
Facebookは6月29日に開発者向けブログで、「いいね!」ボタンなど、ソーシャルプラグインのデザインリニューアルを発表しました。
新しくなったボタンデザインや、すでにボタンを埋め込んでいるサイトでのコードの変更の必要性について紹介したいと思います。
いいね!ボタンのデザインをリニューアル
「いいね!」ボタンは世界中のサイトやアプリで、1日に100億回以上表示されています。そのため、たったひとつのボタンデザインの変更ですが、とても注目を集めています。
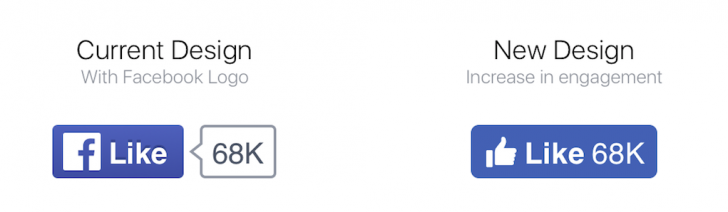
左がこれまでのデザイン、右が新しいデザインです。

ボタンに埋め込まれていた「f」マークが「サムズアップ」のアイコンに変更されています。
背景色のグラデーションが無くなり、よりフラットのデザインになっています。
また、全体的に余白が広くなり、ゆったりとした、落ち着きのあるボタンになりました。
この変更は事前にテストがされていて、新しいデザインの方がクリック率が良かったため、今回正式にリリースされることになりました。
いいね!ボタンのリニューアルに合わせて、シェア、フォロー、保存ボタンのデザインも新しくなります。

また、ボタンのサイズは2種類から選べるようになりました。
↓小さいサイズ

↓大きいサイズ

新しく大きいサイズが追加されています。
これは、モバイルでのいいね!ボタンの表示が、全体の30%を超え、モバイルでより押しやすいボタンが必要になったためです。
コード変更の必要性
この変更は、今後数週間のうちに段階的に適用されていきます。
すでにボタンを埋め込んでいるサイトでは、特にコードの変更をする必要はなく、自動的に新しいデザインに変更されます。
Facebookが2つのChrome拡張機能をリリース
また、Facebookは「Share to Facebook」と「Save to Facebook」の2つのChrome拡張機能をリリースしました。
Share to Facebookは、Chromeバーにシェアボタンを追加します。

Save to Facebookは、Chromeバーに保存ボタンを追加します。

保存は、後で見たいページやコンテンツ、好きな動画や写真をFacebookに保存することができる機能です。
毎月3億人以上の人が何らかのコンテンツをFacebookに保存しています。
サイト運営者は、サイトへの保存ボタンの追加を検討してみるのもいいと思います。
埋め込みコードの生成やドキュメントはソーシャルプラグインのページで紹介されています。