Google Mapを自由にカスタマイズして、生成されたコードをコピペで利用することができるオンラインツールを紹介します。

目次
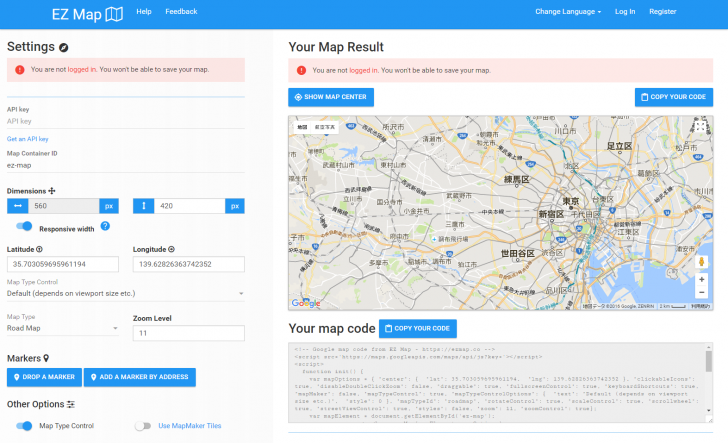
Google Mapを自由にカスタマイズして生成されたコードをコピペで利用きるオンラインツール『EZ MAP』
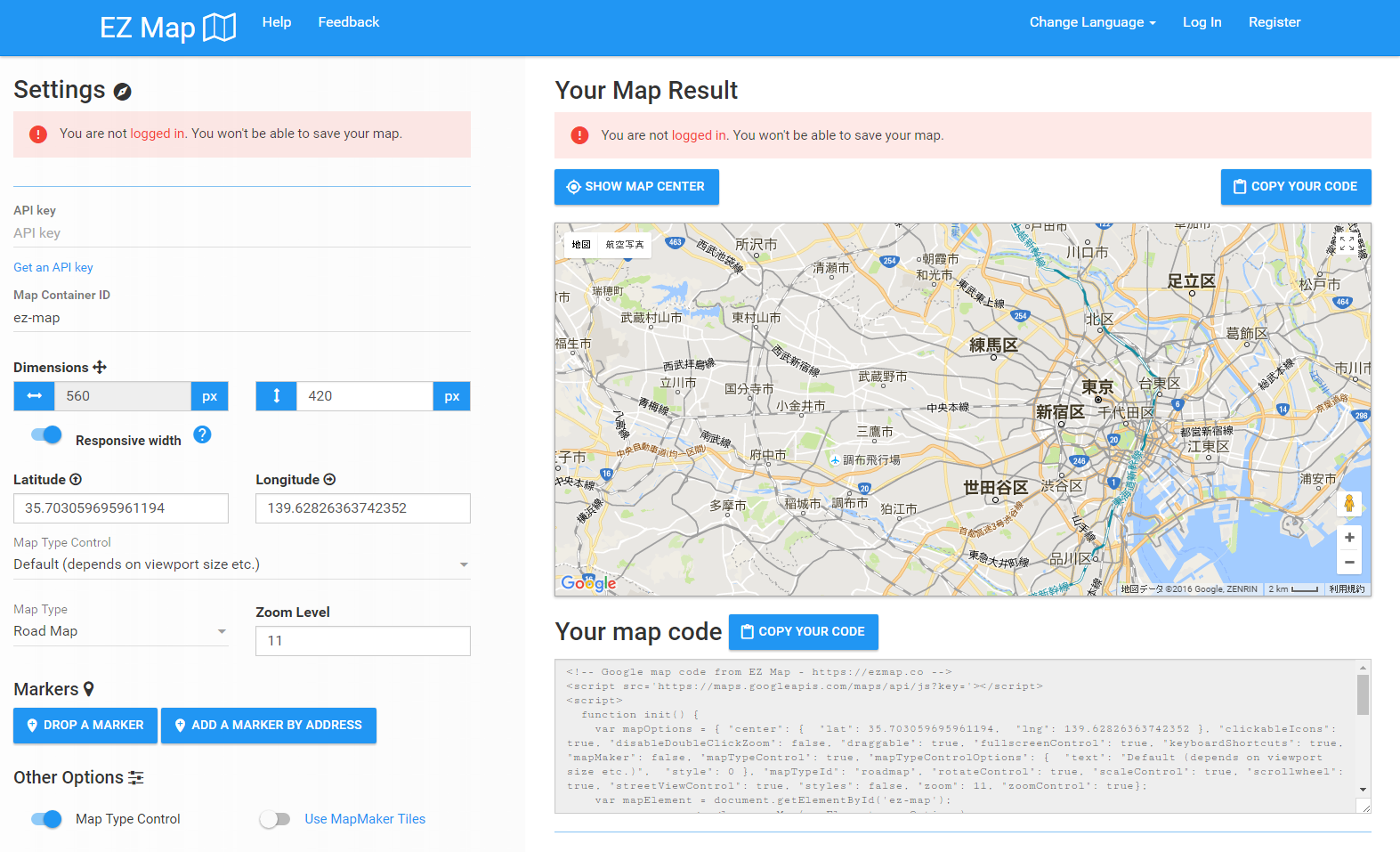
EZ MAPは、Google Mapを自由にカスタマイズすることができるサービスです。
JavaScriptやAPIの知識がなくても、誰でも簡単にGoogle Mapをカスタマイズすることができます。
生成されたコードはサイトにコピペで貼り付けることができます。
ログインをすれば、カスタマイズ内容を保存しておくことも可能です。
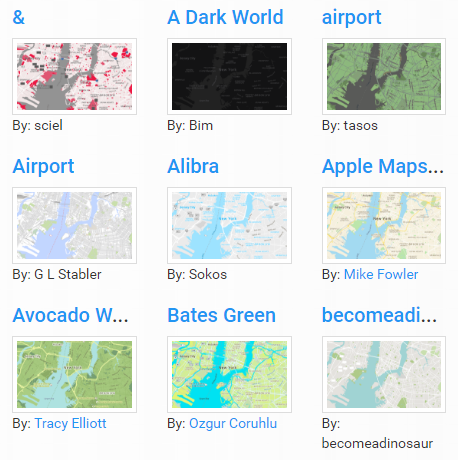
デザインは豊富なテーマから1クリックで選べる
Snazzy Mapsで公開されているテーマから好きなデザインを1クリックで選ぶことができます。

Cobalt

Apple Maps-esque

&

マップタイプ
マップタイプは地図(デフォルト)、地形、航空写真から選ぶことができます。
地図(デフォルト)

地形

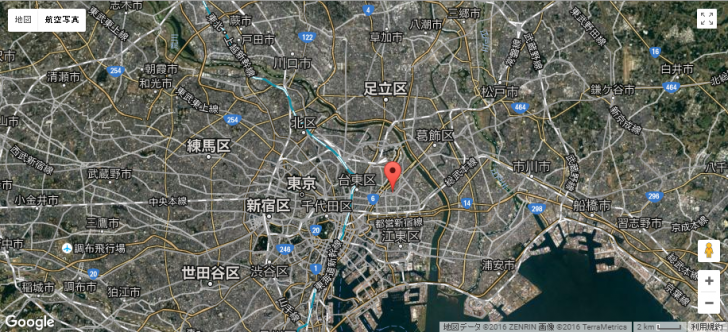
航空写真

Google Mapのカスタマイズ

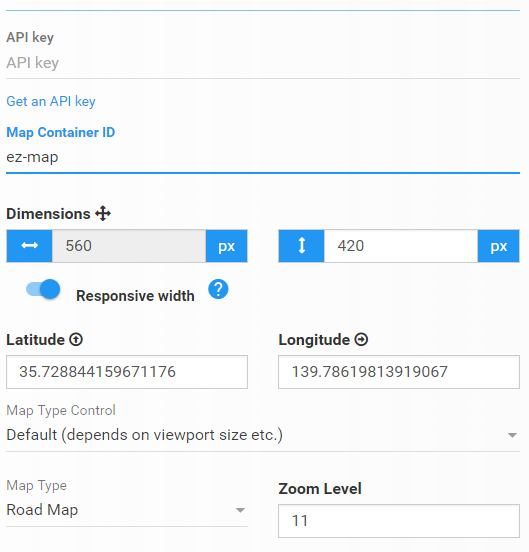
- API key: APIキーを入力します。
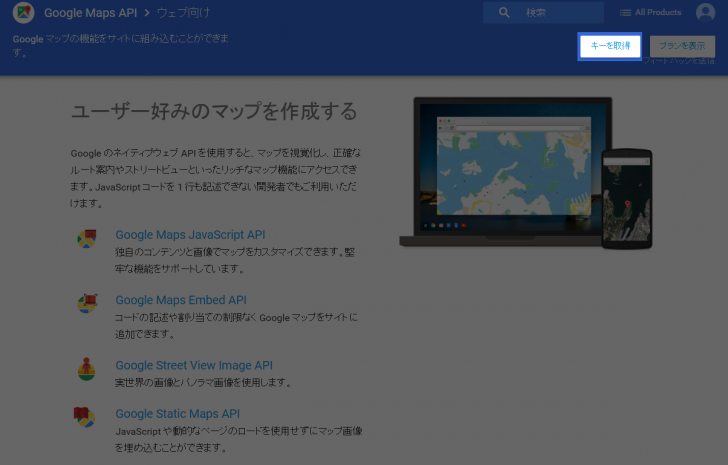
※APIキーはGoogle Maps APIから取得できます。右上の「キーを取得」から進みます。

- Map Container ID: 地図の<div>タグに指定する
id=""です。 - Dimensions: 地図のサイズ(横、縦)を指定します。
- Latitude: 地図の中心点の緯度を指定します。
- Longitude: 地図の中心点の経度を指定します。
※緯度、経度は地図を直接ドラッグ&ドロップして指定することもできます。 - Map Type Control: 地図の左上に表示されるマップタイプ(地図/地形/航空写真)選択ボタンの種類を選びます。
- Map Type: マップタイプを選びます。
- Road Map: 地図(デフォルト)
- Road Map With Terrain: 地形付き地図
- Satllite: 航空写真
- Satellit With Labels: ラベル付き航空写真
- Zoom Level: 地図のズームサイズを指定します。
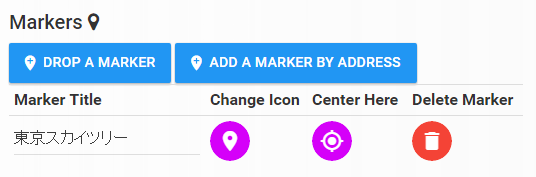
マーカー(ピン)
地図にマーカー(ピン)を追加します。

- DROP A MAKER: 地図上をクリックして直接追加することができます。
- ADD A MARKER BY ADDRESS: 住所からマーカーを追加することができます。
- Marker Title: マーカーに表示するタイトルを変更できます。
- Change Icon: マーカーの種類を選択できます。
- Center Here: マーカーがある場所を地図の中心にします。
- Delete Marker: マーカーを削除します。
マーカー(ピン)のデザイン
マーカー(ピン)のデザインはMap Icons Collectionに公開されているものを中心に、800種類以上のアイコンから選ぶことができます。

変わったデザインのアイコンもあります。

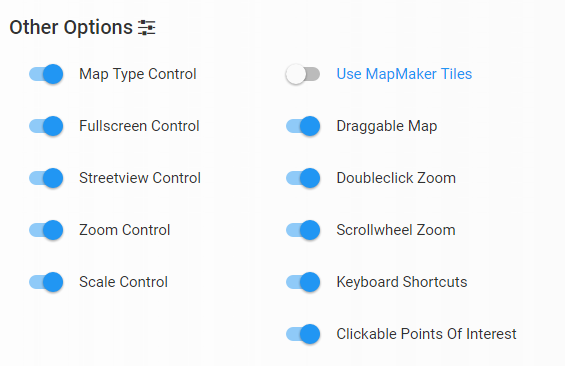
その他のオプション
マップタイプ(地図/地形/航空写真)の切り替えを許可するか、フルスクリーン表示を許可するか、ドラッグでのマップの移動を許可するかなど様々なオプションが用意されています。

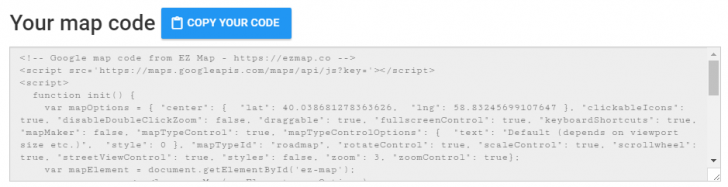
マップコードの利用
マップコードはリアルタイムで生成されるので、コピペしてサイトに貼り付けるだけで利用することができます。