JavaScriptでカラフルなポリゴンテクスチャを描くことができる「Trianglify」を紹介します。

Trianglifyはカラフルなポリゴンスタイルの画像を生成することができるJavaScriptライブラリです。
短いコードで美しい画像を生成、背景やワンポイントとして利用することができます。
デモ
デモページを作成しました。ページ読み込みでランダムにカラーが変わります。

使い方
ダウンロード
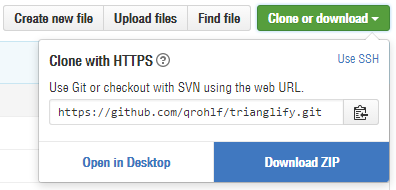
ソースコードはGitHubに公開されています。右上の「Clone or download」 > 「Download ZIP」からダウンロードできます。

ダウンロードしたZIPファイルを展開したら、「dist」フォルダに入っている、「trianglify.min.js」を使います。
HTML
HTMLを用意します。
<div id="example"></div>
JS
trianglify.min.jsを読み込みます。
<script src="js/trianglify.min.js"></script>
スクリプトを</body>閉じタグの直前などに記述します。
<script>
var pattern = Trianglify({
width: 800,
height: 500,
x_colors: 'random'
});
document.getElementById("example").appendChild(pattern.canvas())
</script>
以上で、実装は完了です。
オプション
様々なオプションが用意されています。
一部だけ紹介します。
var pattern = Trianglify({
width: 800,
height: 500,
x_colors: 'random'
});
- width: 横幅を指定
- height: 高さを指定
- x_colors: カラーを指定します。デフォルトはランダムです。「
['#000000', '#4CAFE8', '#FFFFFF']」のように指定します。
この他にも複数のオプションが用意されています。
まとめ
カラフルなポリゴン画像を生成することができるJavaScriptライブラリ、「Trianglify」を紹介しました。美しいポリゴン画像を、背景画像やデザインのワンポイントとして使用することができます。