flexbox内のテキストを一行表示にして、横幅を縮めたときに余った文字を省略表示する方法を紹介します。

通常は簡単に実装できるのですが、テキストが子要素の中に入っていると上手く動作しません。

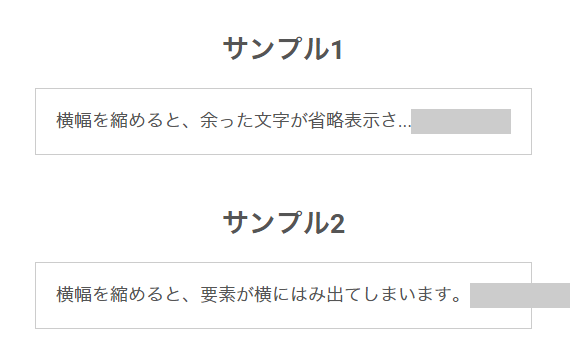
デモページの横幅を縮めると、サンプルの動作を確認できます。
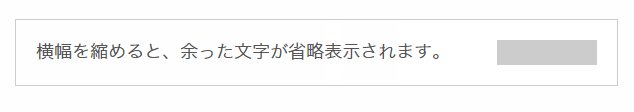
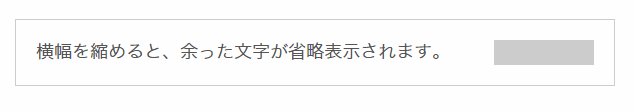
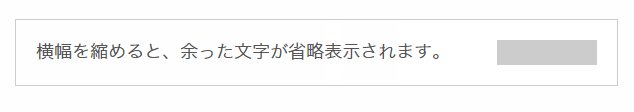
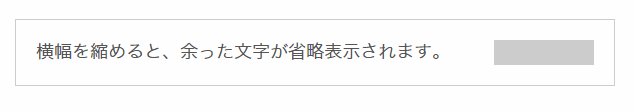
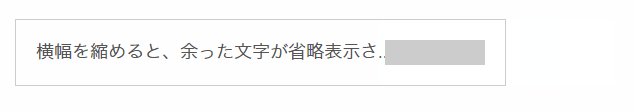
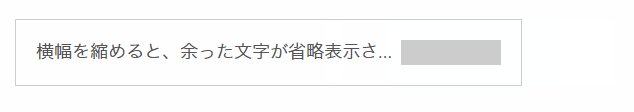
サンプル1(簡単なパターン)
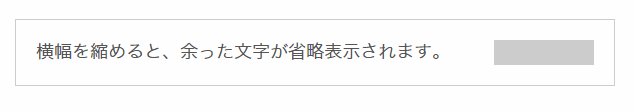
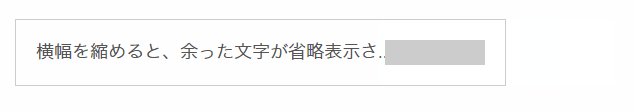
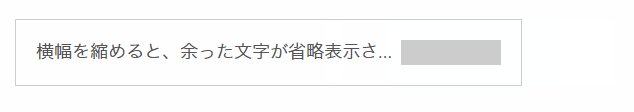
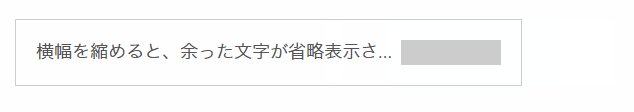
テキストを一行表示にして、横幅を縮めたときに余った文字を省略表示するのは簡単です。
一行表示したい要素に以下のCSSを適用するだけです。
white-space: nowrap; overflow: hidden; text-overflow: ellipsis;
HTML
<div class="flexbox"> <div class="flexitem">横幅を縮めると、余った文字が省略表示されます。</div> </div>
CSS
.flexbox {
display: flex;
}
.flexitem {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}

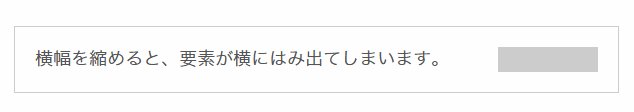
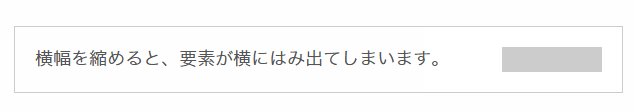
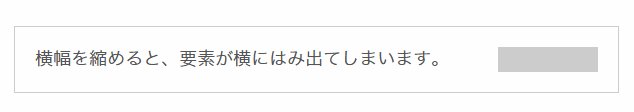
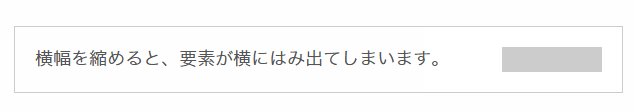
サンプル2(NGパターン)
問題は、以下のように.flexitemの要素の中に、さらに子要素(ここでは<h3>)があるときです。
HTML
<div class="flexbox"> <div class="flexitem"><h3>横幅を縮めても、余った文字が省略表示されません。</h3></div> </div>
このときに、<h3>に先ほどと同じ一行表示のCSSを適用してみます。
CSS
.flexbox {
display: flex;
}
.flexitem h3 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
しかし、横幅を縮めてみても、文字は省略表示されず、要素が横からはみ出てしまいます。

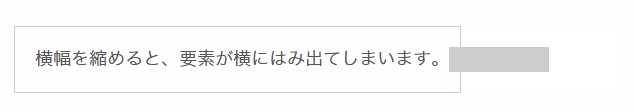
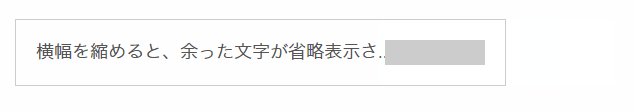
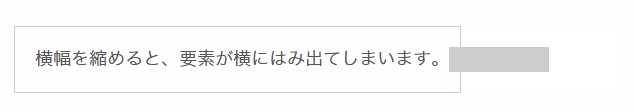
サンプル3(OKパターン1)
.flexitemの子要素(<h3>)のテキストを一行表示するためには、.flexitemに「min-width: 0;」を適用します。
HTML
<div class="flexbox"> <div class="flexitem"><h3>横幅を縮めても、余った文字が省略表示されません。</h3></div> </div>
CSS
.flexbox {
display: flex;
}
.flexitem {
min-width: 0;
}
.flexitem h3 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.flexitemに「min-width: 0;」適用したことで、子要素(<h3>)内の余った文字が省略表示されるようになりました。

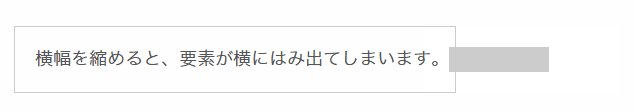
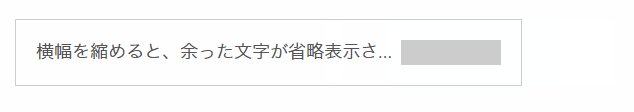
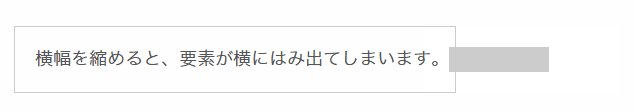
サンプル4(OKパターン2)
サンプル3以外の方法として、.flexitemに「overflow: hidden;」を適用することでも、子要素(<h3>)内の余った文字を省略表示することができます。
HTML
<div class="flexbox"> <div class="flexitem"><h3>横幅を縮めると、余った文字が省略表示されます。</h3></div> <div class="dummy"><div></div></div> </div>
CSS
.flexbox {
display: flex;
}
.flexitem {
overflow: hidden;
}
.flexitem h3 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.flexitemに「overflow: hidden;」適用したことで、子要素(<h3>)内の余った文字が省略表示されるようになりました。

参考
- Flexbox and Truncated Text | CSS-Tricks
「min-width: 0;」を使ってテキストを省略表示する方法を解説しています。