
コピペで実装できる今月注目のHTML/CSSスニペット、チュートリアルを紹介します。最近のWebサイトで見かける気持ちのいいインタラクションや面白い動きを実装できます。
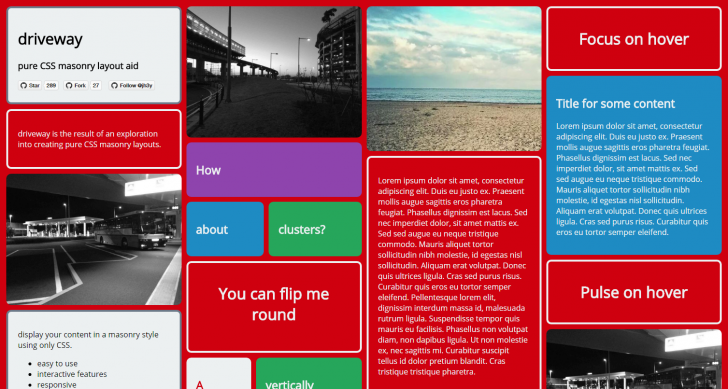
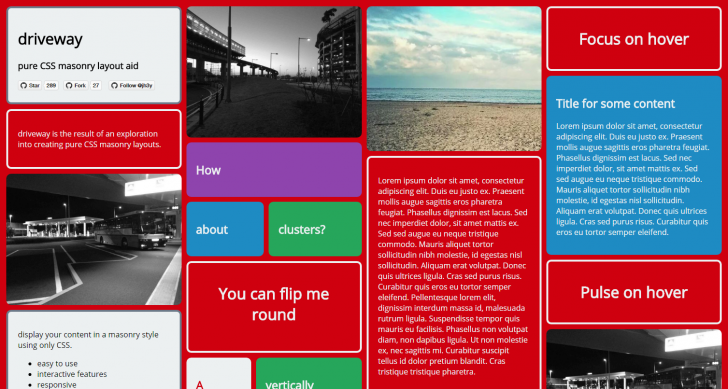
masonryレイアウトを実現できるCSSライブラリ

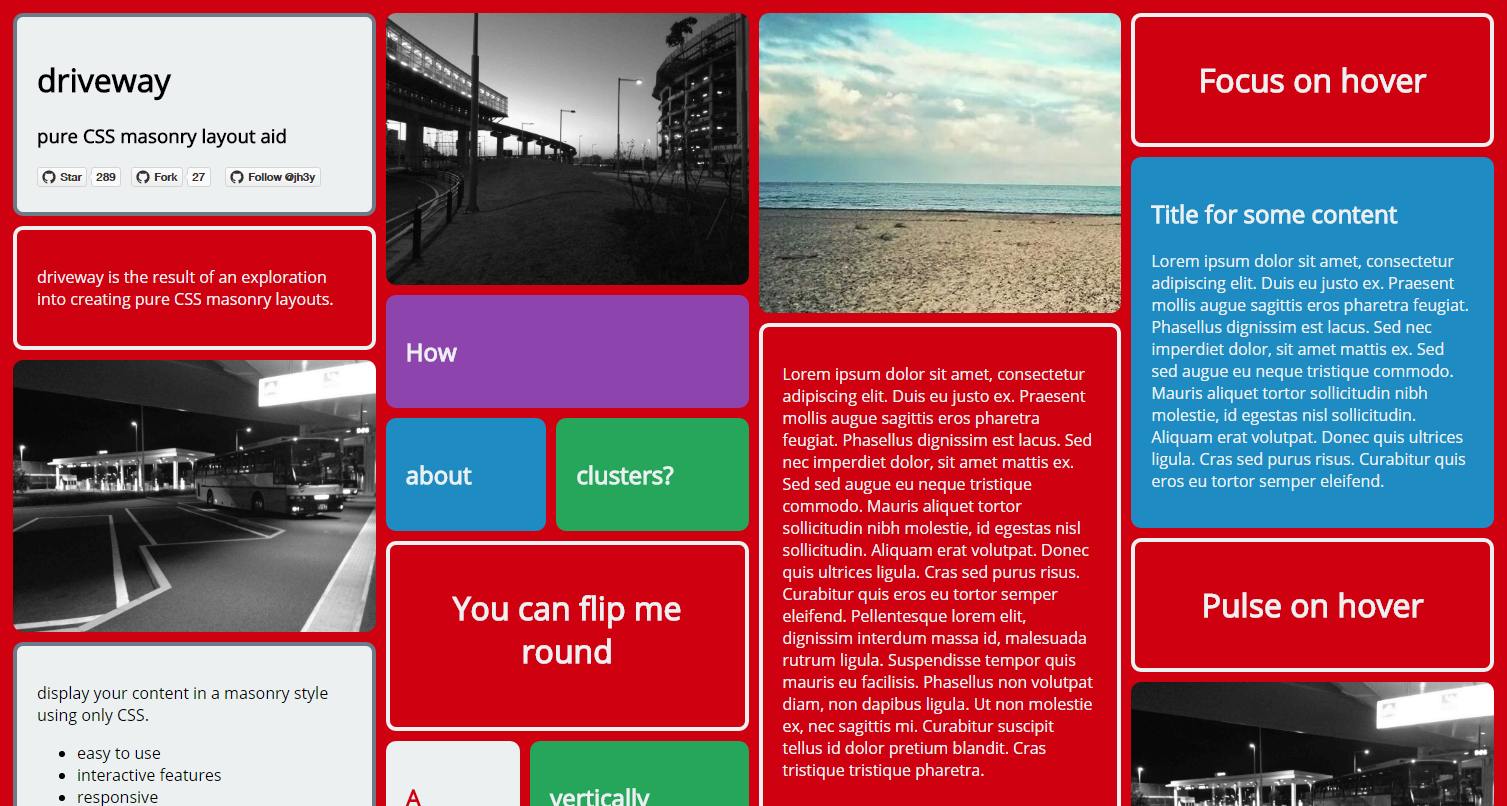
driveway: pure CSS masonry layout aid
masonryのようなレイアウトをCSSだけで実現できるライブラリです。
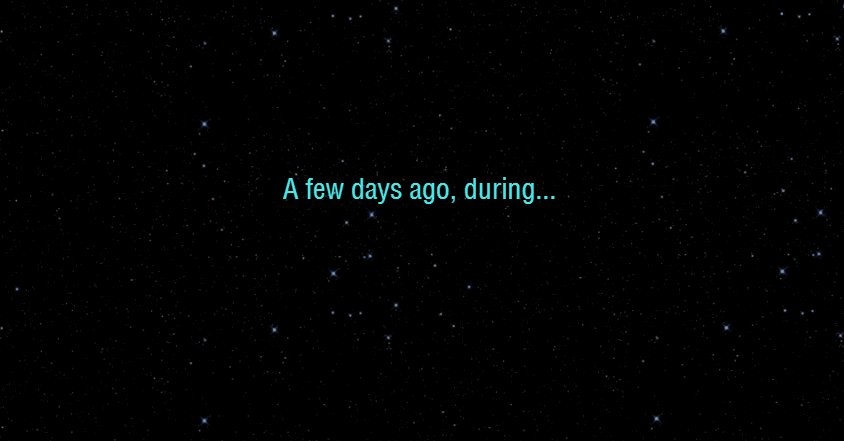
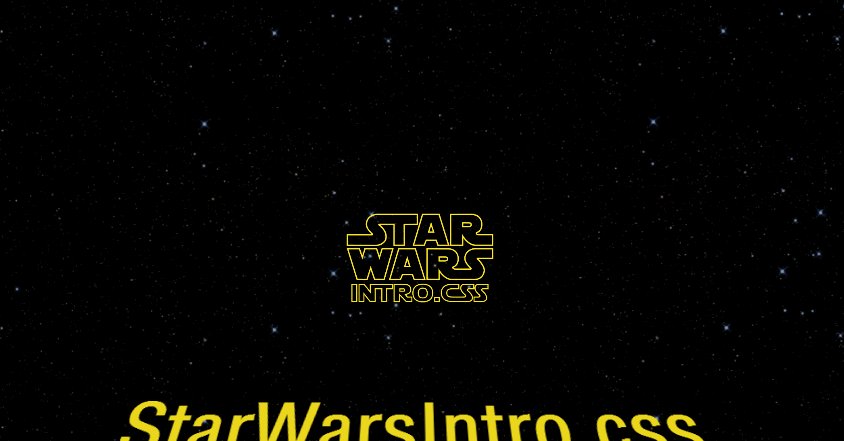
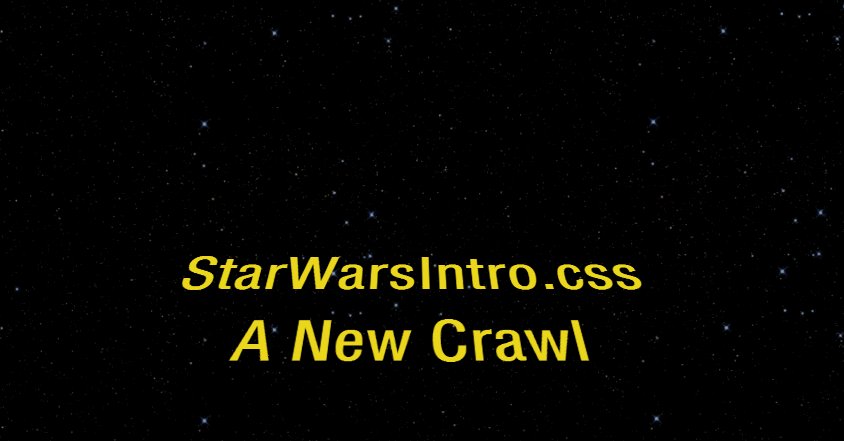
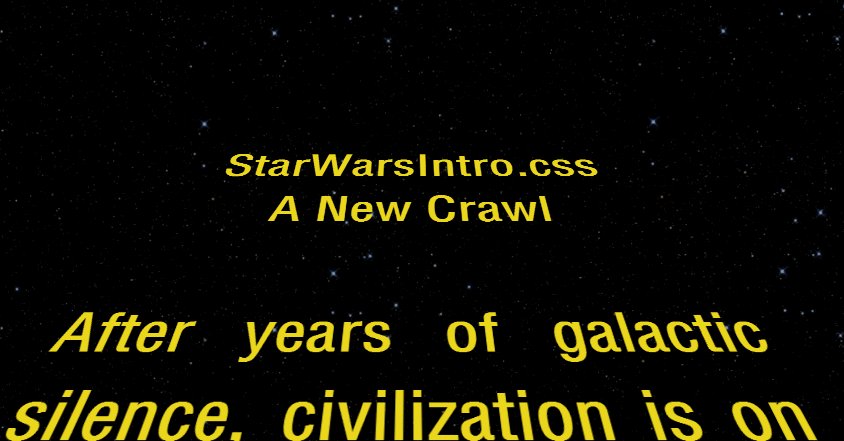
スター・ウォーズのオープニングのようなスクロールアニメーションを実現できるCSSライブラリ
スター・ウォーズのオープニングのような、テキストがスクロールしながら遠ざかっていくアニメーションを実現できるCSSライブラリです。
レスポンシブ対応のSVGロゴを実装する方法

レスポンシブ対応のSVGロゴを実装する方法です。
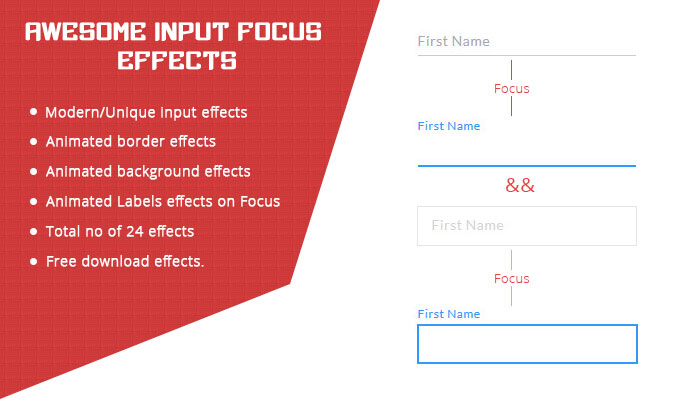
インプット要素におしゃれなアニメーションを実装するCSSスニペット

Awesome input focus effects | デモ
インプット要素にフォーカスした際に動作する、おしゃれなアニメーションを実装することができます。
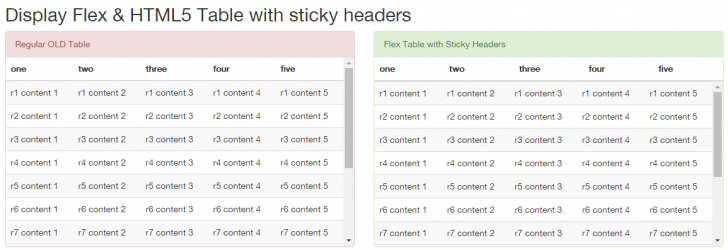
Flexboxで実装するレスポンシブ対応のTable

Display Flex & HTML5 Table with sticky headers
flexboxを使って、レスポンシブ対応のTableを実装します。
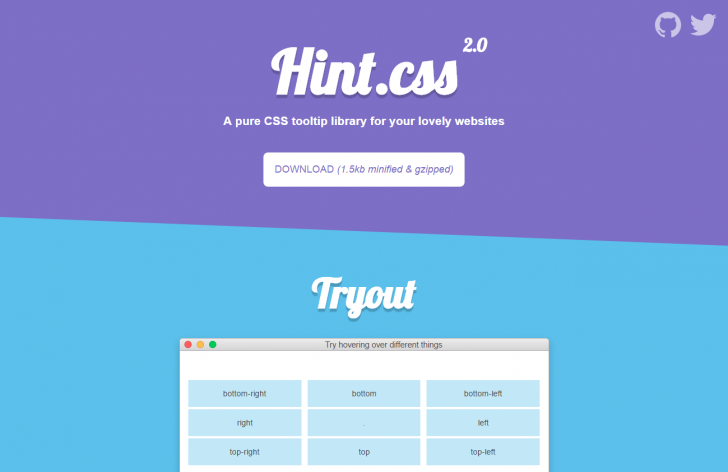
おしゃれなツールチップを表示するCSSライブラリ
CSSで実装できるおしゃれなツールチップ表示ライブラリです。
[ CSS3 ] transform プロパティを使って CSS アニメーションを実行した際に要素がガタつくのを防ぐ方法

[ CSS3 ] transform プロパティを使って CSS アニメーションを実行した際に要素がガタつくのを防ぐ方法
CSSアニメーションで要素がガタつくときの対処方法です。
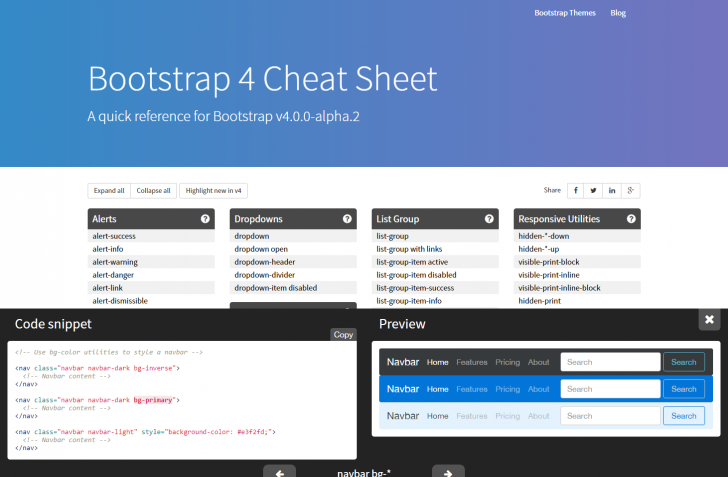
Bootstrap 4で使えるチートシート
コピペで利用できる、Bootstrap 4のチートシートです。Bootstrapを使うなら、覚えておくと便利です。
グリッドベースのシンプルなCSSライブラリ
グリッドベースのシンプルで、軽量なCSSライブラリです。レスポンシブにも対応しています。
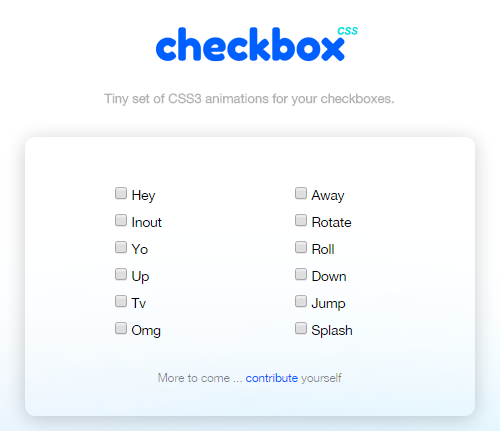
チェックボックスにアニメーションを実装できるCSSライブラリ
CSS3でチェックボックスにアニメーションを実装します。
目次
- masonryレイアウトを実現できるCSSライブラリ
- スター・ウォーズのオープニングのようなスクロールアニメーションを実現できるCSSライブラリ
- レスポンシブ対応のSVGロゴを実装する方法
- インプット要素におしゃれなアニメーションを実装するCSSスニペット
- Flexboxで実装するレスポンシブ対応のTable
- おしゃれなツールチップを表示するCSSライブラリ
- [ CSS3 ] transform プロパティを使って CSS アニメーションを実行した際に要素がガタつくのを防ぐ方法
- Bootstrap 4で使えるチートシート
- グリッドベースのシンプルなCSSライブラリ
- チェックボックスにアニメーションを実装できるCSSライブラリ
- 今月Web制作ナビで紹介したHTML、CSSの人気記事