select要素のoptionをポップアップ選択できるUIを実装するjQueryプラグインを紹介します。
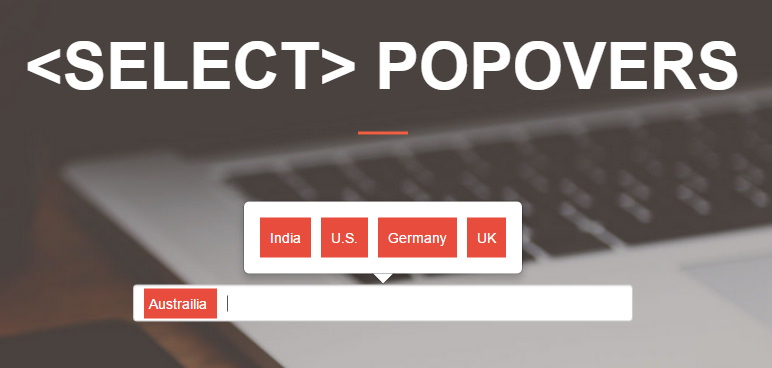
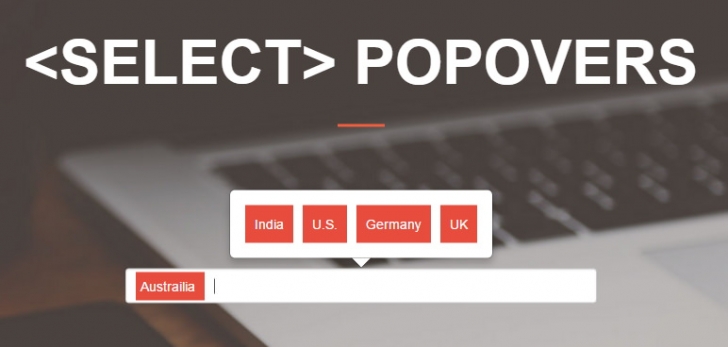
PopSelectはselect要素のoptionをポップアップ選択できるUIを実装するjQueryプラグインです。
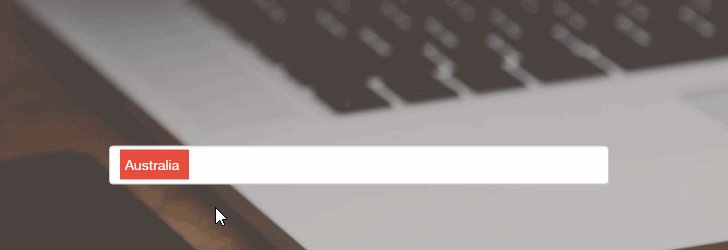
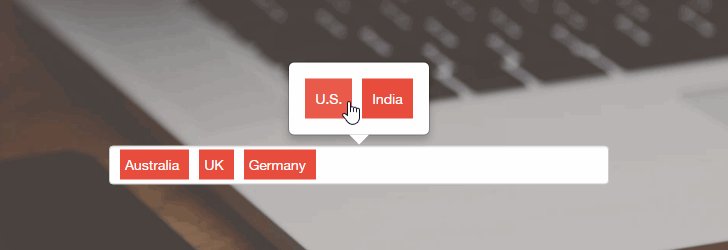
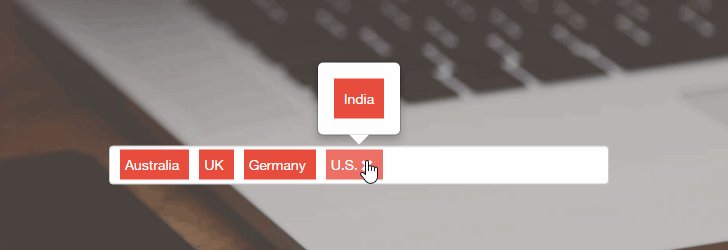
このように、<select>内のoptionがポップアップで表示され、追加、削除ができます。

WordPressやレシピサイトで使い慣れたタグの複数選択に近いUIです。
実装方法
サンプルページを用意しました。最大選択数は4つに制限してあります。
実装は簡単です。
ソースを公式サイトの下の方にある「DOWNLOAD NOW!」のボタンからダウンロードします。
ファイルを展開したら、「dist」フォルダに入っている、「jquery.popSelect.css」と「jquery.popSelect.min.js」を使います。
CSS
「jquery.popSelect.css」を読み込みます。
<link rel="stylesheet" href="css/jquery.popSelect.css"/>
JS
「jQuery」と「jquery.popSelect.min.js」を読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script src="js/jquery.popSelect.min.js"></script>
HTML
HTMLを用意します。
<select class="form-control" name="city" id="myselect" multiple> <option value="green">Green</option> <option value="red">Red</option> <option value="blue">Blue</option> <option value="violet">Violet</option> <option value="orange">Orange</option> <option value="white" selected="selected">White</option> </select>
<body>閉じタグの前などでスクリプトを実行します。
<script>
$("#myselect").popSelect({
showTitle: false,
maxAllowed: 4
});
</script>
「maxAllowed」を設定すると、選択可能数に制限をつけることができます。
以上で実装は完了です。