Balloon.cssはボタンにホバーするとツールチップを表示するCSSです。
JavaScriptを使わず、CSSだけで実装できるのが特徴です。

デモ
デモページを用意しました。

実装方法
CSSだけなので実装もとてもシンプルです。
balloon.cssを読み込みます。
<link href="css/balloon.css"/ rel="stylesheet">
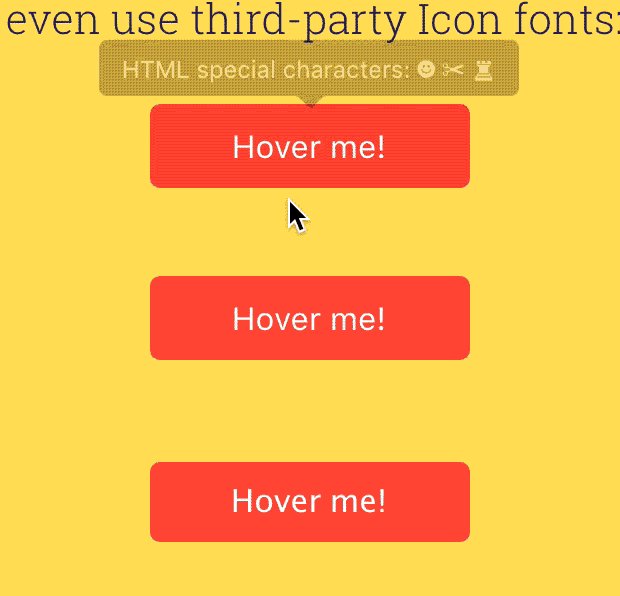
後は、ボタンを表示するだけです。カスタムデータ属性のdata-balloonでツールチップに表示する文章を、data-balloon-posで表示位置を指定します。
<button data-balloon="Whats up!" data-balloon-pos="up">Hover me!</button>
もちろん、<span>など、<button>要素以外にも実装できます。
<span data-balloon="Whats up!" data-balloon-pos="up">Hover me!</span>
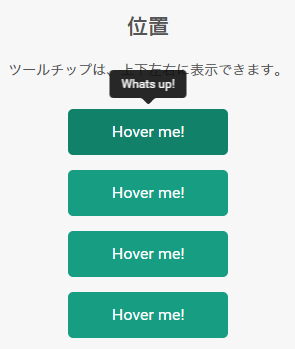
ツールチップの表示位置
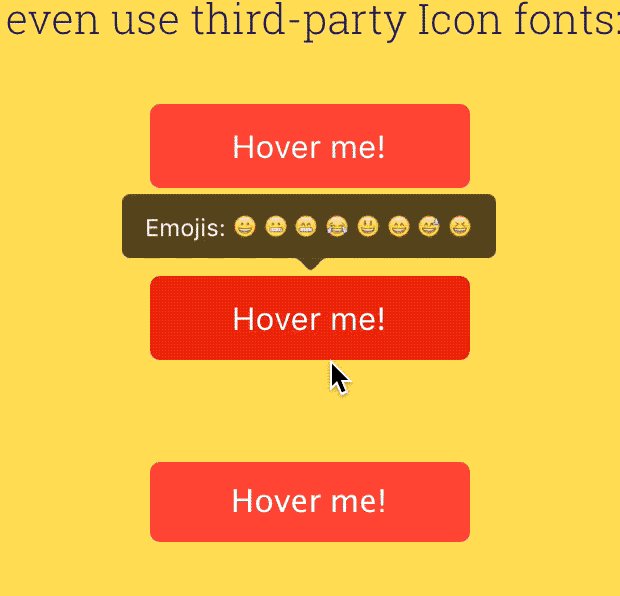
ツールチップの表示位置は、カスタムデータ属性のdata-balloon-posで指定します。up、down、left、rightで上下左右から選べます。
- data-balloon-pos=”up” →上
- data-balloon-pos=”down” →下
- data-balloon-pos=”left “ →左
- data-balloon-pos=”right” →右
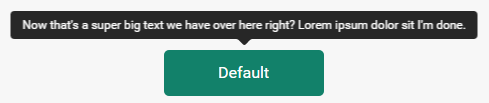
ツールチップの横幅
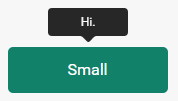
ツールチップの横幅は、カスタムデータ属性のdata-balloon-lengthで指定します。
<button data-balloon="Whats up!" data-balloon-pos="up" data-balloon-length="small">Hover me!</button>
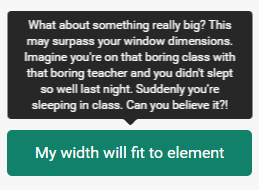
デフォルトは一行表示です。small、medium、large、xlargeを指定すると、横幅が変わります。fitを指定すると、要素(ボタン)の横幅に合わせて表示することが可能です。
1. 指定なし →一行表示(デフォルト)

2. data-balloon-length=”small” →小

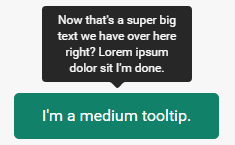
3. data-balloon-pos=”medium” →中

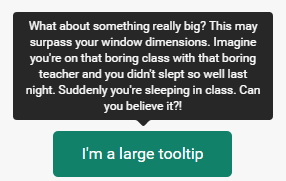
4. data-balloon-pos=”large “ →大

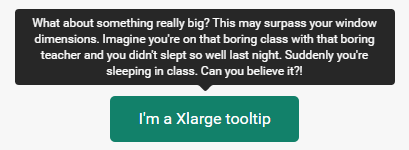
5. data-balloon-pos=”xlarge” →もっと大

6. data-balloon-pos=”fit” →要素(ボタン)の横幅にフィット