
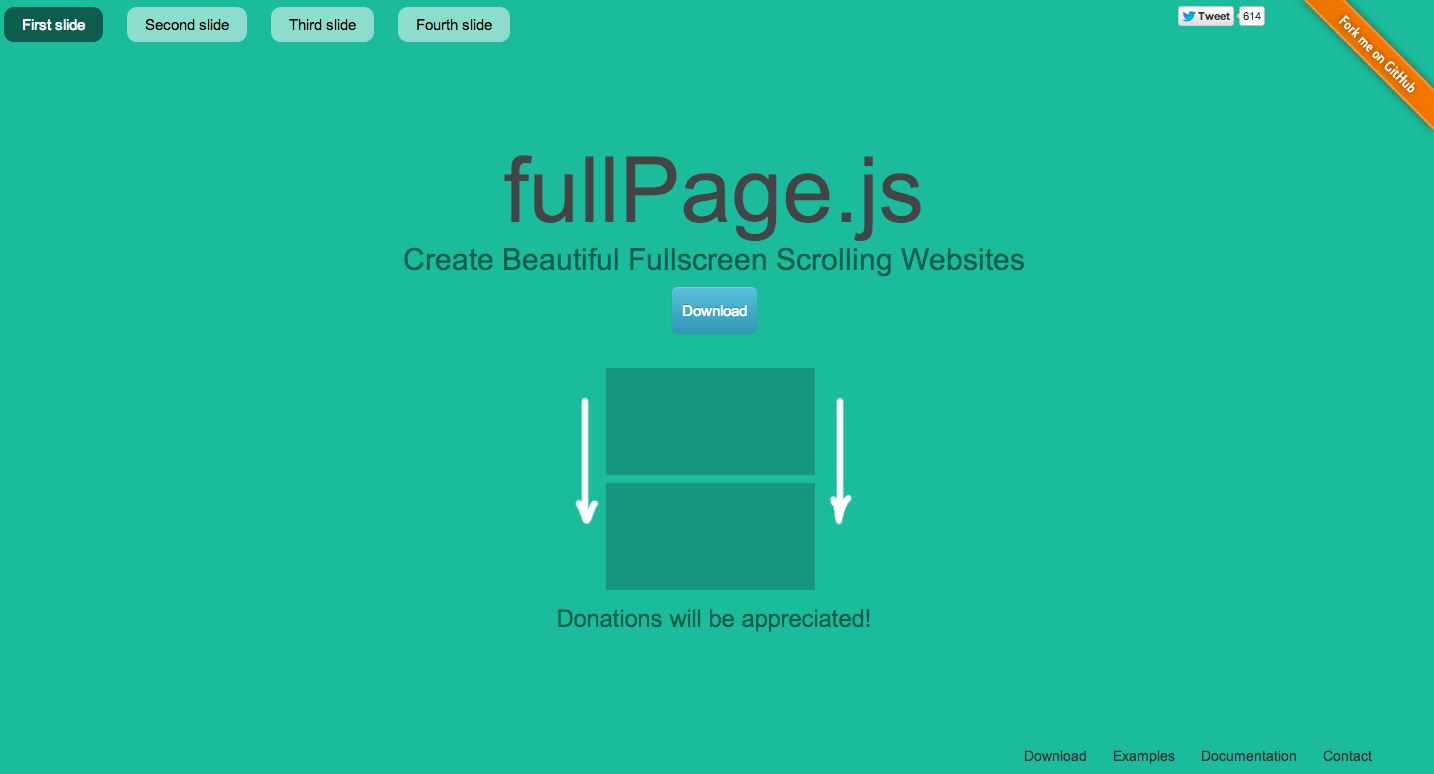
1画面でコンテンツを見せ、縦にスクロールするとススッと画面が切り替わるデザインを簡単に実装できるのがfullPage.jsです。
よく使うカスタマイズが簡単にできるのもこのプラグインの特徴です。
背景に画像を使うことができます。

縦スクロールだけでなく、横スクロールのコンテンツを途中に入れることができます。

実装も簡単です。
<div class="section active">Contents1</div> <div class="section">Contents2</div> <div class="section">Contents3</div> <div class="section">Contents4</div>
デモも数パターン用意されています。