Stripはレスポンシブ対応のオシャレなlightboxです。
デザインがスタイリッシュで、余計な装飾が無いので、いろいろなサイトに使えます。
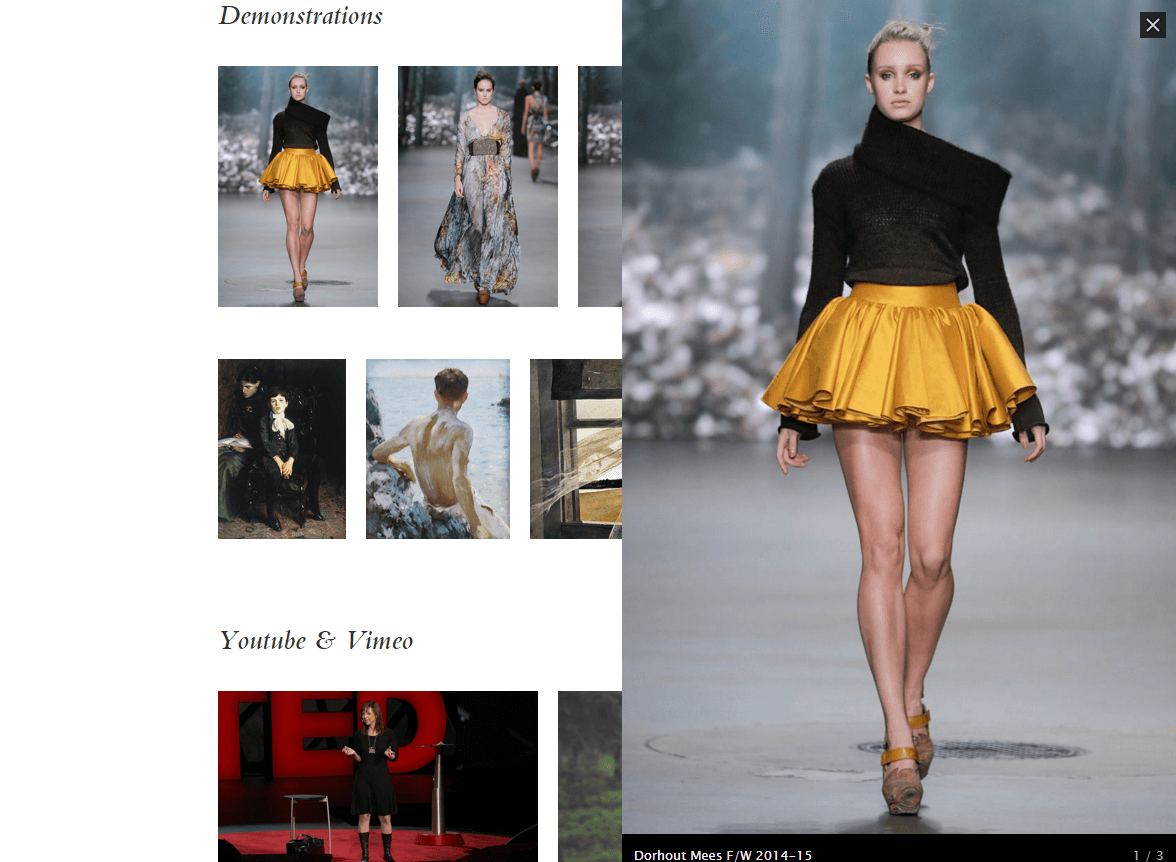
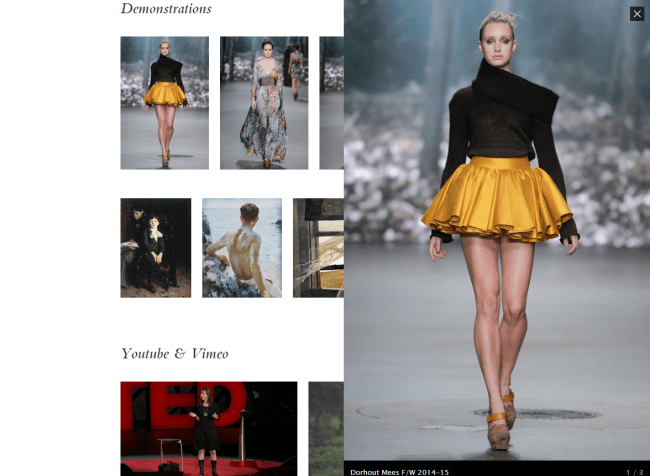
↓写真をクリックすると、画面の横から写真を拡大表示したライトボックスが登場します。画面の縦幅いっぱいに表示されるのが、おしゃれです。

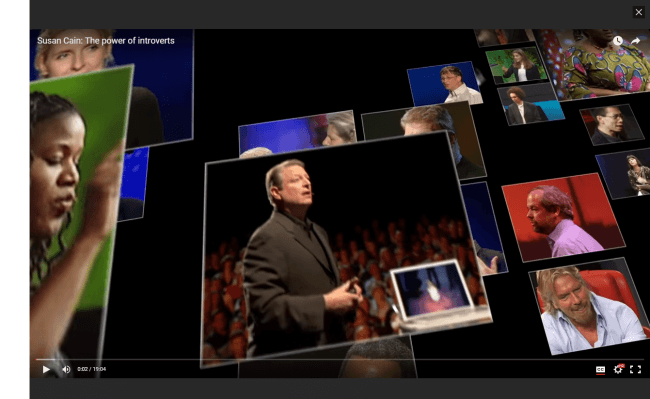
↓動画をライトボックスで表示することもできます。

Stripの特徴
- レスポンシブ対応のライトボック。モダンブラウザに対応。(IE 7+, Firefox 3+, Chrome 5+, Opera 9+, Safari 3+, iOS 5+ and Android 3+)
- 様々なサイトに合わせやすい、スタイリッシュなデザイン。
- 写真だけでなく、youtubeやvimeoの動画を表示できる。
Stripの使い方
基本的な使い方
<head>エリアで「jQuery」と「strip.pkgd.min.js」、「strip.css」を読み込みます。
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.min.js"></script> <script type="text/javascript" src="/js/strip.pkgd.min.js"></script> <link rel="stylesheet" type="text/css" href="/css/strip.css"/>
aタグで拡大表示したい画像へのリンクを指定して、「class=”strip”」をつけます。
<a href="image.jpg" class="strip">Show image</a>
これだけで、実装完了です。
複数枚の画像を表示
複数枚の画像を同じlightboxでスライド表示させたいときは、 「data-strip-group=”mygroup”」をつけます。mygroupの部分には好きな名前を指定できます。この部分が同じものを一つのグループとして表示します。
<a href="image1.jpg" class="strip" data-strip-group="mygroup">Image 1</a> <a href="image2.jpg" class="strip" data-strip-group="mygroup">Image 2</a>
lightboxの表示位置を変更
lightboxの表示位置は、右側以外に、上、下、左を指定できます。1つ目のリンクに「data-strip-group-options=”side:’left'”」を追加します。leftの部分をtopやbottomに書き換えます。
<a href="image1.jpg" class="strip" data-strip-group="mygroup" data-strip-group-options="side:'left'">Image 1</a> <a href="image2.jpg" class="strip" data-strip-group="mygroup">Image 2</a>
動画を表示
動画の表示は、youtubeやvimeoのリンクを指定するだけです。
<a href="http://www.youtube.com/watch?v=c0KYU2j0TM4" class="strip">Youtube</a>
ライセンス
非商用はクレジットとリンクを表示することで、無料で利用できます。
商用は有料です。「Developer License」と「Organization License」の2種類があります。「Developer License」は、個人の開発者向けで、プロジェクトごとに20ユーロです。Organization Licenseは組織向けで、70ユーロで、組織の開発者全員が利用できます。