Blendは、コピペで使えるCSSのグラデーションジェネレーターです。
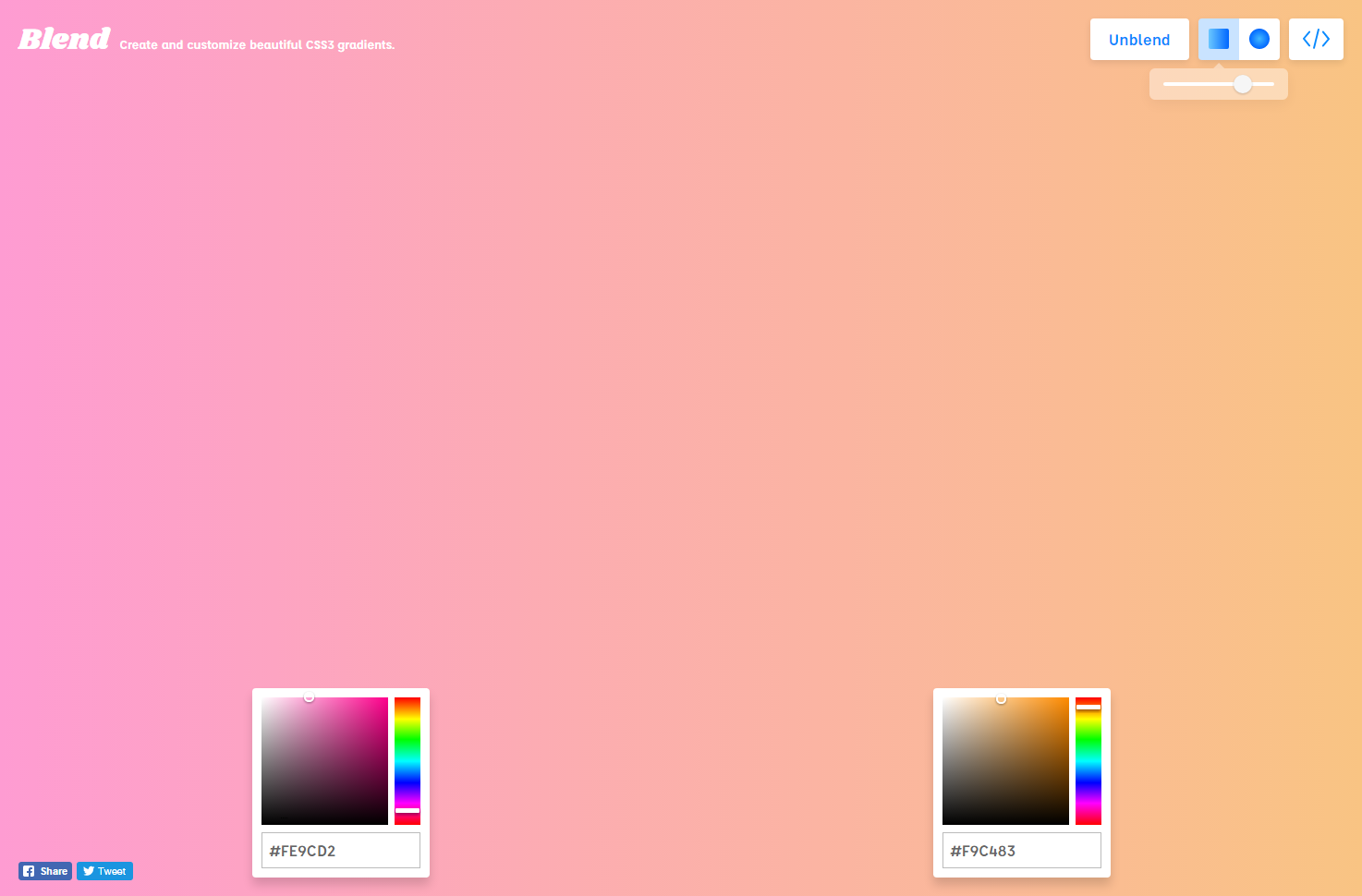
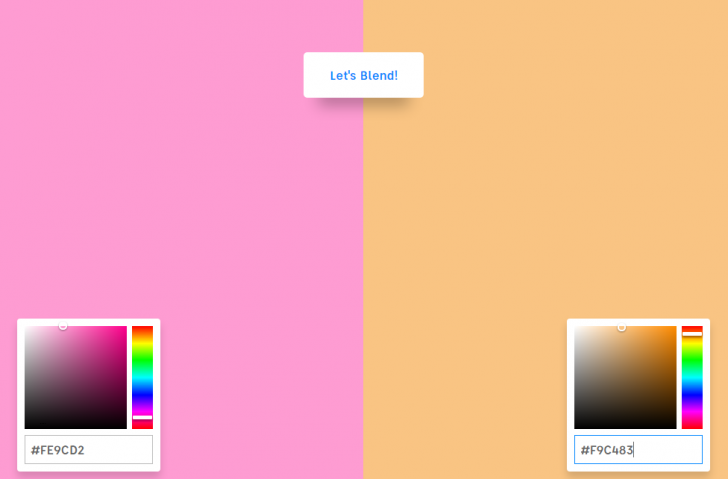
左側と右側、2色のカラーを選択します。カラーはカラピッカーから直感的に選択することも、RGBコードで入力することもできます。

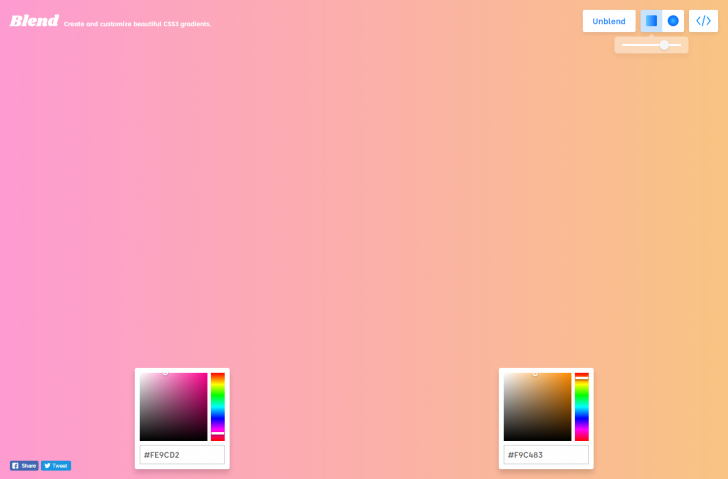
中央にある「Let’s Blend」のボタンを押すと、グラデーションが作成されます。

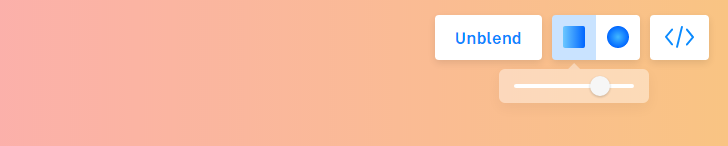
右上にあるコントロールボタンから配色の調整ができます。
四角ボタン下のスライダーでグラデーションの方向を調整できます。丸ボタンで中央から広がるグラデーションを表示できます。「Unblend」ボタンで2色表示に切り替えることができます。

コードボタン</>を押すと、グラデーションのCSSコードが表示されるので、コピペで使うことができます。

サンプルコード
こんな感じで使えます。
HTML
<div class="box blend-gradient"></div>
CSS
.box {
height: 600px;
width: 600px;
}
.blend-gradient {
background: linear-gradient(90deg, rgb(254, 156, 210), rgb(249, 196, 131));
background: -webkit-linear-gradient(90deg, rgb(254, 156, 210), rgb(249, 196, 131));
}
サンプル
See the Pen Blend CSS3 Gradients by Webtoolnavi (@webtoolnavi) on CodePen.