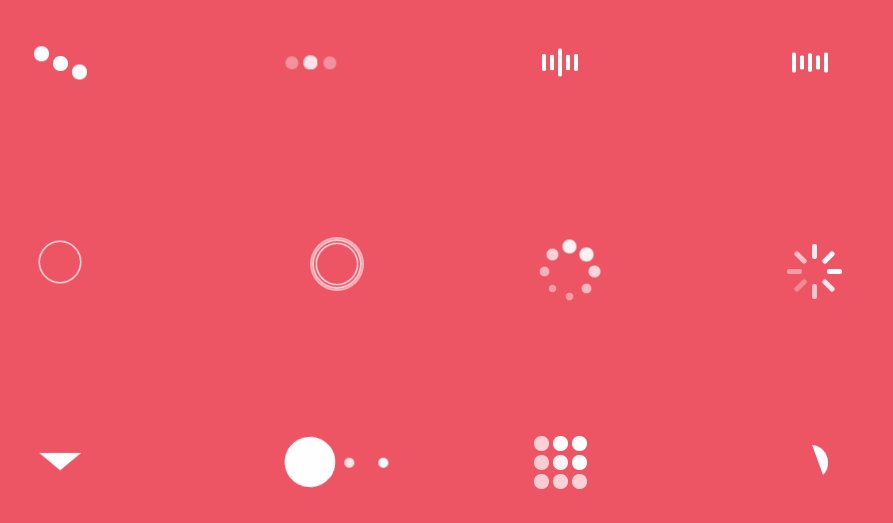
Loaders.cssは、CSSだけで実装できる28種類のローディングアニメーションのライブラリです。
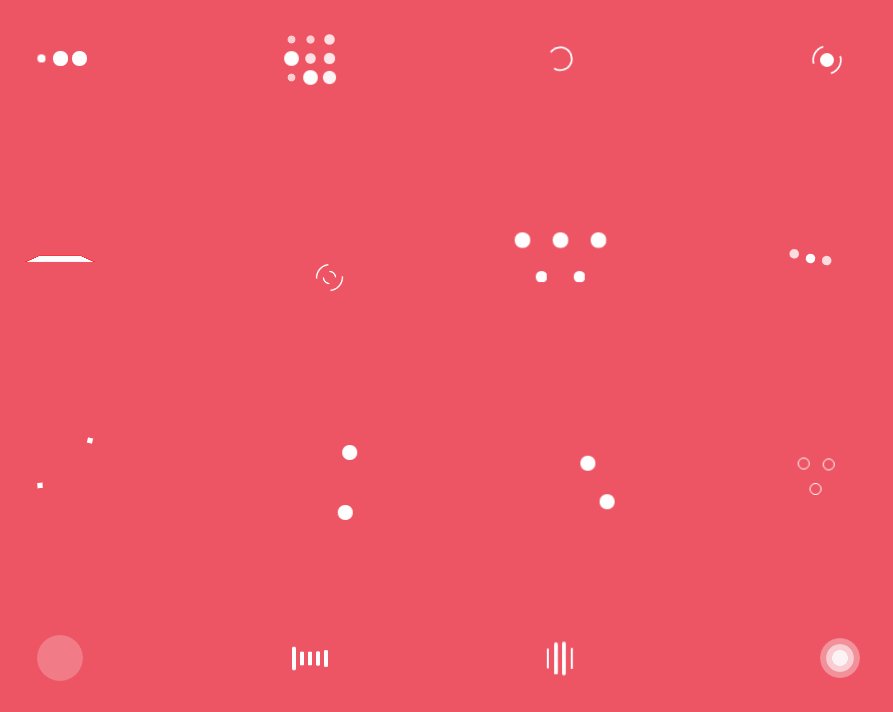
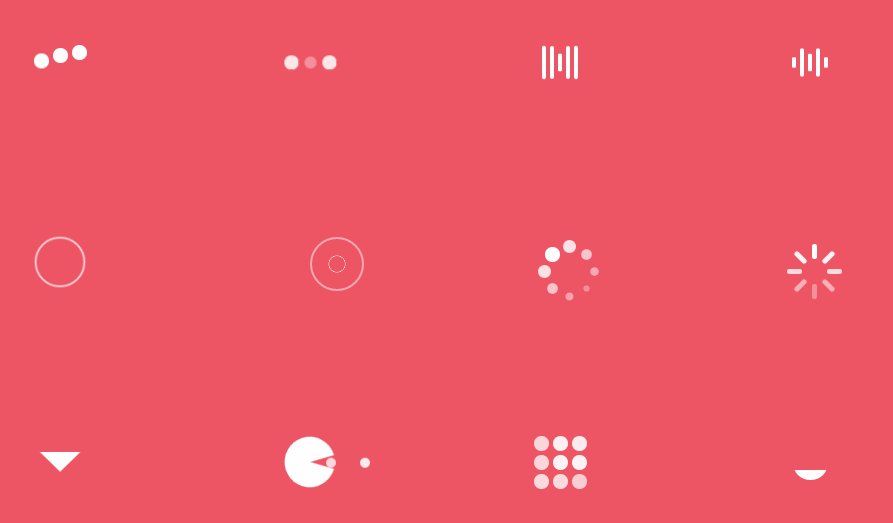
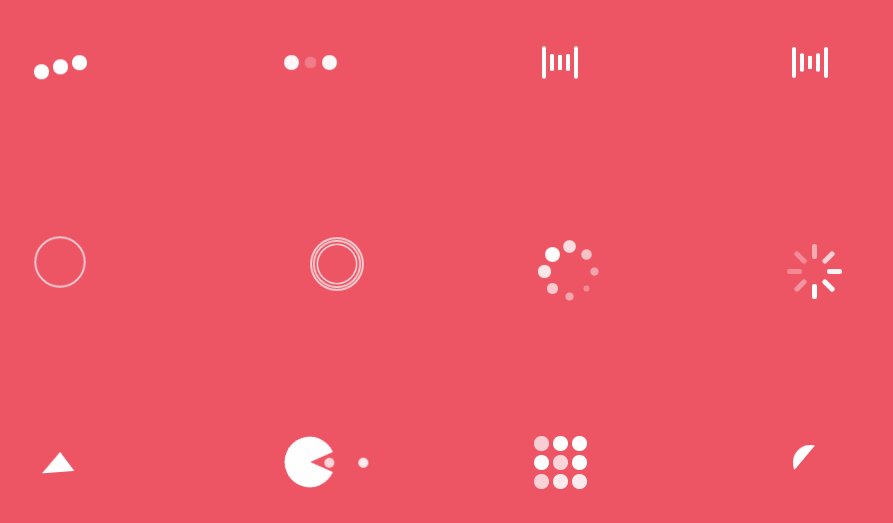
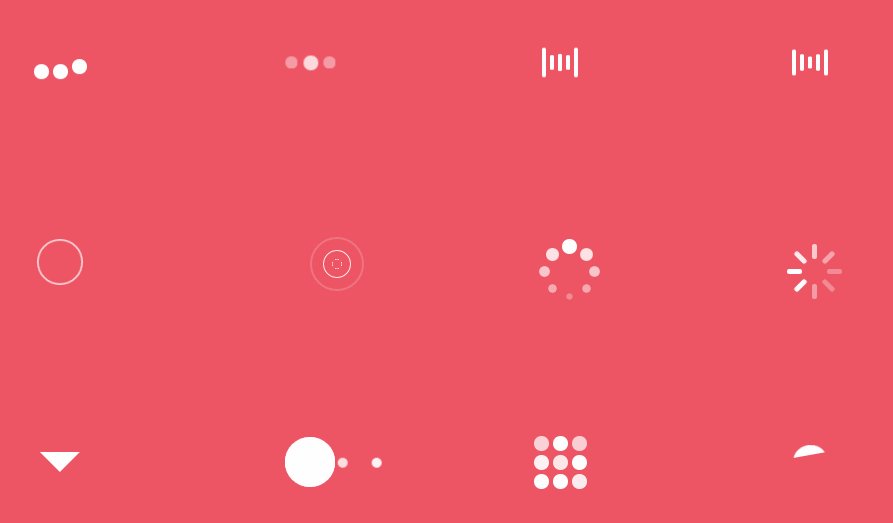
↓様々なローディングアニメーションを実装できます。


デモ
デモページを用意します。
実装方法
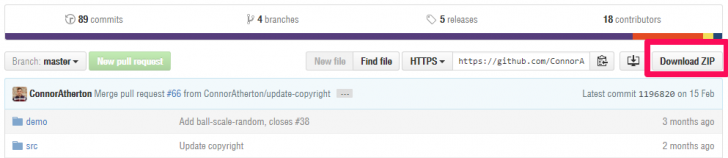
GitHub右上の「Download.zip」からzipファイルをダウンロードします。

loaders.min.cssを読み込みます。
<link href="css/loaders.min.css"/ rel="stylesheet">
HTMLを用意します。
<div class="loader-inner ball-pulse"> <div></div> <div></div> <div></div> </div>
div要素にアニメーション用のクラス名を付けます。クラス名のloader-innerは共通です。ball-pulseの部分を変更すると、アニメーションが変わります。
クラス名を付けたdiv要素の中に、空の<div></div>を複数入れます。この空divが、アニメーションで動く丸や四角の点や線になります。必要な空divの数はアニメーションによって変わってくるので、デモファイル(demoフォルダに入っているdemo.html)で確認してください。
これだけで、ローディングアニメーションの実装は完了です。