
Progress Button Stylesはボタンがクリックされた際に進捗状況を表すことができるjsプラグインです。
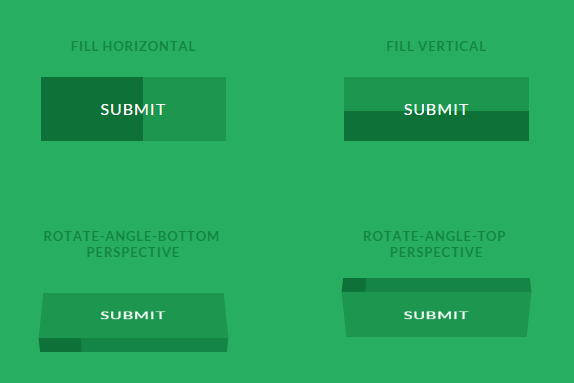
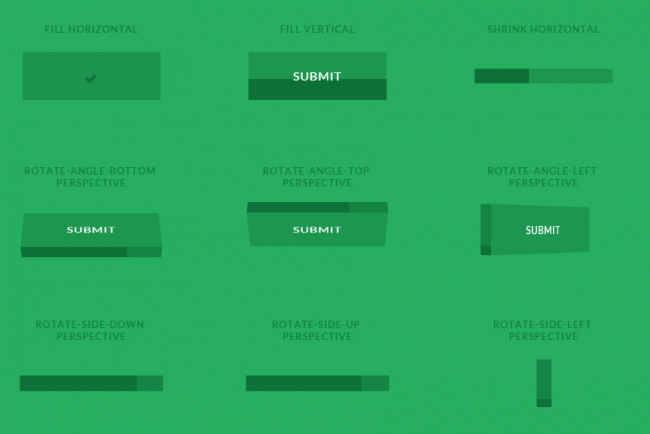
18種類のデザインが用意されています。
デモ
デモページを用意しました。
実装方法
cssとjsを読み込みます。
<link rel="stylesheet" href="css/component.css" type="text/css" /> <script src="js/modernizr.custom.js"></script> <script src="js/classie.js"></script> <script src="js/progressButton.js"></script>
htmlはこんな感じです。
<button class="progress-button" data-style="fill" data-horizontal>Submit</button>
bodyの閉じタグの直前でscriptを実行します。
<script>
[].slice.call( document.querySelectorAll( 'button.progress-button' ) ).forEach( function( bttn ) {
new ProgressButton( bttn, {
callback : function( instance ) {
var progress = 0,
interval = setInterval( function() {
progress = Math.min( progress + Math.random() * 0.1, 1 );
instance._setProgress( progress );
if( progress === 1 ) {
instance._stop(1);
clearInterval( interval );
}
}, 200 );
}
} );
} );
</script>