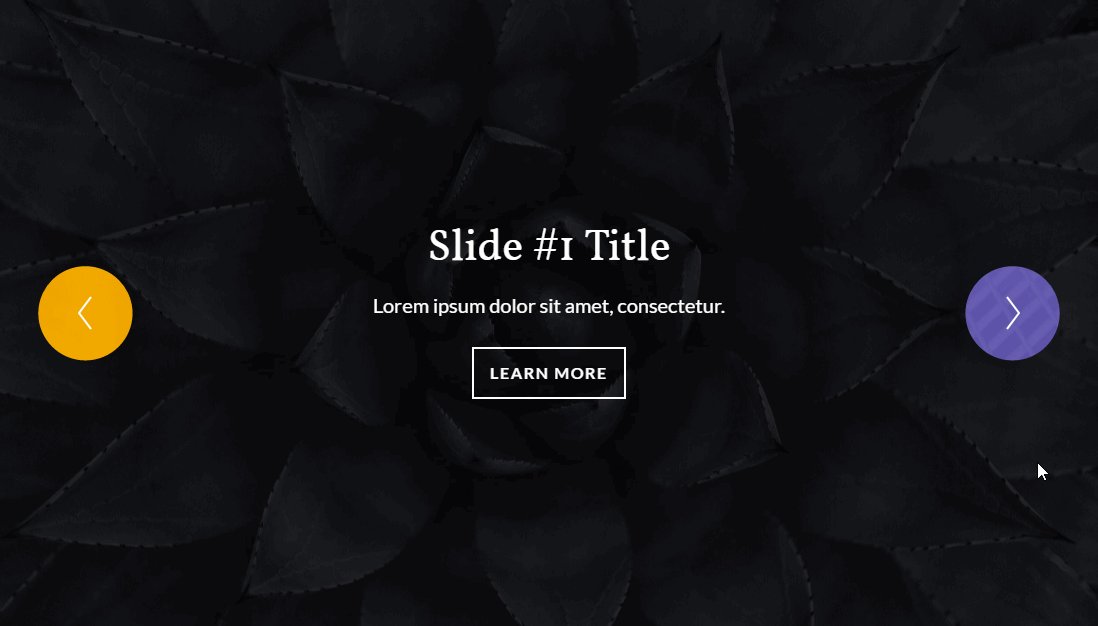
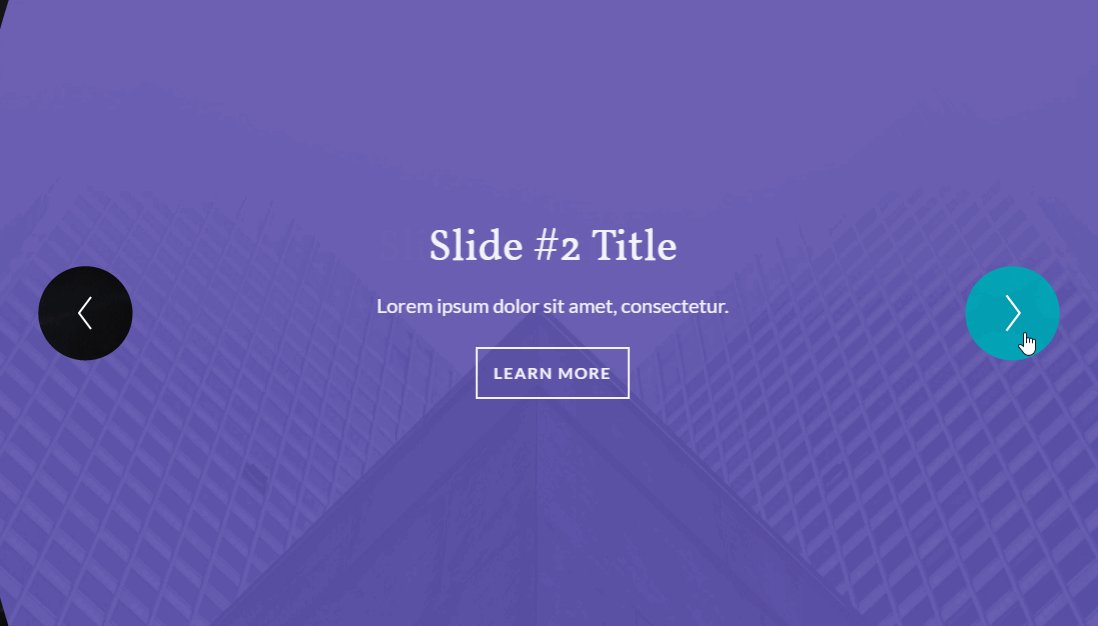
スライダーの矢印ボタンを押すと、矢印を囲む円が広がるようにして、スライドが切り替わります。

サイトトップページのスライダーや、ギャラリーページでの使用がおすすめです。
実装方法
サンプルページに実装してみました。
ダウンロード
紹介ページの右側にある「Download」ボタンからソースコードをダウンロードできます。
ダウンロードしたZIPファイルを展開したら、「img」、「css」、「js」フォルダを使用します。
Image
ZIPファイルに入っている、imgフォルダをそのままアップします。
CSS
ZIPファイルに入っている、CSSファイル「style.css」を読み込みます。
<link href="css/style.css"/ rel="stylesheet">
また、一緒に入っている「reset.css」を読み込んでもいいですが、読み込まない場合は、下記のスタイルを記述します。
ul {
margin: 0;
padding: 0;
list-style: none;
}
JS
jQueryと、ZIPファイルに入っているJSファイル「snap.svg-min.js」、「main.js」を読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script> <script src="js/snap.svg-min.js"></script> <script src="js/main.js"></script>
HTML
スライダーのHTMLは下記のようになります。
<div class="cd-radial-slider-wrapper"> <ul class="cd-radial-slider" data-radius1="60" data-radius2="1364" data-centerx1="110" data-centerx2="1290"> <li class="visible"> <div class="svg-wrapper"> <svg viewBox="0 0 1400 800"> <title>Animated SVG</title> <defs> <clipPath id="cd-image-1"> <circle id="cd-circle-1" cx="110" cy="400" r="1364"/> </clipPath> </defs> <image height='800px' width="1400px" clip-path="url(#cd-image-1)" xlink:href="img/img-1.jpg"></image> </svg> </div> <!-- .svg-wrapper --> <div class="cd-radial-slider-content"> <div class="wrapper"> <div> <h2>Slide #1 Title</h2> <p>Lorem ipsum dolor sit amet, consectetur.</p> <a href="#0" class="cd-btn">Learn More</a> </div> </div> </div> <!-- .cd-radial-slider-content --> </li> <li class="next-slide"> <div class="svg-wrapper"> <svg viewBox="0 0 1400 800"> <title>Animated SVG</title> <defs> <clipPath id="cd-image-2"> <circle id="cd-circle-2" cx="1290" cy="400" r="60"/> </clipPath> </defs> <image height='800px' width="1400px" clip-path="url(#cd-image-2)" xlink:href="img/img-2.jpg"></image> </svg> </div> <!-- .svg-wrapper --> <div class="cd-radial-slider-content"> <div class="wrapper"> <div> <h2>Slide #2 Title</h2> <p>Lorem ipsum dolor sit amet, consectetur.</p> <a href="#0" class="cd-btn">Learn More</a> </div> </div> </div> <!-- .cd-radial-slider-content --> </li> <li> <div class="svg-wrapper"> <svg viewBox="0 0 1400 800"> <title>Animated SVG</title> <defs> <clipPath id="cd-image-3"> <circle id="cd-circle-3" cx="110" cy="400" r="60"/> </clipPath> </defs> <image height='800px' width="1400px" clip-path="url(#cd-image-3)" xlink:href="img/img-3.jpg"></image> </svg> </div> <!-- .svg-wrapper --> <div class="cd-radial-slider-content"> <div class="wrapper"> <div> <h2>Slide #3 Title</h2> <p>Lorem ipsum dolor sit amet, consectetur.</p> <a href="#0" class="cd-btn">Learn More</a> </div> </div> </div> <!-- .cd-radial-slider-content --> </li> <li class="prev-slide"> <div class="svg-wrapper"> <svg viewBox="0 0 1400 800"> <title>Animated SVG</title> <defs> <clipPath id="cd-image-4"> <circle id="cd-circle-4" cx="110" cy="400" r="60"/> </clipPath> </defs> <image height='800px' width="1400px" clip-path="url(#cd-image-4)" xlink:href="img/img-4.jpg"></image> </svg> </div> <!-- .svg-wrapper --> <div class="cd-radial-slider-content"> <div class="wrapper"> <div> <h2>Slide #4 Title</h2> <p>Lorem ipsum dolor sit amet, consectetur.</p> <a href="#0" class="cd-btn">Learn More</a> </div> </div> </div> <!-- .cd-radial-slider-content --> </li> </ul> <!-- .cd-radial-slider --> <ul class="cd-radial-slider-navigation"> <li><a href="#0" class="next">Next</a></li> <li><a href="#0" class="prev">Prev</a></li> </ul> <!-- .cd-radial-slider-navigation --> <div class="cd-round-mask"> <svg viewBox="0 0 1400 800"> <defs> <mask id="cd-left-mask" height='800px' width="1400px" x="0" y="0" maskUnits="userSpaceOnUse"> <path fill="white" d="M0,0v800h1400V0H0z M110,460c-33.137,0-60-26.863-60-60s26.863-60,60-60s60,26.863,60,60S143.137,460,110,460z"/> </mask> <mask id="cd-right-mask" height='800px' width="1400px" x="0" y="0" maskUnits="userSpaceOnUse"> <path fill="white" d="M0,0v800h1400V0H0z M1290,460c-33.137,0-60-26.863-60-60s26.863-60,60-60s60,26.863,60,60S1323.137,460,1290,460z"/> </mask> </defs> </svg> </div> </div> <!-- .cd-radial-slider-wrapper -->
以上で、実装は完了です。