
Photo William Iven via Unsplash
ウェブサイトやブログのFacebookページを作成する方法を紹介します。
Facebookページを作成する
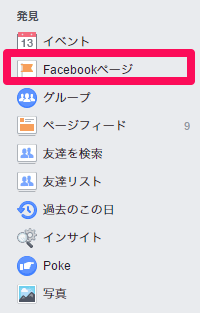
自分のアカウントでFacebookページにログインした状態で、メニューから「Facebookページ」を選択します。

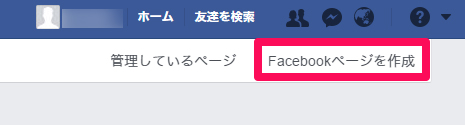
右上にある「Facebookページを作成」を選択します。

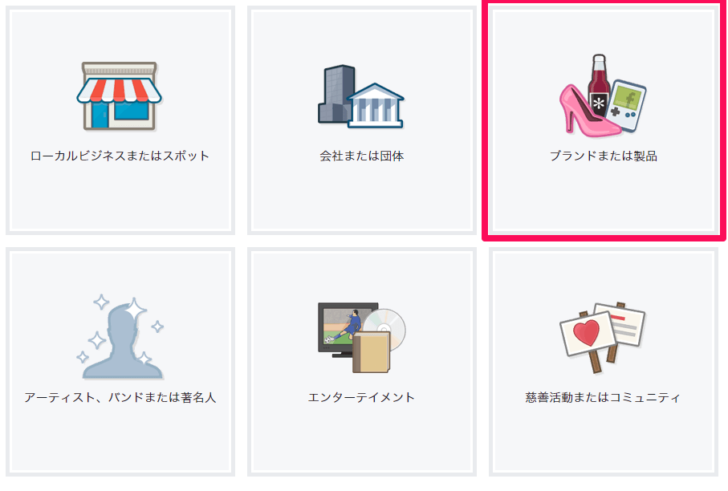
「ブランドまたは製品」を選択します。

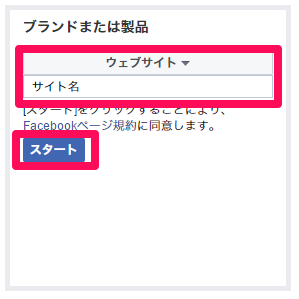
プルダウンから「ウェブサイト」を選択し、テキストフィールドに自分のサイトのサイト名を入力、「スタート」ボタンを押します。

これだけでFacebookページの作成は完了です。続いて初期設定を進めていきます。
Facebookページの初期設定
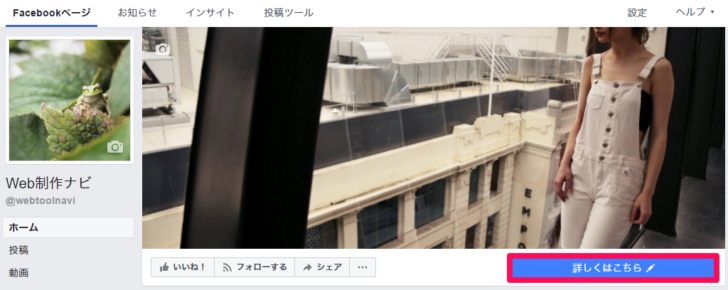
写真を追加
「写真を追加」からプロフィール写真を、「カバー写真を追加」からカバー写真を追加します。
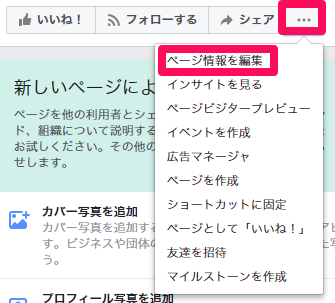
ページ情報を編集
「いいね!」や「シェア」ボタンの横にある「…」のメニューから「ページ情報を編集」を選択します。

ウェブサイトのURLを追加して「変更を保存」を押します。
電話番号、メールアドレス、住所を公開しない場合は、それぞれのチェックを外して「変更を保存」を押します。

ボタンを追加
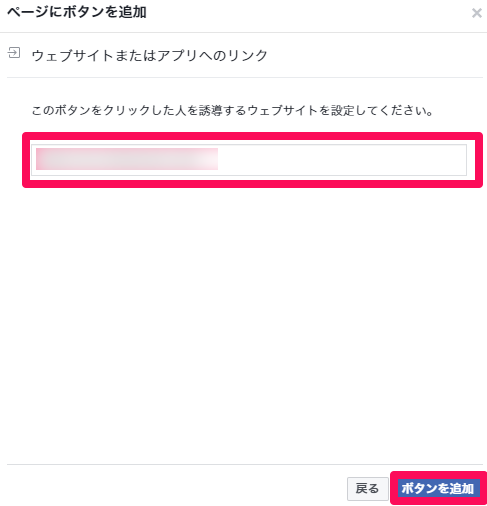
Facebookページにウェブサイト、ブログへ誘導するボタンを追加します。

「ボタンを追加」に進みます。

サイトのURLを入力し、「ボタンを追加」を押します。

Facebookページの@ユーザーネームを作成
FacebookページのURLはデフォルトでは日本語を含む長いURLになっています。これを自分の好きなURLに変更することができます。
※変更するにはページの「いいね!」が25件以上必要です。(25件無くても変更できるときもあります。ルールが良く分かりません。)
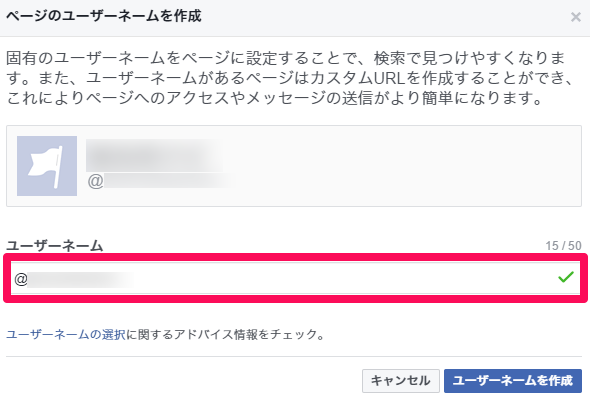
「Facebookページの@ユーザーネームを作成」に進みます。

「ユーザーネーム」にページURLとして使いたいユーザーネーム(「webtoolnavi」など)を入力し、「ユーザーネームを作成」ボタンを押します。

以上でFacebookページの@ユーザーネームを作成の作成は完了です。ページのURLも「https://www.facebook.com/webtoolnavi/」という表記になりました。

