
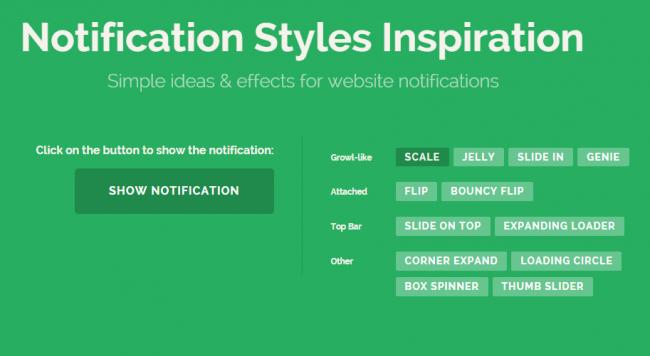
Notification Styles Inspirationを使えば、様々なタイプの「お知らせ通知」を実装できます。
サイトにアクセスしたユーザーにお知らせを通知する方法は色々あります。
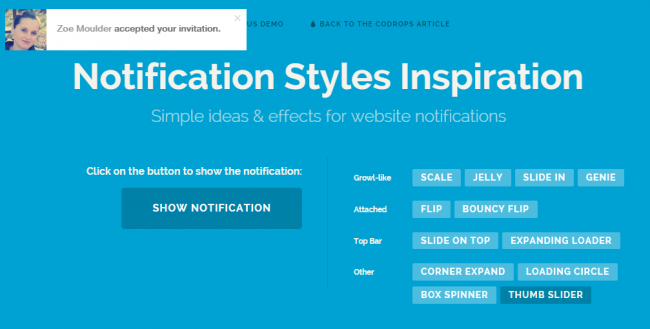
サイト上部に固定バーで表示したり、さり気なく角に表示したり、写真付きでちょっと目立たせたり。
いずれの場合も、ユーザーがコンテンツを閲覧する邪魔をしないこと、そしてバツ印をクリックするなど簡単な方法で非表示にできることが重要です。
Notification Styles Inspirationは12種類のクリエイティブなお知らせ通知を実装できます。
CSSアニメーションを使用しているので、ブラウザ対応は注意が必要です。
実装方法とソースのダウンロードはこちら。
サンプル
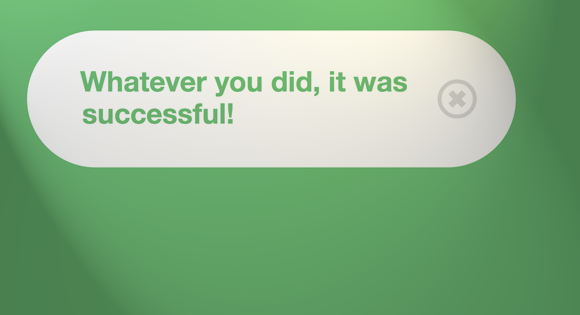
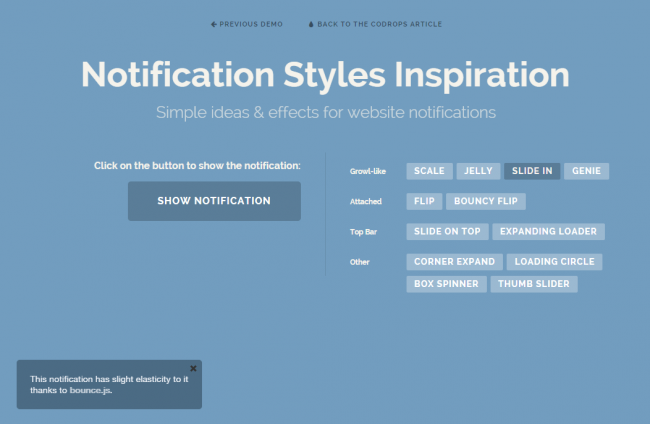
SCALE
サイトの左上に通知を表示。

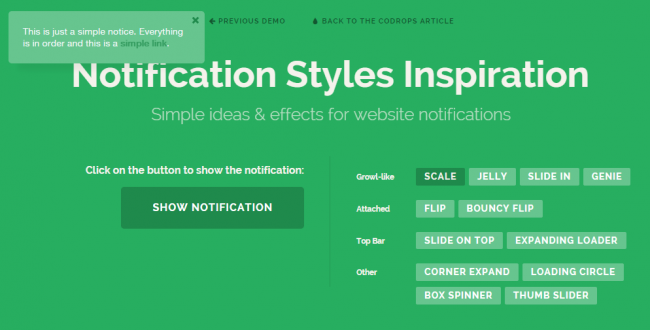
SLIDE IN
スライドインで登場。

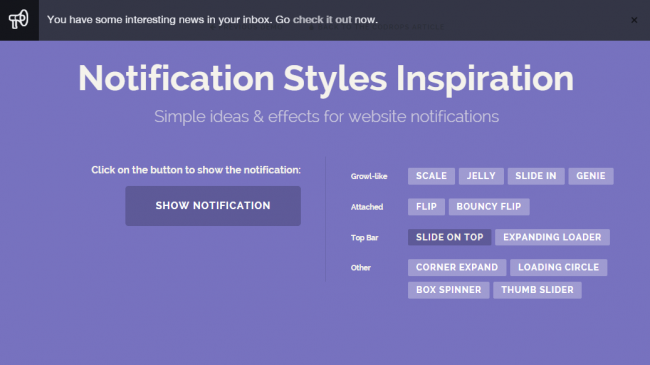
SLIDE ON TOP
サイト上部に固定バーを表示。

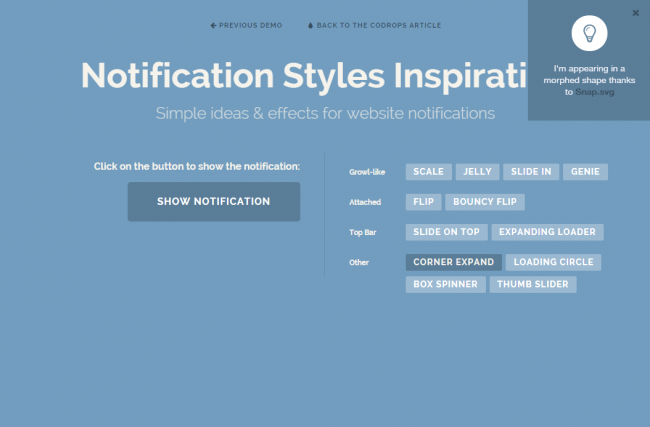
CORNER EXPAND
角から展開するパターン。

THUMB SLIDER
写真付きの目立つ表示。