Twitter、Instagram、YouTube、GoogleMapなどサイトにあらゆるものを埋め込むことができるスクリプトを紹介します。

embed.jsは、Twitter、Instagram、YouTube、GoogleMapなどサイトにあらゆるものを埋め込むことができるJavaScriptです。
以前にも紹介しましたが、今回、大幅にバージョンアップしました。
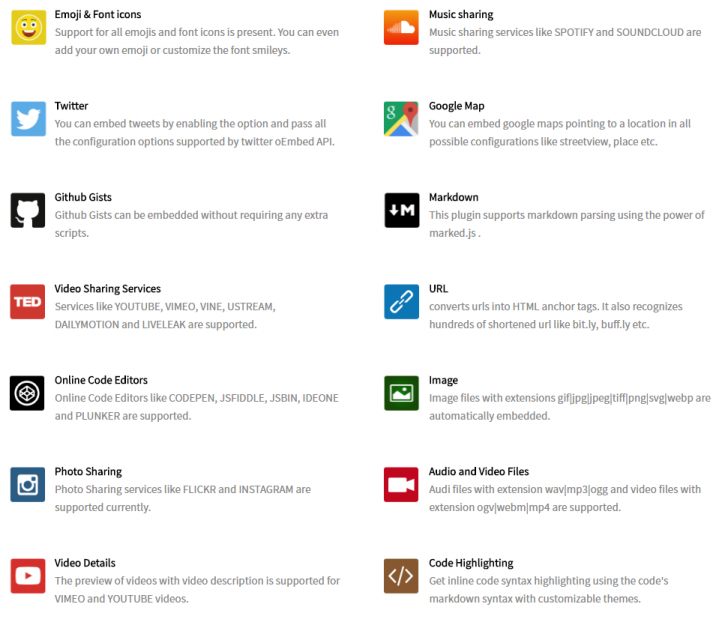
embed.jsの特徴
動画、写真、オーディオ、コードまで、あらゆるものをサイトに埋め込むことができます。

:smile:や:heart:などのテキストを記述することで絵文字の埋め込みが可能です。- 外部サービスの埋め込みは本文中に
https://www.youtube.com/watch?v=bQRLVxZHKPsのようにプレーンテキストでURLを記述して、あとはスクリプトを実行するだけです。余分なコードは必要ありません。 - Twitterのツイートを埋め込むことができます。
- Googleマップの地図を埋め込むことができます。(Google Maps Embed APIのキーが必要です)
- YouTubeの動画を埋め込むことができます。(YouTube Data APIのキーが必要です)
- Vimoe、Vine、Ustream、DAilyMotion、LiveLeakなどの動画を埋め込むことができます。
- Instagram、Flickrなどの写真を埋め込むことができます。
- Spotify、SoundCloudなどのオーディオを埋め込むことができます。
- GitHubを埋め込むことができます。
- CodePen、JSFiddle、JS Bin、Ideone、Plunkerを埋め込むことができます。
- コードをシンタクスハイライトで表示することができます。
- 本文中のURLテキストを自動的に認識してリンクをつけることができます。また、bit.ly, buff.lyなどの短縮URLにも対応しています。
- 画像(gif|jpg|jpeg|tiff|png|svg|webp)、オーディオ(wav|mp3|ogg)、動画( ogv|webm|mp4)を埋め込むことができます。
- マークダウンで記述した内容を表示できます。
embed.jsのデモ
デモページに実装してみました。
サイトに絵文字を埋め込むことができます。

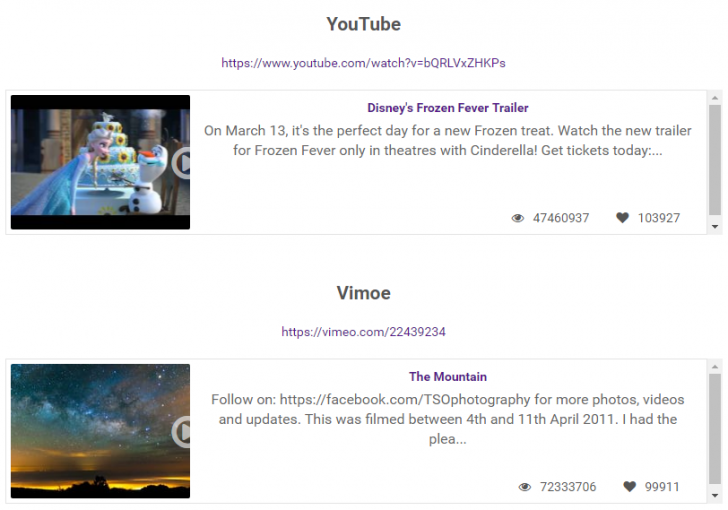
YouTubeやVimeoの埋め込みでは、再生回数や動画に対するlikeの数を表示することができます。

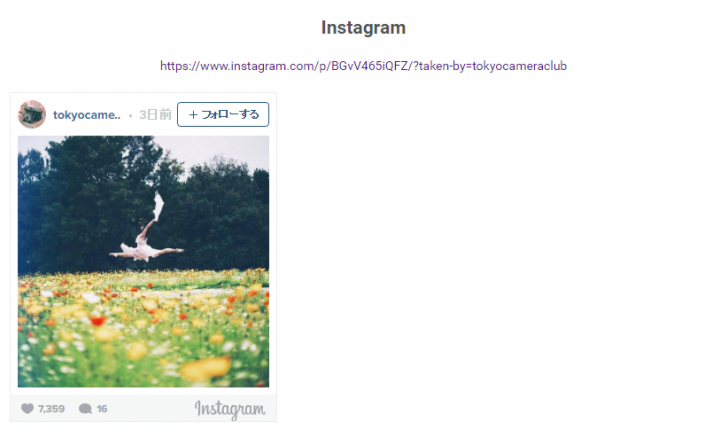
Instagramを埋め込みます。

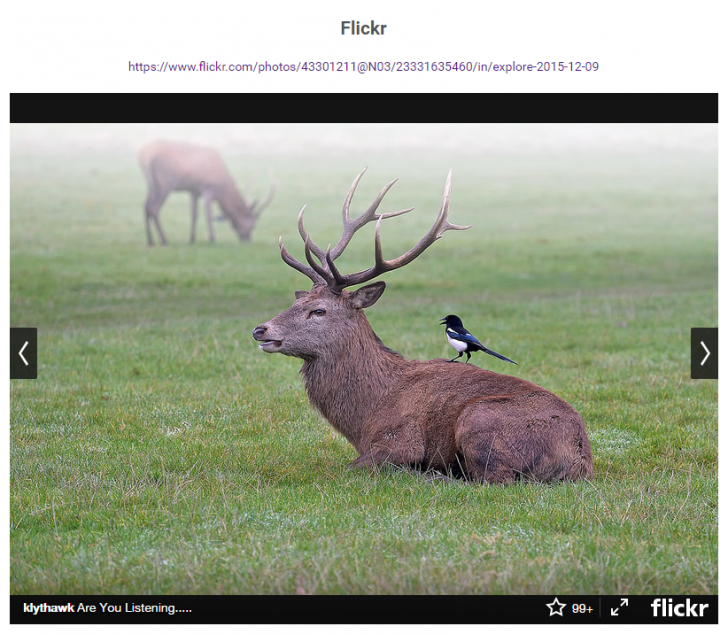
Flickrでは、複数の写真のスライド表示が可能です。

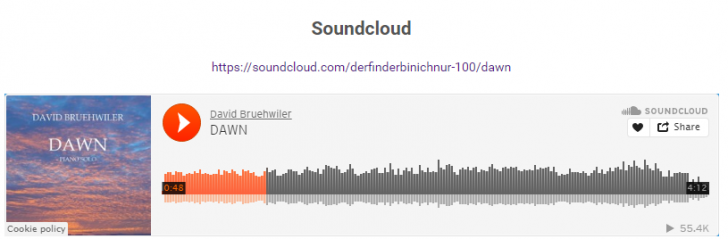
SoundCloudやSpotifyなどのミュージックオーディオを埋め込みます。

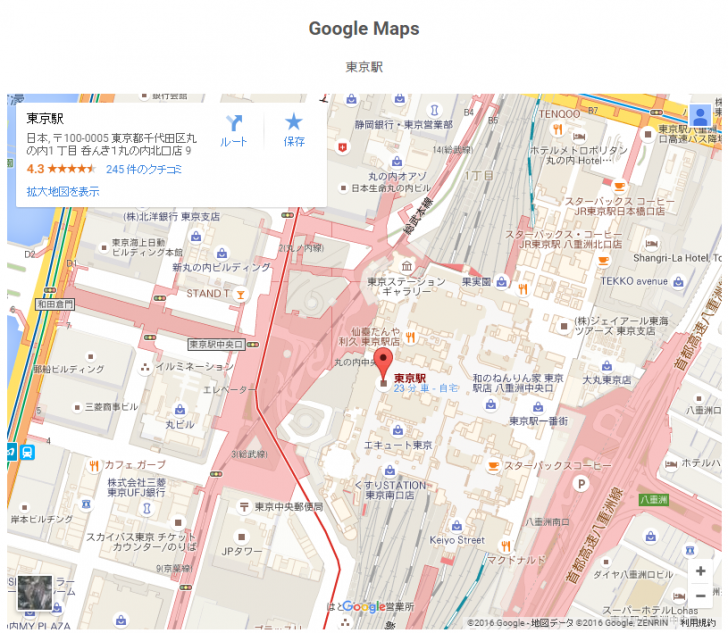
Googleマップを埋め込みます。

embed.jsの使い方
デモページをベースにembed.jsの使い方を紹介します。
ダウンロード
サイトの「DONWLOAD」ボタンからZIPファイルをダウンロードします。

ダウンロードしたZIPファイルを展開したら、「dist」フォルダに入っている「embed.min.css」、「embed.min.js」、「assets」フォルダを使います。
assetsフォルダ
「assets」フォルダは「embed.min.css」と同じ階層にアップロードします。
CSS
「embed.min.css」、外部サイトから「//fonts.googleapis.com/css?family=Source+Sans+Pro:400,300」と「font-awesome.min.css」を読み込みます。
<link href="css/embed.min.css"/ rel="stylesheet"> <link href="//fonts.googleapis.com/css?family=Source+Sans+Pro:400,300"/ rel="stylesheet"> <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"/ rel="stylesheet">
HTML
HTMLはシンプルです。外部サービスを埋め込む場合はURLをテキストで記述します。URLのあとに、半角スペースか改行をつけないとうまく動作しないので注意してください。
<div id="examples"> <h2>絵文字</h2> <p>こんにちは :smile: <br> だーいすき <3 <br> とーってもだいすき :heart: </p> <h2>YouTube</h2> <p>https://www.youtube.com/watch?v=bQRLVxZHKPs </p> <h2>Vimoe</h2> <p>https://vimeo.com/22439234 </p> <h2>Instagram</h2> <p>https://www.instagram.com/p/BGvV465iQFZ/?taken-by=tokyocameraclub </p> <h2>Flickr</h2> <p>https://www.flickr.com/photos/43301211@N03/23331635460/in/explore-2015-12-09/ </p> <h2>SoundCloud</h2> <p>https://soundcloud.com/derfinderbinichnur-100/dawn </p> <h2>Google Maps</h2> <p>@(東京駅)</p> </div>
JavaScript
「embed.min.js」を読み込みます。
<script src="js/embed.min.js"></script>
スクリプトを実行します。
<script>
var x = new EmbedJS({
input: document.getElementById('examples'),
googleAuthKey : 'AIzaSyCqFouT8h5DKAbxlrTZmjXEmNBjC69f0ts',
inlineEmbed: 'all'
});
x.render();
</script>
input: document.getElementById('examples')で対象を選択します。
googleAuthKey : 'AIzaSyCqFouT8h5DKAbxlrTZmjXEmNBjC69f0ts'にはご自身で取得したAPIキーを記入します。GoogleマップはGoogle Maps Embed API、YouTubeはYouTube Data APIを使用します。
参考情報
まとめ
YouTube、Vimeo、Instagram、Twitter、Googleマップなどサイトに様々なものを埋め込むことができるJavaScript、embed.jsを紹介しました。HTMLの本文中にプレーンテキストのURLを記述して、スクリプトを実行するだけで埋め込みができます。余計なコードが不要で、シンプルに使うことができます。