mo.jsはモーショングラフィックを実装することができるJSライブラリです。
パワフルで、クリエイティブなモーションを実装することができます。
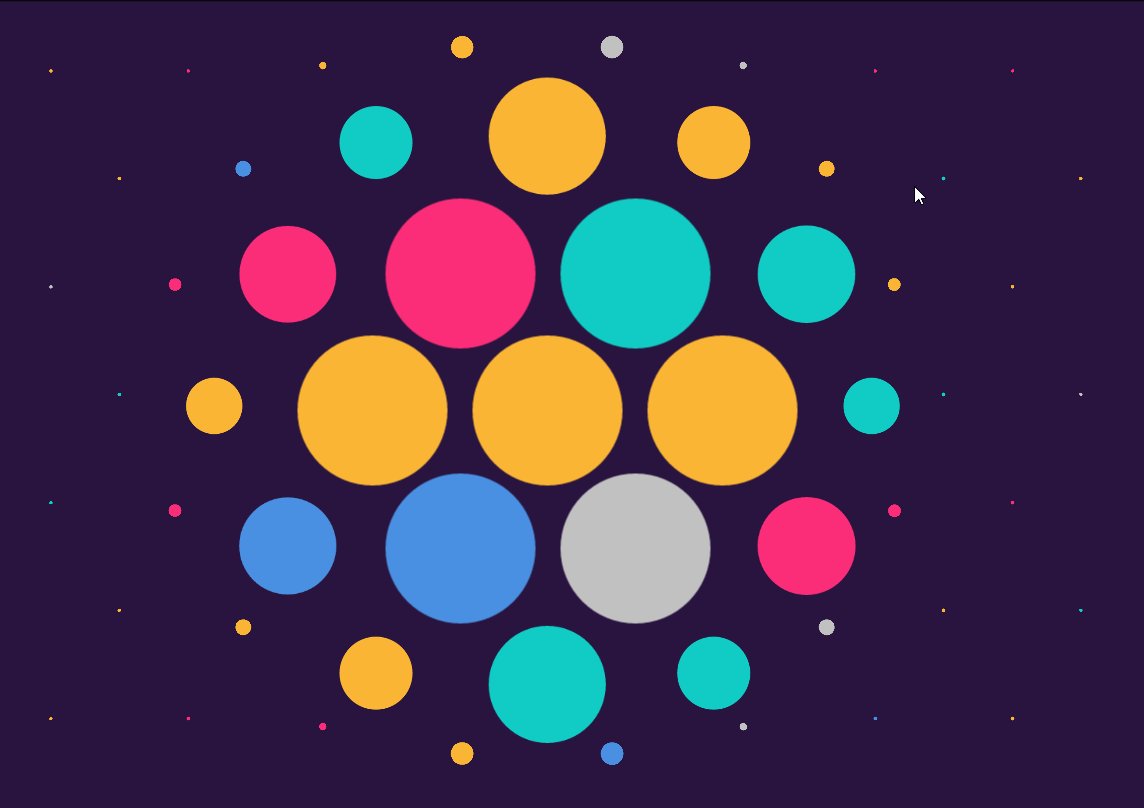
まずは、mo.jsのデモをご覧ください。
非常にパワフルなモーションを実装することができます。

CodePen – ·● MOTION for the web ●·
こちらは音声つきのモーションです。クリエイティブな表現ができます。

CodePen – ·•● Bubble • Layout ●•·
こちらも音声つきで、波紋が広がった後にコンテンツが表示されます。
この他にもいくつかデモが用意されています。
- Sleepy Mole
- Animocons
- Love or Hate Modal
- Mograph
- Word Reveal
- Physical Balls
- Dust Trail
- Bubble Modal
- Bubbles
- Blast (画面をクリック)
- Simple Burst (画面をクリック)
- Dusty Burst (画面をクリック)
- Twitter Fav (画面をクリック)
- Twitter Fav (stars) (画面をクリック)
- Twitter Fav Firework (画面をクリック)
- Simple Ripple (画面をクリック)
実装方法のチュートリアルが用意されています。一部のチュートリアルは準備中になっています。

mo · js – Motion Graphics For The Web
非常にパワフルで、クリエイティブな表現ができるライブラリです。