綺麗なカウント付きシェアボタンを簡単に設置できるJavaSciprt「Shr」を紹介します。
対応しているソーシャルネットワークはGitHub、Facebook、Twitter、Pinterest、Google+の5種類です。
JavaScriptを読み込んで、シンプルなHTMLを記述するだけで設置することができます。
シェアボタンのデザインはCSSで簡単に変更可能です。FacebookやTiwtterなどのアイコンはSVGを使っているので、大きさを自由に変更できます。
各サービスが提供しているオリジナルのシェアボタンは読み込みに時間がかかるため、オリジナル画像のシェアボタンを設置するサイトが増えてきました。Shrを使えば、簡単にオリジナル画像のシェアボタンを設置することができます。
デモ

デモページを実装してみました。
シェアボタンのデザインはシンプルで綺麗、シェアカウントも表示されます。
設置は簡単です。
使い方
ダウンロード
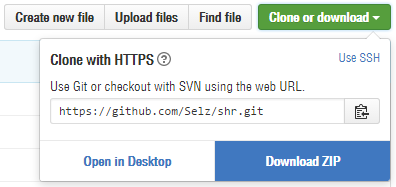
ソースコードはGitHubに公開されています。「Clone or download」 > 「Download ZIP」からZIPファイルをダウンロードできます。

ダウンロードしたZIPファイルを展開したら、「dist」フォルダにある「shr.js」、「shr.css」、「sprite.svg」を使います。
画像ファイル
sprite.svgをimageフォルダにアップロードします。
CSS
shr.cssを読み込みます。
<link href="css/shr.css"/ rel="stylesheet">
ボタンのスタイルを調整します。
<style>
.examples .button,
.examples .button-addon {
display:inline-block;
vertical-align:middle;
margin-top:5px;
margin-bottom:5px
}
.examples .button-addon .button {
margin-top:0;
margin-bottom:0
}
.examples .button svg {
margin-right:7px;
vertical-align:-3px;
width:16px;
height:16px;
fill:currentColor
}
</style>
HTML
シェアボタンのHTMLを用意します。それぞれのURLやテキスト部分をページに合わせて変更します。
<div class="examples">
<span class="button-addon">
<a href="https://github.com/selz/shr" target="_blank" class="button button-github" data-shr-network="github">
<svg><use xlink:href="#shr-github"></use></svg>Star
</a>
</span>
<span class="button-addon">
<a href="https://www.facebook.com/sharer/sharer.php?u=https://www.wp-benricho.com/shr/" target="_blank" class="button button-facebook" data-shr-network="facebook">
<svg><use xlink:href="#shr-facebook"></use></svg>Share
</a>
</span>
<a href="https://twitter.com/intent/tweet?text=綺麗なカウント付きシェアボタンを簡単に設置できるJS「Shr」.&url=https://www.wp-benricho.com/shr/&via=webtoolnavi" target="_blank" class="button button-twitter" data-shr-network="twitter">
<svg><use xlink:href="#shr-twitter"></use></svg>Tweet
</a>
<span class="button-addon">
<a href="http://pinterest.com/pin/create/button/?url=https://www.wp-benricho.com/shr/&media=http%3A%2F%2Fplacehold.it%2F500x500&description=綺麗なカウント付きシェアボタンを簡単に設置できるJS「Shr」." target="_blank" class="button button-pinterest" data-shr-network="pinterest">
<svg><use xlink:href="#shr-pinterest"></use></svg>Pin it
</a>
</span>
<a href="https://plus.google.com/share?url=https://www.wp-benricho.com/shr/" target="_blank" class="button button-google" data-shr-network="google">
<svg><use xlink:href="#shr-google"></use></svg>+1
</a>
</div>
HTMLの詳細を解説します。
GithubのStarボタン
GitHubページのURLを記述します。
<a href="https://github.com/selz/shr">
<a href="{GitHubページのURL}">
Facebookのシェアボタン
u=の後にシェアしたいページのURLを記述します。
<a href="https://www.facebook.com/sharer/sharer.php?u=https://www.wp-benricho.com/shr/">
<a href="https://www.facebook.com/sharer/sharer.php?u={ページのURL}">
Twitterのツイートボタン
text=の後にテキストを、url=の後にページのURLを、via=の後に@usernameを記述します。via=が不要な場合は、via=以降を削除します。
<a href="https://twitter.com/intent/tweet?text=綺麗なカウント付きシェアボタンを簡単に設置できるJS「Shr」.&url=https://www.wp-benricho.com/shr/&via=webtoolnavi">
<a href="https://twitter.com/intent/tweet?text={テキスト}.&url={ページのURL}&via={via}">
Pinterestのピンボタン
url=の後にページのURLを、media=の後に画像のURLを、description=の後に画像の説明を記述します。
<a href="http://pinterest.com/pin/create/button/?url=https://www.wp-benricho.com/shr/&media=https://www.wp-benricho.com/www/wp-content/uploads/2016/06/shr.png&description=綺麗なカウント付きシェアボタンを簡単に設置できるJS「Shr」.">
<a href="http://pinterest.com/pin/create/button/?url={ページのURL}&media={画像のURL}&description={画像の説明}.">
Google+のシェアボタン
url=の後にページのURLを記述します。
<a href="https://plus.google.com/share?url=https://www.wp-benricho.com/shr/">
<a href="https://plus.google.com/share?url={ページのURL}">
JS
shr.jsを読み込みます。依存ライブラリはなく、単独で動作します。
<script src="js/shr.js"></script>
</body>閉じタグの直前などでスクリプトを実行します。
<script>
// shr実行
shr.setup();
// SVG画像読み込み
(function(d, u){
var x = new XMLHttpRequest(),
b = d.body;
// Check for CORS support
// If you're loading from same domain, you can remove the if statement
// XHR for Chrome/Firefox/Opera/Safari
if ("withCredentials" in x) {
x.open("GET", u, true);
}
// XDomainRequest for older IE
else if(typeof XDomainRequest != "undefined") {
x = new XDomainRequest();
x.open("GET", u);
}
else {
return;
}
x.send();
x.onload = function(){
var c = d.createElement("div");
c.setAttribute("hidden", "");
c.innerHTML = x.responseText;
b.insertBefore(c, b.childNodes[0]);
}
})(document, "image/sprite.svg");
</script>
以上で、シェアボタンの設置は完了です。
まとめ
シェアボタンを簡単に設置できるJavaScript、「Shr」を紹介しました。綺麗なデザインのシェアボタンを簡単に設置することができます。シェア数の表示機能もついており、実装も簡単です。