
Select or Dieはselect要素のデザインをおしゃれにいできるjQueryプラグインです。
実装も簡単たんです。
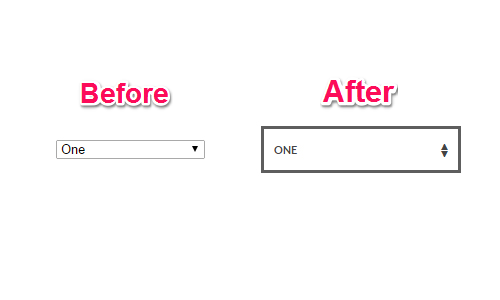
地味なselect要素のデザインがおしゃれになります。
cssでオリジナルのデザインを実装することもできます。

デモ
デモページを用意しました。
実装方法
cssとjsを読み込みます。「selectordie.css」や「selectordie_theme_02.css」オリジナルデザインを用意することもできます。
<link rel="stylesheet" href="css/selectordie.css" type="text/css" /> <link rel="stylesheet" href="css/selectordie_theme_02.css" type="text/css" /> <script src="js/jquery.min.js"></script> <script src="js/selectordie.js"></script>
selectOrDireを実行します。
<script>
$(function() {
$("select").selectOrDie();
});
<script>
htmlはこんな感じです。
<select class="basic"> <option value="one">One</option> <option value="two">Two</option> <option value="three">Three</option> <optgroup label="Option Group Label"> <option value="group.one">Option Group.One</option> <option value="group.two">Option Group.Two</option> </optgroup> <option value="four">Four</option> <option value="five">Five</option> </select>
