Flexboxを使ったコードスニペット集を紹介します。

Flexbox PatternsはFlexboxを使ったコードスニペットを集めたサイトです。
Flexboxを使ったグローバルメニューやサイドバーメニュー、タブ、リストなどよく利用するUIのスニペットが10種類掲載されています。
コピペで簡単に実装することができます。
スニペットで実装できるUI一覧
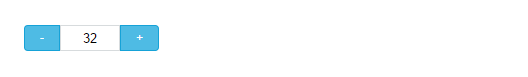
inputフォーム

プラス、マイナスボタンで増減するinputフォームです。
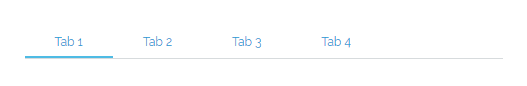
タブメニュー

Flexboxを使ったタブメニューです。よく利用しそうです。
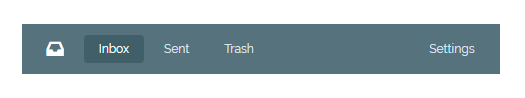
ヘッダー、グローバルメニュー

Flexboxでヘッダー、グローバルメニューを実装する方法です。
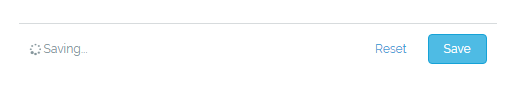
フォームのフッター

フォームの保存、送信ボタンです。保存の進捗状況を表す「Saving…」を表示します。
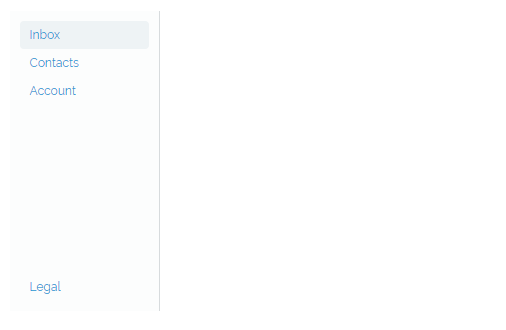
サイドバーメニュー

Flexboxを使ってサイドバーメニューを実装します。
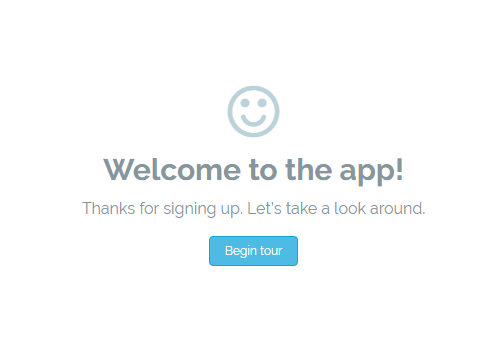
中央寄せ

要素を中央寄せにします。
アイコンの中央寄せ

アイコンを中央に表示する方法です。
アイコンとテキストのリスト表示

Flexboxでアイコンとテキストをリスト表示する方法です。
カード

カードを表示します。
カードのグループ

カードを複数表示します。