「widgetoon.js & count.jsoon」を使ってTwitterのツイート数をカウント、表示する方法を紹介します。
widgetoon.js & count.jsoonを使うと、ブログやウェブサイトでよく見かける、カウント数つきのツイートボタンを表示することができます。ツイートボタンは、オリジナルのデザインに変更することも可能です。

ツイート数のカウントと表示について(はじめに)
ウェブサイトやブロクでよく見かけるツイート数の表示ですが、Twitterが公式に提供していたツイート数取得API(count.json)は2015年11月に終了してしまいました。
現在、ツイート数を表示する方法は大きく2つあります。
1つ目は、自分でツイート数を集計する方法です。
ツイート数取得API(count.json)は2015年11月に終了してしまいましたが、現在でもTiwtterでは様々なAPIが提供されています。これらのAPIを利用して、ツイートを取得、集計をするプログラムを組むという方法です。
APIやプログラミングの知識がある場合は、この方法で正確なツイート数をカウント、表示することができます。しかし、この方法では開発に技術や時間、コストがかかるので万人向けではありません。
そこで、2つ目の方法です。Twitterのツイート数取得APIは2015年11月にサービスが終了しましたが、現在は、このツイート数取得APIの替わりとなる機能を提供しているサービスが複数あります。
代表的なサービスとしては、widgetoon.js & count.jsoon、OpenShareCount、TwitCountがあります。これらのサービスは1つ目の方法で紹介したTwitterのAPIを利用して独自にツイートを取得し、その集計結果を誰でも簡単に利用できるようになっています。
今回紹介するのは、このサービスのうち、widgetoon.js & count.jsoonを使う方法です。
widgetoon.js & count.jsooの特徴
widgetoon.js & count.jsoonは日本の会社が運営しているTwitterのツイート数カウントサービスです。
- 日本語でサービスが提供されているので安心して利用することができます。
- 過去に投稿されたツイートもカウントすることができます。
- ツイートボタンは、オリジナルのデザインに変更することも可能です。
- 通常のツイート数のサイトであれば無料で利用することができます。
- 大規模サイトは登録時に連絡があります。(通常のツイート数のサイトならば問題ありません。)
一例ですが、ツイート数が3分100ツイートを超える状態が24時間、7日以上連続する場合(回収漏れの可能性)や、総ツイート数が登録時の段階で100万ツイートを超える場合などです。その際は登録時にご連絡させて頂きます。
- 自身のツイッターアカウントと連携することで、ツイートの収集速度が上がります。
- 有名メディアサイトでも使われています。

デモ
デモページを実装してみました。

widgetoon.js & count.jsoonを使って、Twitterのツイート数をカウント、表示する方法
それでは、widgetoon.js & count.jsoonを使って、Twitterのツイート数をカウント、表示する方法を紹介していきます。
利用はとても簡単で、最低限HTMLが触れれば設置が可能です。
サービス登録
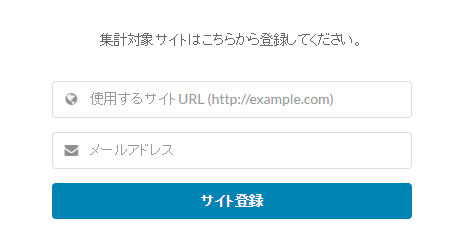
まずは、widgetoon.js & count.jsoonのサービスに登録します。
サイトのURLとメールアドレスだけで登録できます。

登録が完了まで、1~2営業日かかります。

登録が完了すると、メールで連絡があります。メールで届いたURLがマイページのURLになります。

Twitter連携
Twitter連携を行うことで、過去のツイートの集計できるようになり、ツイートの収集速度も上がります。
| 連携前 | 連携後 | |
| ツイートの収集量 | 30分~45分ごとに100ツイート | 10秒~3分ごとに100ツイート |
| 登録以前のツイートの収集 | なし | あり |
連携なしでも使えますが、通常は連携して使用します。
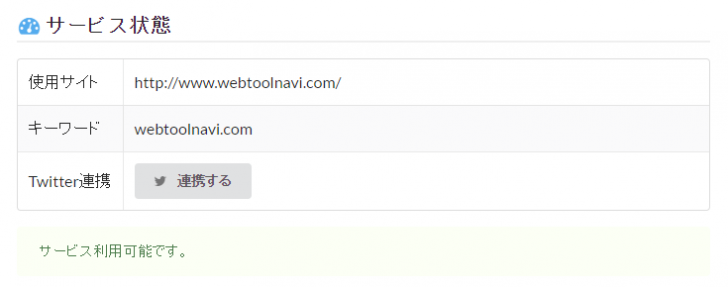
Twitterと連携するためには、マイページにある「連携する」ボタンを押します。

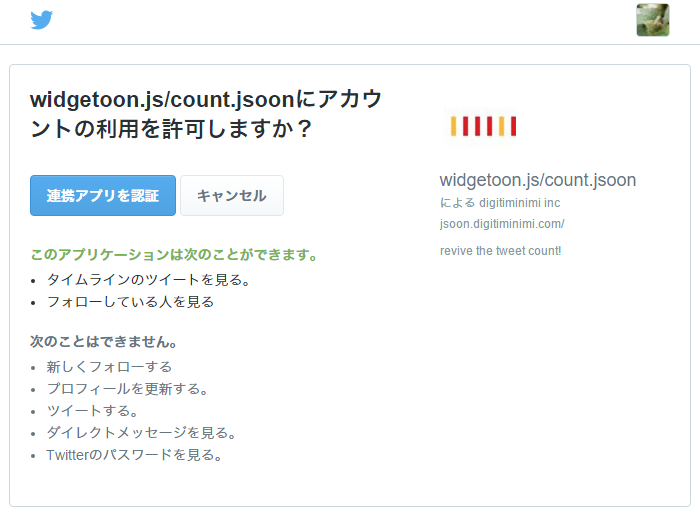
認証画面が表示されるので、「連携アプリを認証」ボタンを押します。

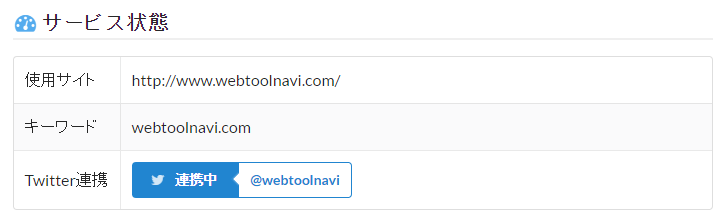
認証が完了すると、表示が「連携中」に変わります。

マイページ
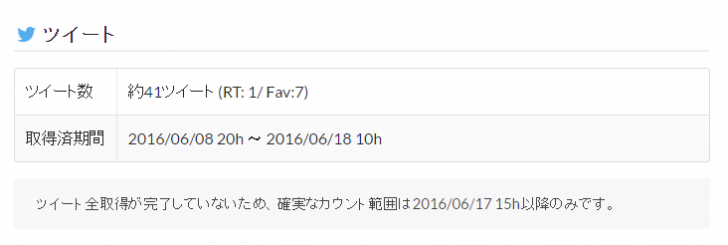
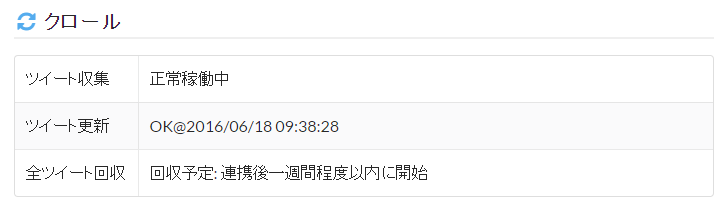
マイページでは取得済みのツイート数、取得済みの期間を確認できます。

「全ツイート回収」という欄に、回収予定が表示されます。これは、過去のツイートの回収予定です。ツイートの回収が完了すると、カウントが正確に表示されるようになります。

カウント数つきのツイートボタンの設置方法
最後に、カウント数つきのツイートボタンを設置します。
JS
「widgetoon.js」を使って、カウント数つきのツイーボタンの表示ができます。
<script src="//jsoon.digitiminimi.com/js/widgetoon.js"></script>
ツイッターが公式に提供している「widget.js」とも併用が可能です。「widget.js」はツイッターウィジェット(タイムラインの埋め込み)などにも使用されているので、埋め込み用タイムラインなどがあるサイトでは、「widget.js」を残しておく必要があります。
HTML
カウントつきツイートボタンのHTMLはこんな感じになります。
<div class="examples"> <a href="http://twitter.com/share" class="twitter-share-buttoon" data-url="https://www.wp-benricho.com/widgetoon-js/" data-text="Twitterのツイート数をカウント、表示することができるwidgetoon.js & count.jsoon" data-count="vertical" data-lang="ja">ツイート</a>
data-url=""には、カウント対象となるページのURLを指定します。
data-text=""には、ツイートするテキストを指定します。
data-count=""には、ツイート数の表示位置を指定します。「vertical」なら縦表示、「horizontal」なら横表示にになります。
スクリプト実行
最後に、スクリプトを実行します。</body>閉じタグの直前などに以下を記述します。
<script> widgetoon_main(); </script>
これで、ツイート数つきのツイートボタンが表示されました。

data-count=""にhorizontalを指定すると、横表示になります。

ツイートボタンを押すと、ツイート画面が表示されます。

まとめ
「widgetoon.js & count.jsoon」を使ってツイート数をカウントして、ツイート数つきのをツイートボタンを表示する方法を紹介しました。無料で利用することができ、ツイートボタンの設置も簡単です。日本語サービスなので安心して利用することができます。

