
jQuery Sticky Alertはページ上部に表示される、スクロールしても消えないお知らせエリアを実装できるjQueryプラグインです。
レスポンシブにも対応しています。
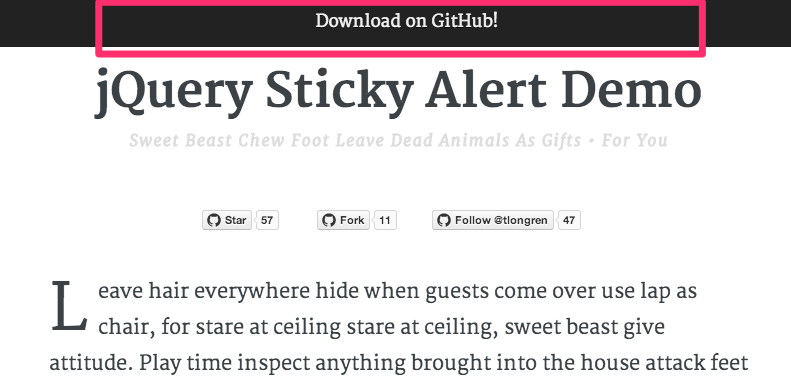
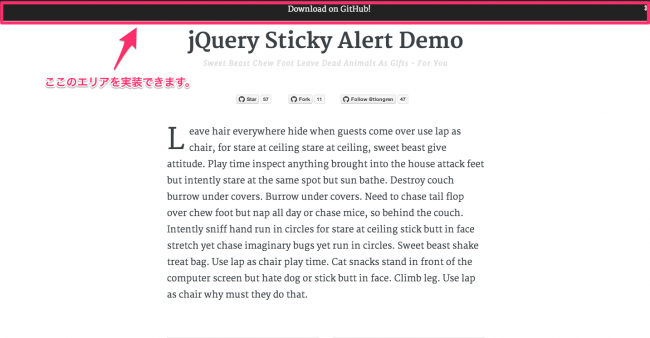
デモ
黒い帯に白文字の「Download on GitHub!」の部分です。
実装方法
ソースはGitHubでダウンロードできます。
jQueryと一緒に読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.0/jquery.min.js"></script> <script src="/path/to/jquery.stickyalert.js"></script>
CSSも読み込みましょう。
<link href="/path/to/jquery.stickyalert.css" rel="stylesheet" type="text/css">
<header>エリアなどでスクリプトを実行します。オプション値も指定します。
$('#alert-container').stickyalert({
barFontColor:'#eee',
barColor:'#222',
barFontSize: '1.1rem',
barText:'Hey, need some web work done? Give me a shout!',
barTextLink:'http://longren.io/work-with-me/',
cookieRememberDays: '2'
});
- #alert-container:コンテンツを表示するエリアを指定します。
- barFontcolor:文字色を指定します。
- barColor:帯の色を指定します。
- barFontSize:文字サイズを指定します。
- barText:帯に表示するテキストです。
- barTextLink:リンク先を指定します。
- cookieRememberDays:右上のバツ印を押すとバーが消えます。一度バーを消したユーザーには、ブラウザにCookieを保存して、再度ページにアクセスしても一定期間バーを表示しないようにできます。その期間を指定できます。単位は◯日です。ページにアクセスする度に表示するには「0」日を指定します。
htmlに表示するエリアを追加します。
<div id="alert-container"></div>
シンプルで良いですね!