
Photo Nghia Le via Unsplash
サイトやブログにFacebookページの「いいね!」ボタンを設置する方法を紹介します。
Facebookページの「いいね!」ボタンを設置する方法
いいねボタンを取得するには、事前にサイトやブログのFacebookページを作成し、App ID(アプリID)を取得しておく必要があります。
Facebookのページプラグインページにアクセスします。
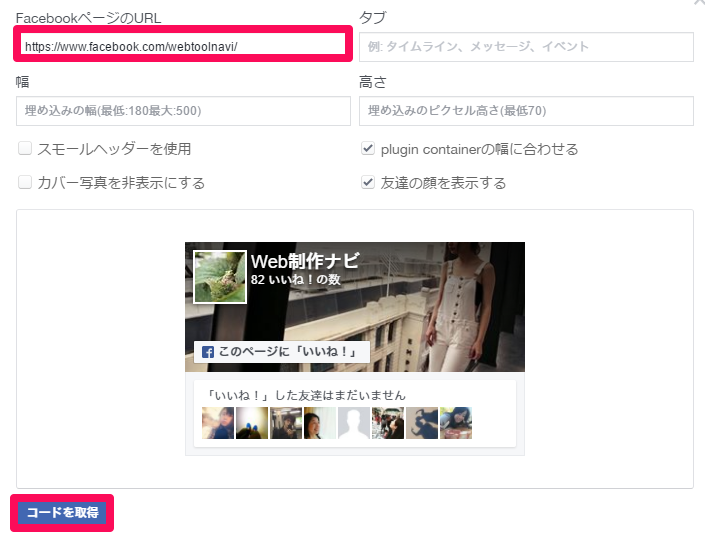
「FacebookページのURL」にサイトのFacebookページのURLを入力し、「コードを取得」ボタンを押します。

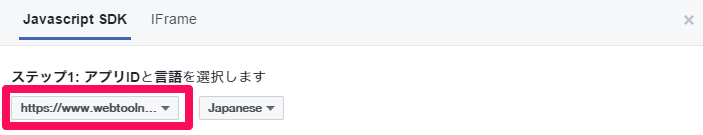
「アプリID」からApp ID(アプリID)取得時に作成したアプリを選択します。

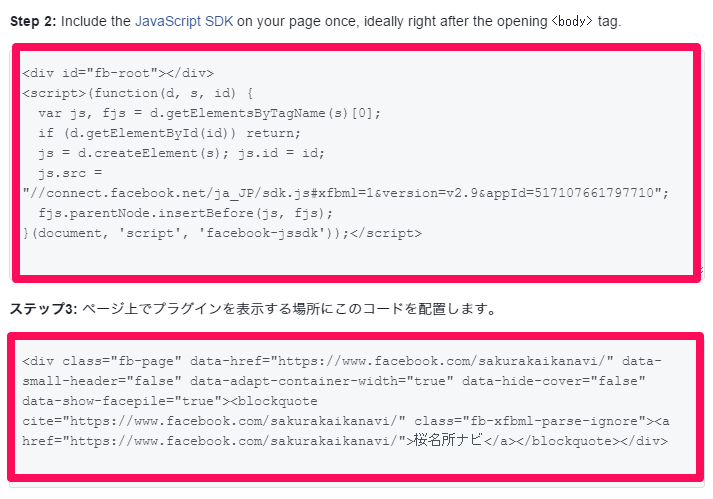
表示されたコードをコピーします。上下2箇所に表示されるので、両方ともコピーしておきます。

あとは、先ほどの上下2つのコードをサイトやブログに埋め込むだけです。
WordPressに「いいね!」ボタンを設置する方法
ここでは、WordPressのウィジェットを使って、「いいね!」ボタンを設置してみたいと思います。
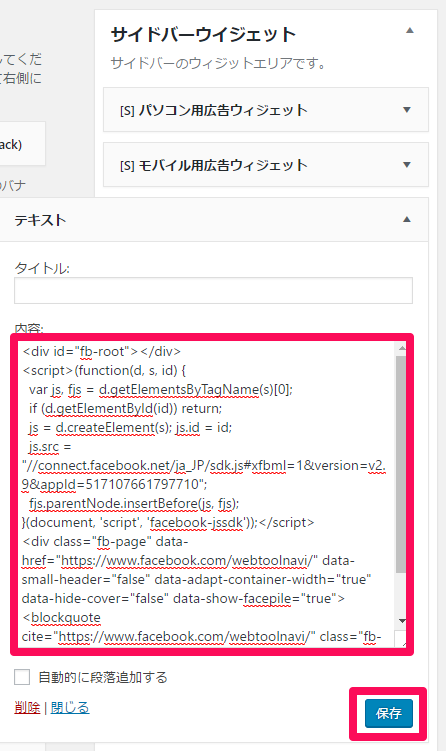
ウィジェット管理画面で、「テキスト」ウィジェットを追加し、「内容」に先ほどコピーしたコードを記入します。上下2つのコードをコピーしたと思いますが、2つのコードをつなげて1箇所に記入すればOKです。

これで、「いいね!」ボタンの設置は完了です。

