アナログ時計を簡単に実装できるjQueryプラグインを紹介します。時刻はタイムゾーンを指定するだけなので、世界時計を簡単に実装することができます。

jClocksGMTは、アナログ時計を簡単に実装できるjQueryプラグインです。
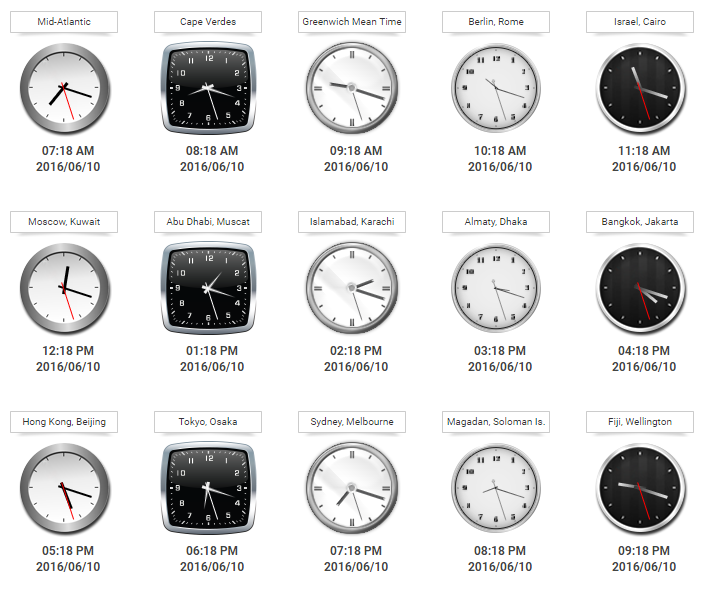
まずは、こちらのデモページをご覧ください。日本は、一番下の、左から2番目の「Tokyo, Osaka」です。
時刻はタイムゾーンを指定するだけなので、簡単に世界時計を実装することができます。
アナログ時計のデザインは5種類のスキンが用意されています。また、時計デザインのPSDファイルも一緒にダウンロードできるので、自分の好きなデザインに変更することも可能です。
時刻の表示形式、日付の表示・非表示など、各種オプションも用意されています。
使い方
デモページを実装してみました。
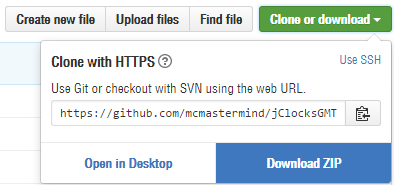
ソースコードはGitHubに公開されています。ダウンロードする場合は、右上の「Clone or download」ボタン > 「Donwload ZIP」ボタンからダウンロードできます。

ZIPファイルを展開したら、jsフォルダに入っている「jClocksGMT.js」、「jquery.rotate.js」、cssフォルダに入っている「jClocksGMT.css」、imagesフォルダに入っている画像一式を使います。
画像
imagesフォルダをそのままアップロードします。
CSS
「jClocksGMT.css」を読み込みます。
<link href="css/jClocksGMT.css"/ rel="stylesheet">
HTML
htmlはとてもシンプルです。
<div id="clock_hou"></div>
JS
jQueryと「jClocksGMT.js」、「jquery.rotate.js」を読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.2.2/jquery.min.js"></script> <script src="js/jquery.rotate.js"></script> <script src="js/jClocksGMT.js"></script>
<body>閉じタグの直前などで、スクリプトを実行します。
<script>
$('#clock_hou').jClocksGMT({ title: 'Houston, TX, USA', offset: '-6', skin: 2 });
</script>
以上で、アナログ時計の実装は完了です。
オプション(一部のみ)
- title: 時計の上に表示するテキストです。デフォルトは「Greenwich, England」が表示されます。
- offset: GTM(グリニッジの標準時間)を指定します。例えば、日本は「-9」です。
- skin: 1~5で、時計のデザイン(スキン)を指定します。全部で5種類あります。
- date: true/falseで、日付の表示、非表示を指定します。デフォルトはfalseです。
- digital: true/falseで、アナログ時計の下のデジタル時計の表示、非表示を指定します。デフォルトはtrueです。
- analog: true/falaseで、アナログ時計の表示、非表示を指定します。デフォルトはtrueです。
- timeformat: 時刻の表示形式を指定します。デフォルトは「’hh:mm A’」です。細かなフォーマットはダウンロードページに掲載されています。
- dateformat: 日付の表示形式を指定します。デフォルトは「’MM/DD/YYYY’」です。「2016/06/10」と表示したい場合は、「’YYYY/MM/DD’」を指定します。細かなフォーマットはダウンロードページに掲載されています。
この他のオプションもあるので、詳しくはダウンロードページを参照してください。