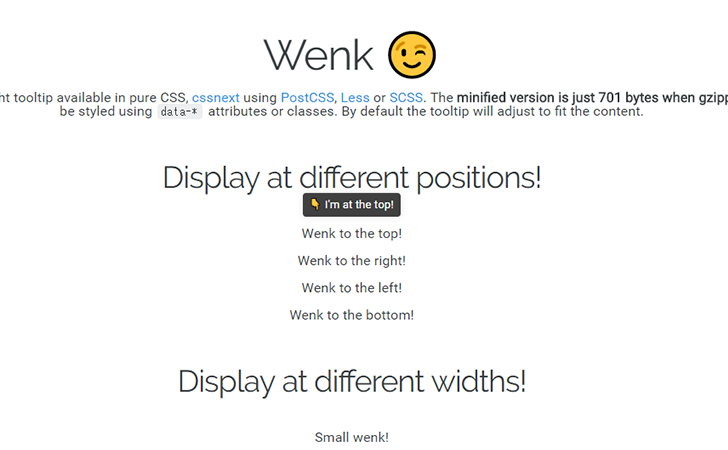
Wenk.cssはCSSだけでツールチップを実装できるCSSライブラリです。gzipに圧縮すれば701バイトと超軽量です。
必要十分な機能が備わっており、シンプルで使いやすいツールチップ用CSSです。
CSS、Less、SCSSファイルがダウンロードできます。
Wenk.cssの特徴
- ツールチップの表示位置は上下左右を指定可能
- ツールチップの横幅は小、中、大、コンテンツの横幅にフィットを指定可能
- ツールチップ内の表示テキストは左寄せ(デフォルト)、中央寄せ、右寄せを指定可能

デモ
デモページを用意しました。
使い方
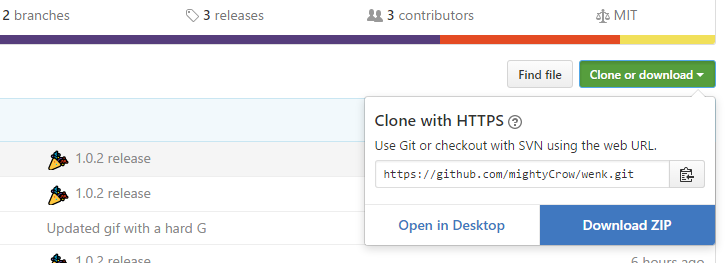
ダウンロード
最新バージョンはGitHubの右側にある「Clone or download」の中にある「Download ZIP」ボタンからダウンロードすることができます。

ZIPファイルを展開して、「dist」フォルダに入っているwenk.min.cssを使います。
CSS
wenk.min.cssを読み込みます。
<link href="css/wenk.min.css"/ rel="stylesheet">
HTML
ツールチップ内に表示するテキストはdata-wenk=""で指定します。
<h2>ツールチップの表示位置</h2> <p><span data-wenk="👇 I'm at the top!">上に表示</span></p> <p><span data-wenk="👉 I'm to the right!" data-wenk-pos="right">右に表示</span></p> <p><span data-wenk="I'm to the left! 👈" data-wenk-pos="left">左に表示</span></p> <p><span data-wenk="👆 I'm at the bottom!" data-wenk-pos="bottom">下に表示</span></p> <h2>ツールチップの横幅</h2> <p><span data-wenk="I'm small!" data-wenk-length="small">表示サイズ 小</span></p> <p><span data-wenk="I'm medium!" data-wenk-length="medium">表示サイズ 中</span></p> <p><span data-wenk="I'm large!" data-wenk-length="large">表示サイズ 大</span></p> <p><span data-wenk="I fit!" data-wenk-length="fit">コンテンツにフィット</span></p> <h2>表示テキストの位置</h2> <p><span data-wenk="I'm left! 👈" data-wenk-length="large">左寄せ</span></p> <p><span data-wenk="👉 I'm right!" data-wenk-length="large" data-wenk-align="right">右寄せ</span></p> <p><span data-wenk="👉 I'm center! 👈" data-wenk-length="large" data-wenk-align="center">中央寄せ</span></p>
ツールチップの表示位置
- 上に表示: デフォルト
- 右に表示:
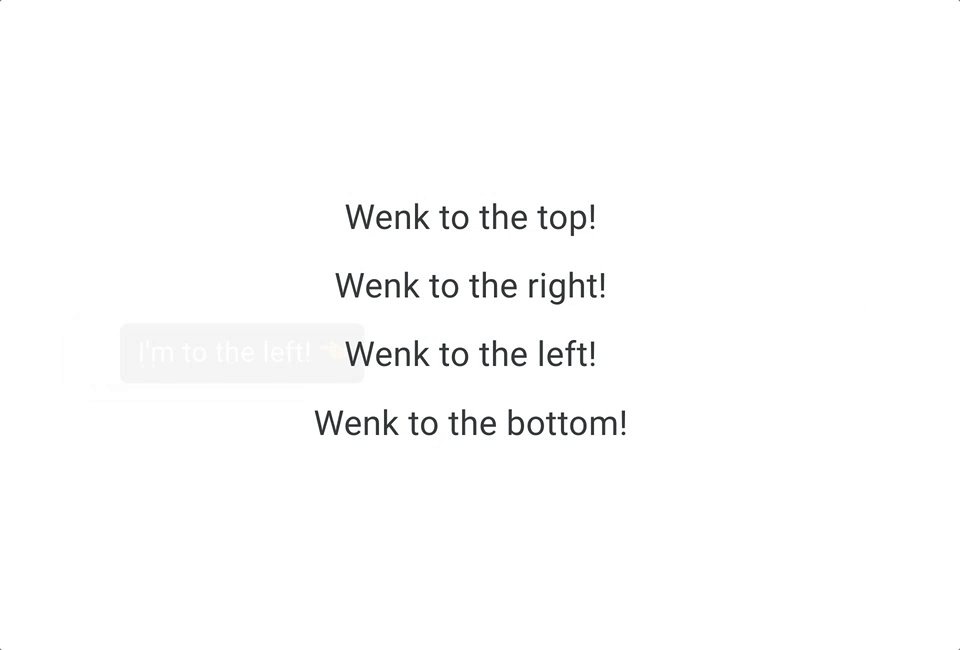
data-wenk-pos="right" - 左に表示:
data-wenk-pos="left" - 下に表示:
data-wenk-pos="bottom"
ツールチップの横幅
- 表示サイズ 小:
data-wenk-length="small" - 表示サイズ 中:
data-wenk-length="medium" - 表示サイズ 大:
data-wenk-length="large" - 表示サイズ コンテンツにフィット:
data-wenk-length="fit"
表示テキストの位置
- 左寄せ: デフォルト
- 右寄せ:
data-wenk-align="right" - 中央寄せ:
data-wenk-align="center"