最近のWebサイトでよく見かけるアニメーションやインターフェースを簡単に実装できる、便利なHTML/CSSスニペット、JavaScriptライブラリを紹介します。
背景にインクが広がるエフェクト(CSS)
CSSのstepsを使って、背景にインクを広げるアニメーションを実装します。
かわいいボタンデザイン(CSS)
手書き風ボーダーのボタンなど、普段見かけないオリジナリティあるボタンをCSSで実装します。

CSSで実装できる可愛いデザインに使えそうなボタンデザインやホバーエフェクト 10+
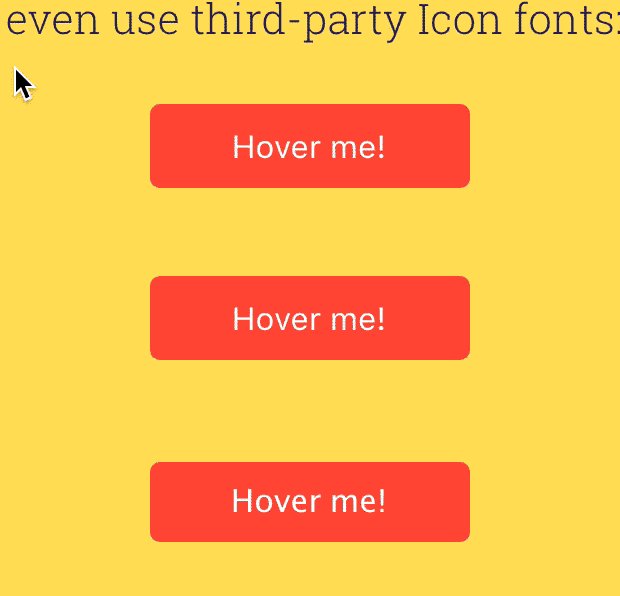
CSS3を使ったホバーエフェクト(CSS)
シームレスな動作で、クオリティの高いホバーエフェクトをCSS3を使って実装できます。

Ultimate image hover effects using css3 | デモ
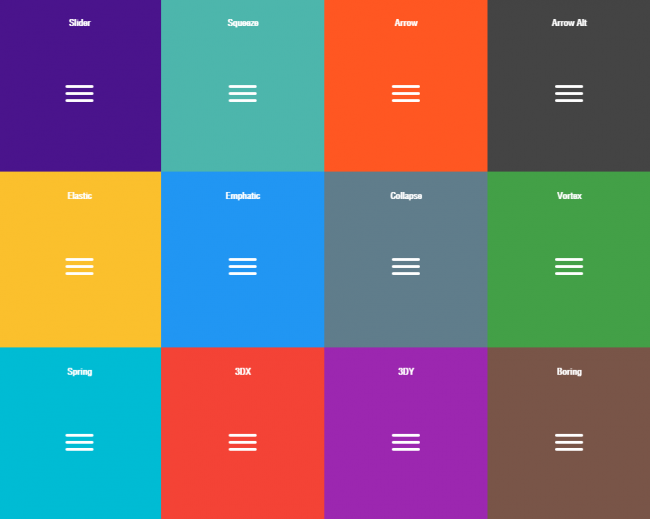
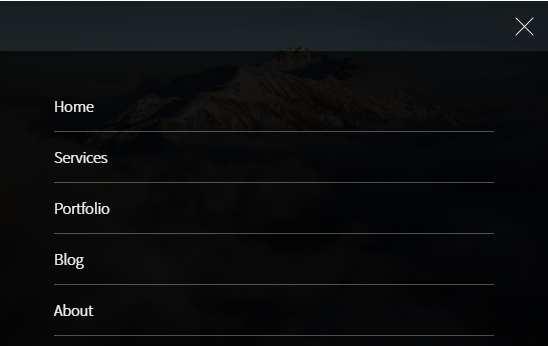
ハンバーガーメニューのCSSアニメーションセット(CSS)
スマホサイトに欠かせないハンバーガーメニューの様々なCSSアニメーションが紹介されています。
ハンバーガーメニューのアニメーション15選(CSS)
ハンバーガーメニューのアニメーション、15種類のサンプル集です。

15 CSS Mobile Header Animations | デモ
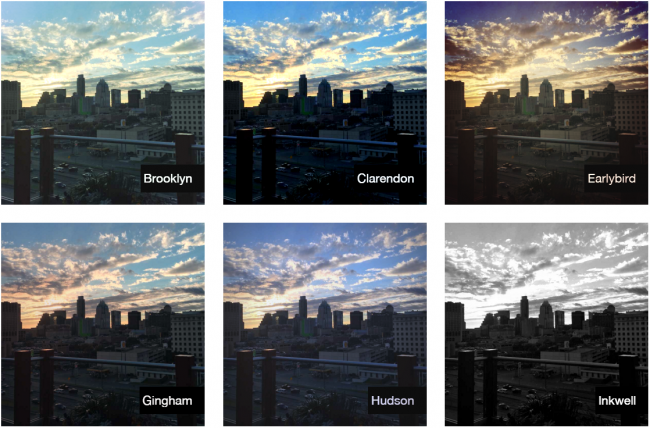
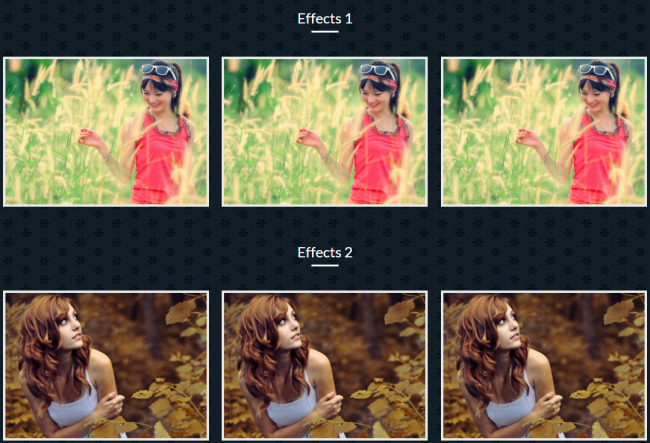
Instagram風のCSSフィルター(CSS)
写真にInstagramのようなフィルターをかけるスタイルシートです。
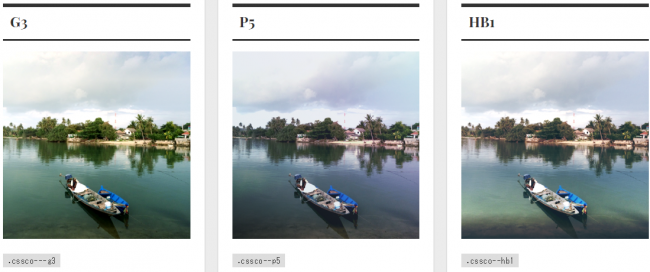
VSCO風のCSSフィルター(CSS)
写真加工アプリとして人気のVSCOのようなフィルターを実装できるスタイルシートです。
Instagram風に加工するチュートリアル(CSS)
ブレンドモードを使って、写真をInstagram風に加工する方法が紹介されています。
Instagram-style filters in HTML5 Canvas
モダンブラウザ向けのclearfix最新版(CSS)
clearfixの最新版です。

The very latest clearfix reloaded
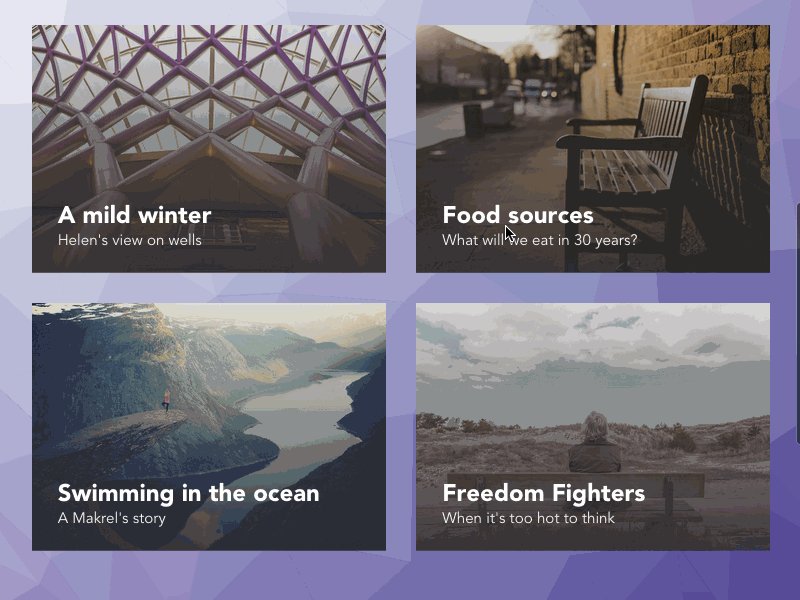
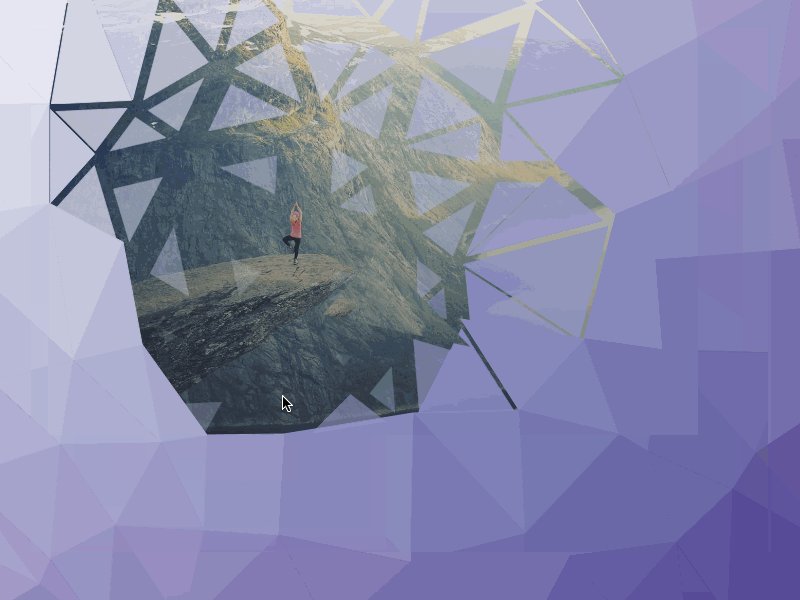
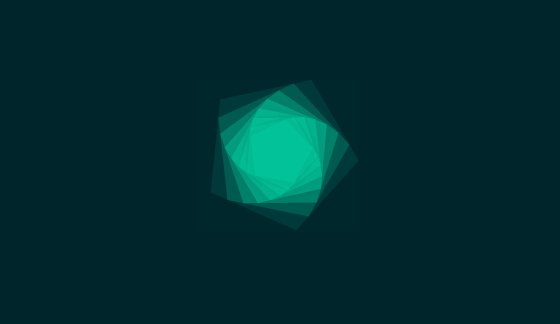
ポリゴン風のアニメーション(JS)
クリックすると、ポリゴン風のエフェクトでコンテンツをアニメーション表示します。

Card Expansion Effect with SVG clipPath | デモ
幾何学のローディングアニメーション(JS)
オリジナリティのあるローディングアニメーションです。

Spring Loaders with Rebound and Canvas | デモ
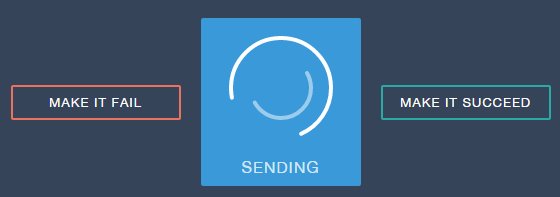
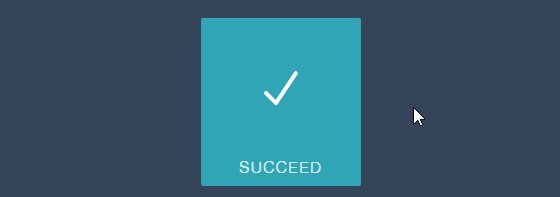
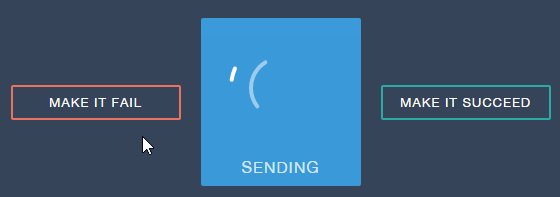
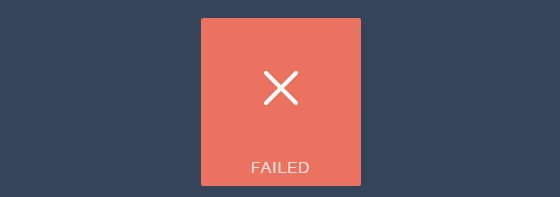
クールなローディングボタン(JS)
成功/失敗をクールに表示するローディングボタンです。
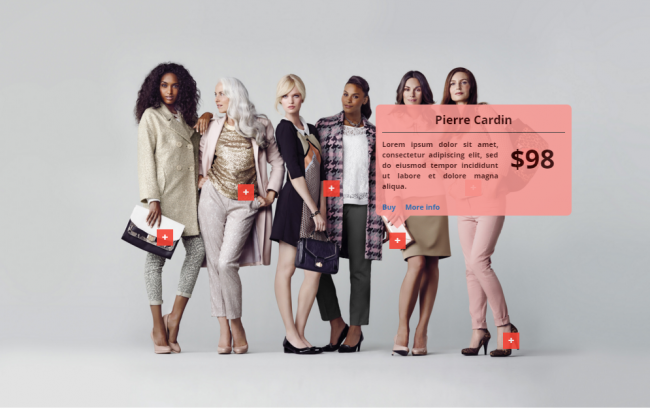
画像にピンを立てて、注釈を表示するjQueryライブラリ(JS)
ECサイトや、写真に注釈をつけるときに使えます。
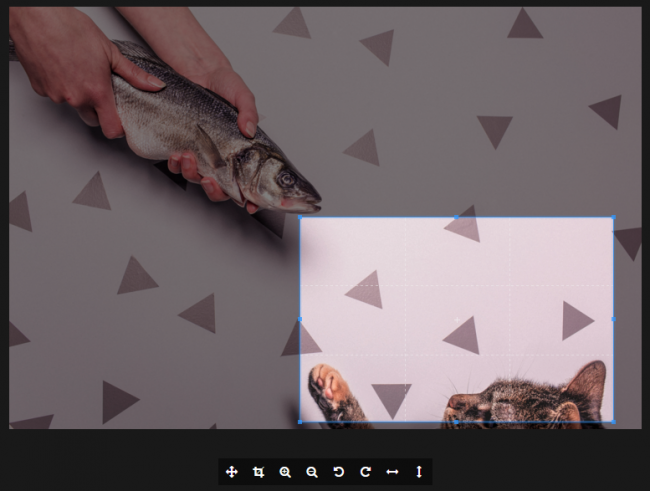
ブラウザ上に画像の編集機能を実装できるJSライブラリ(JS)
ブラウザ上に画像の切り抜き、拡大縮小、回転、反転といった編集機能を実装できます。
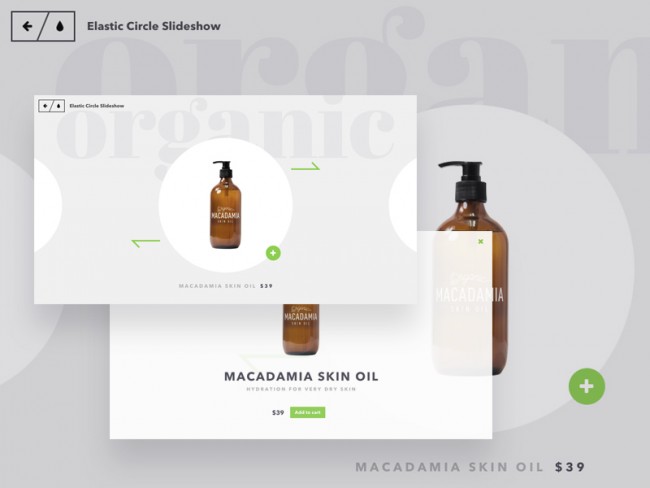
おしゃれな製品画像のスライドショー(JS)
サークルで囲まれた製品がスライドします。
描画ツールをサイトに埋め込むスクリプト(JS)
canvasタグを使った描画ツールをサイトに埋め込めるスクリプトです。
画像を保存するときに案内表示(JS)
ロゴや画像を保存しようと右クリックすると、このページからダウンロードできるよ!と通知を表示するスクリプトです。
Right Click Logo to Show Logo Download Options | デモ
いいねボタンのクールなアニメーション(JS)
いいねボタンを押した時の、クールなアニメーションを実装します。
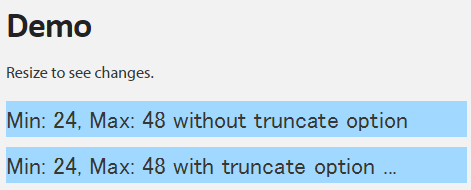
枠からはみ出たテキストを省略表示するライブラリ(JS)
はみ出た部分を自動省略できます。日本語もOKです。
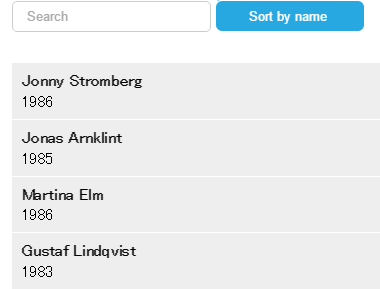
リストやテーブルのリアルタイム検索(JS)
面倒なリストやテーブルのリアルタイム検索をさくっと実装できます。
GIFアニメーションの再生・停止をコントロール(JS)
クリックでGIFアニメーションを再生・停止することができます。

Facebook Like GIF Preview Using jQuery | デモ
回転エフェクト(JS)
ボタンやタブ、ラジオボタン、チェックボックスなど様々な要素に回転エフェクトをつけることができます。
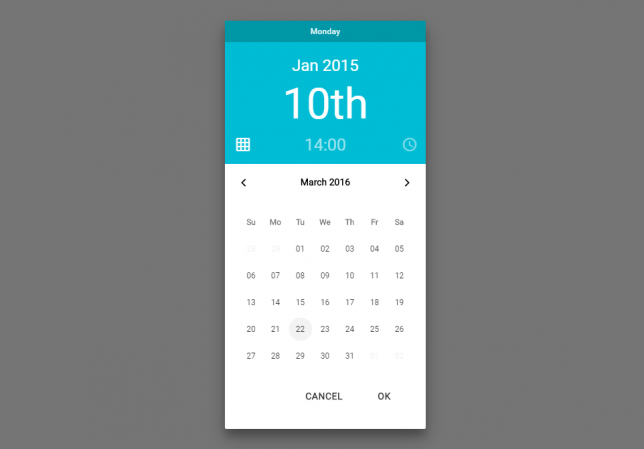
マテリアルデザインの日付ピッカー(JS)
マテリアルデザインのクールな日付ピッカーです。
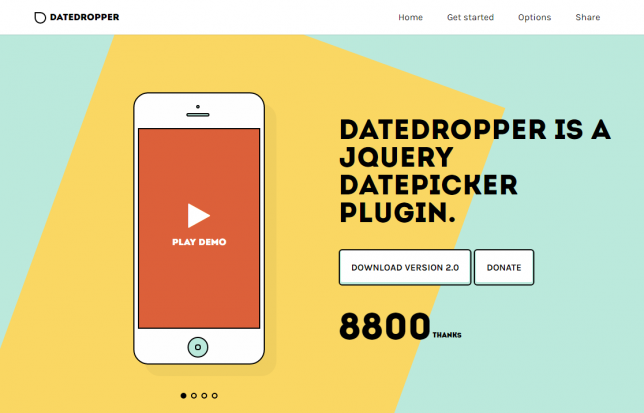
モバイルに最適なデートピッカー(JS)
モバイルのインターフェースに最適化された日付ピッカーを実装できます。
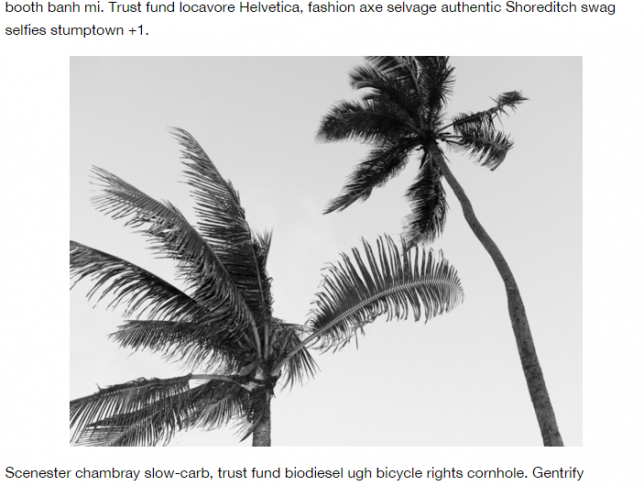
本文中の自然な画像ズームエフェクトを実装(JS)
コンテンツの途中で自然な画像ズームを実装できるJSライブラリです。

enhance.js | デモ
Webサイトに華やかな表現を加えるライブラリ(JS)
光の粒子がきらめく華やかな表現をサイトに実装できます。

ParticleJS | デモ1 | デモ2 | デモ3
Google Analytics用の便利なライブラリ(JS)
外部リンクのクリック、フォーム送信などの計測を簡単に実装できるライブラリです。Analyticsコードをカスタマイズせずに利用している場合に使えます。
画像のExif情報を読み取るライブラリ(JS)
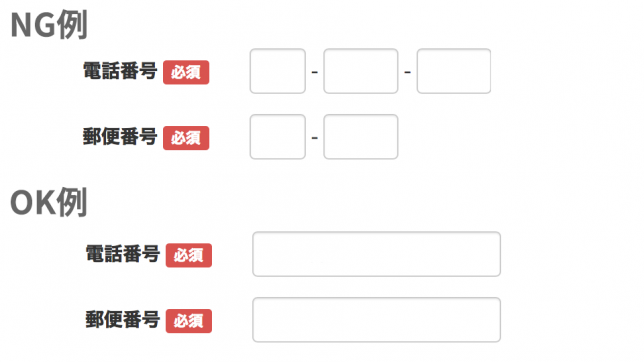
フォームの自動入力機能対応、最適化(HTML)
今どきの入力フォームの書き方について、HTMLコーダーが抑えておくべきポイントを解説しています。

今どきの入力フォームはこう書く! HTMLコーダーが抑えるべきinputタグの書き方まとめ
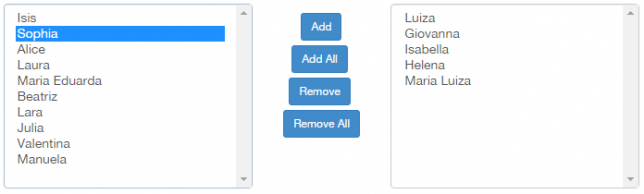
Option要素の追加・削除インターフェースを実装できるライブラリ(JS)
フォームのインターフェースでよくある、選択した要素を追加・削除できるJSライブラリです。
画像を拡大する虫眼鏡機能(JS)
画像を拡大できる虫眼鏡機能を実装できます。
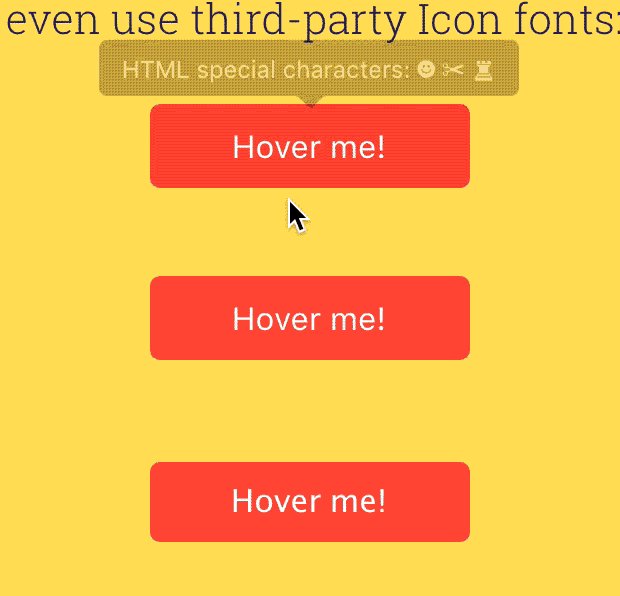
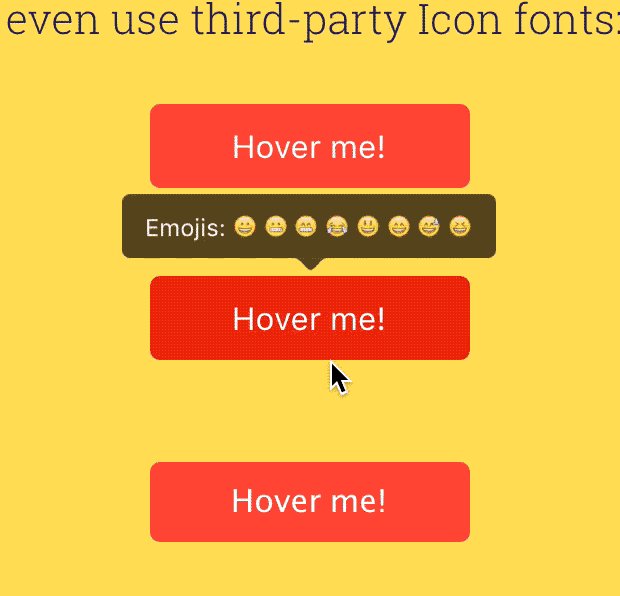
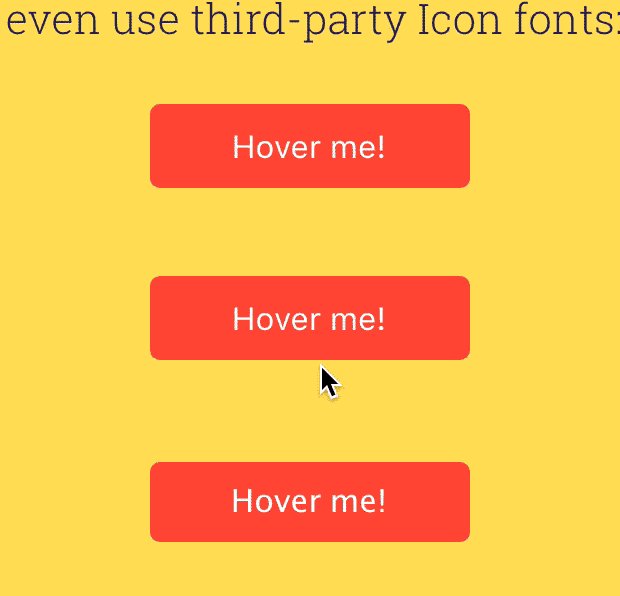
ボタンにホバーするとツールチップを表示するCSS
ボタンにマウスをホバーすると、ツールチップを表示します。