HTMLテーブルをxlsx、csv、txt形式でダウンロードできるjQueryプラグインを紹介します。

TableExport.js
TableExport.jsは、HTMLの表(table)に、ダウンロード機能を実装できるjQueryプラグインです。
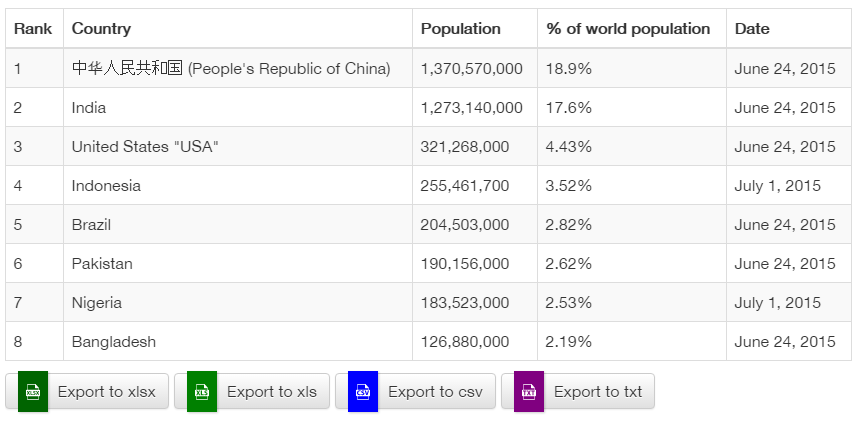
まずは、デモページをご覧ください。
ダウンロードできるファイル形式は、xlsx、xls、csv、txtです。
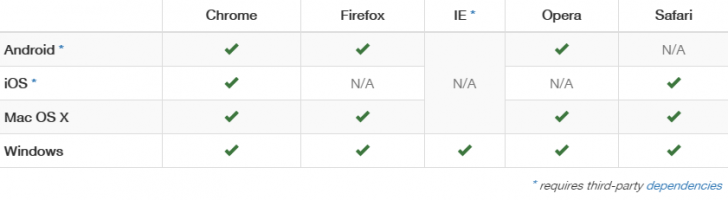
AndoridやiOS、IE、Opera、Safariなどブラウザ対応もバッチリです。

テーブルのダウンロード機能をさくっと実装したい、というときに便利です。
<thead>や<tbody>、<tfoot>も問題なく認識してくれ、ダウンロードファイル名も自由に変更できます。さらに、ダウンロードから除外する行や列、セルを指定することもできるなど、オプションも豊富です。
使い方
サンプルページに実装してみました。
ダウンロード1(tableexport.css、tableexport.js)
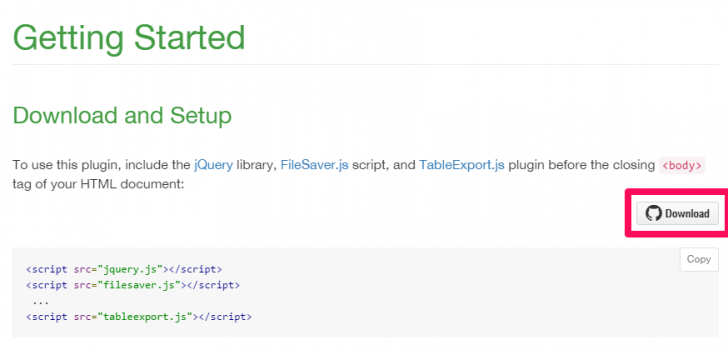
公式ページの記事本文中、上の方にある「Download」ボタンからZIPファイルをダウンロードできます。

ZIPファイルを展開したら、dist > css フォルダに入っている「tableexport.css」、dist > jsフォルダに入っている「tableexport.js」を使います。
ダウンロード2(FileSaver.js)
さらに、FileSaver.jsというライブラリも必要です。これは、GitHub(FileSaver.js)からダウンロードできます。
右上の「Clone or download」 > 「Download ZIP」からダウンロードします。

ZIPファイルを展開したら、「FileSaver.js」というファイルを使います。
ダウンロード3(xlsx.core.min.js)
xlsx形式で出力する場合、xlsx.core.min.jsというライブラリも必要です。これは、GitHub(js-xlsx)からダウンロードできます。
右上の「Clone or download」 > 「Download ZIP」からダウンロードします。
ZIPファイルを展開したら、distフォルダに入っている、「xlsx.core.min.js」というファイルを使います。
ダウンロード4(Blob.js)
古いブラウザ(Firefox < 20, Opera < 15, Safari < 6)に対応する場合、Blob.jsというライブラリも必要です。古いブラウザのサポートが必要ないなら、このファイルは不要です。
これは、GitHub(Blob.js)からダウンロードできます。
右上の「Clone or download」 > 「Download ZIP」からダウンロードします。
ZIPファイルを展開したら、distフォルダに入っている、「Blob.js」というファイルを使います。
JS
jQuery、xlsx.core.min.js、Blob.js、FileSaver.js、tableexport.jsを読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script> <script src="js/xlsx.core.min.js"></script> <script src="js/Blob.js"></script> <script src="js/FileSaver.js"></script> <script src="js/tableexport.js"></script>
CSS
tableexport.cssを読み込みます。
<link href="css/tableexport.css"/ rel="stylesheet">
HTML
普通にtableを用意します。
<table>
<thead>
<tr><th>順位</th><th>国</th><th>一人当たりの名目GDP(USドル)</th></tr>
</thead>
<tbody>
<tr><td>1位</td><td>ルクセンブルク</td><td>101,994</td></tr>
<tr><td>2位</td><td>スイス</td><td>80,675</td></tr>
<tr><td>3位</td><td>カタール</td><td>76,576</td></tr>
<tr><td>4位</td><td>ノルウェー</td><td>74,822</td></tr>
<tr><td>5位</td><td>マカオ</td><td>69,309</td></tr>
<tr><td>6位</td><td>アメリカ</td><td>55,805</td></tr>
<tr><td>7位</td><td>シンガポール</td><td>52,887</td></tr>
<tr><td>8位</td><td>デンマーク</td><td>52,114</td></tr>
<tr><td>9位</td><td>アイルランド</td><td>51,350</td></tr>
<tr><td>10位</td><td>オーストラリア</td><td>50,961</td></tr>
<tr><td>26位</td><td>日本</td><td>32,485</td></tr>
</tbody>
</table>
JS実行
スクリプトを実行します。</body>閉じタグの直前などに記述します。
<script>
$("table").tableExport({
formats: ["xlsx", "csv", "txt"],
bootstrap: false
});
</script>
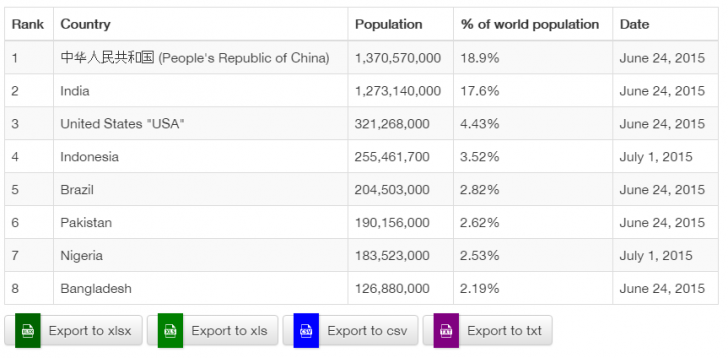
bootstrapを使っている場合は、「bootstrap: true」とすると、ボタンのデザインがこのようにおしゃれになります。

オプション
オプションも色々と用意されています。
/* Defaults */
$("table").tableExport({
headings: true, // (Boolean), display table headings (th/td elements) in the <thead>
footers: true, // (Boolean), display table footers (th/td elements) in the <tfoot>
formats: ["xls", "csv", "txt"], // (String[]), filetypes for the export
fileName: "id", // (id, String), filename for the downloaded file
bootstrap: true, // (Boolean), style buttons using bootstrap
position: "bottom" // (top, bottom), position of the caption element relative to table
ignoreRows: null, // (Number, Number[]), row indices to exclude from the exported file
ignoreCols: null // (Number, Number[]), column indices to exclude from the exported file
ignoreCSS: ".tableexport-ignore" // (selector, selector[]), selector(s) to exclude from the exported file
});
- headings //
<thead>をダウンロードに含める/含めないをtrue/falseで指定します。 - footers //
<tfoot>をダウンロードに含める/含めないをtrue/falseで指定します - formats // ダウンロードボタンを表示する拡張子を指定します。
- fileName // ダウンロードファイルの名前を指定します。「id」を指定すれば、tableのid名がファイル名になります。「id」以外を指定すれば、それがファイル名になります。日本語OKです。
- bootstrap // ボタンのデザインにbootstrapを使う/使わないをtrue/falseで指定します。
- position // ボタンの位置をtop/bottomで指定します。
- ignoreRows // ダウンロードファイルから除外する行数を数値で指定します。複数ある場合は、「[2,4]」のように、「[]」で囲って、「,」カンマ区切りで指定します。尚、行数は「0」始まりなので、普通の1行目が0行目になります。
- ignoreCols // ダウンロードファイルから除外する列数を数値で指定します。複数ある場合は、「[2,4]」のように、「[]」で囲って、「,」カンマ区切りで指定します。尚、列数は「0」始まりなので、普通の1列目が0列目になります。
- ignoreCSS // クラスを指定すると、そのクラスがついているセルをダウンロードから除外できます。複数指定の場合は、「[.ignore1,.ignore2]」のように、「[]」で囲って、「,」カンマ区切りで指定します。
まとめ
HTMLテーブルのダウンロード機能を実装できるjQueryプラグイン「TableExport.js」の紹介でした。テーブルのダウンロード機能をさくっと実装できるので便利です。
xlsx形式でのダウンロード機能が欲しい!という要望がたまにありますが、フロントサイドだけで実装できるので、いざというときに役に立つプラグインです。