スタイリッシュで高機能、しかもシンプルで使いやすいHTML5メディアプレイヤーを紹介します。

Plyrは、シンプルで高機能なHTML5メディアプレイヤーです。
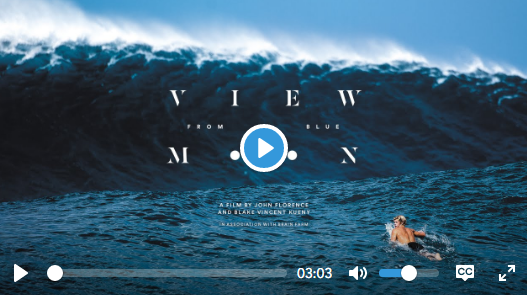
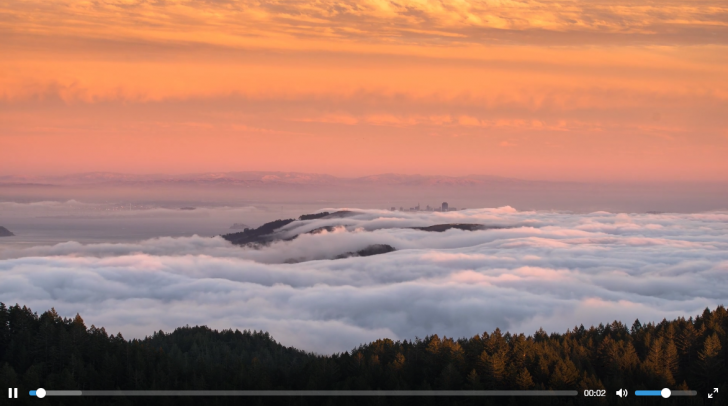
まずは、デモをご覧ください。デザインが美しく、機能的です。
video、audio、Youtube、Vimeo対応
mp4、webpなどの動画ファイル以外に、Youtube、Vimoeを埋め込むことができます。
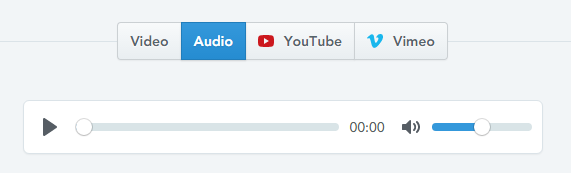
さらに、<video>以外に<audio>をサポートしているので、mp3、oggなどの音声ファイルを埋め込むことが可能です。

字幕対応
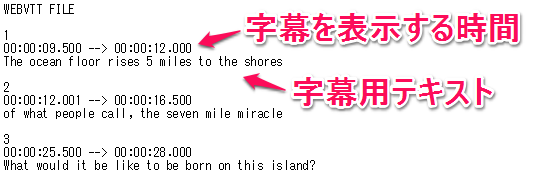
vtt(字幕用テキストファイル)の読み込みが可能です。スクリーンリーダー(音声読み上げソフト)にも対応しています。

VTT(Video Text Tracks) では、字幕用テキストと字幕を表示する時間を指定するだけで、動画に字幕を表示することができます。

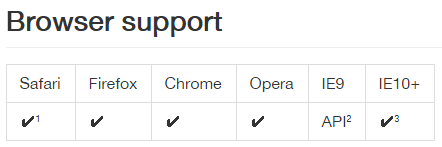
対応ブラウザ
対応ブラウザは以下のようになっています。

もちろんiPhone、Android、、レスポンシブデザインにも対応しています。
CSSとSVGでデザインカスタマイズ
動画のコントローラー(再生ボタンや停止ボタン)はSVGスプライトで提供されています。通常はCDNから自動で読み込まれます。読み込むSVGスプライトを変更することで、任意のアイコンに変更することができます。
API
API機能も提供されています。
実装方法
これだけの機能を備えていますが、ファイルサイズは軽量(メインのplyr.jsファイルは40KB以下)で、実装もシンプルで簡単です。
今回実装する完成版のサンプルを用意しました。

サンプルで利用している動画は無料の動画素材サイトMazwaiの動画を使用しました。
Mazwaiの動画はmp4なので、webpへの変換は動画コンバートソフトMiro Video Converterを使いました。
ダウンロード
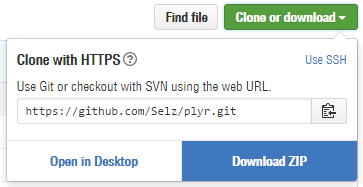
GitHubの「Clone or Download」 > 「Donwload ZIP」からファイルをダウンロードします。

ZIPファイルを解答したら、「dist」フォルダに入っている、「plyr.css」と「plyr.js」を使います。
CSS
plyr.cssを読み込みます。
<link rel="stylesheet" href="css/plyr.css"/>
JS
plyr.jsを読み込みます。
<script src="js/plyr.js"></script>
</body>閉じタグの直前で、スクリプトを実行します。
<script>plyr.setup();</script> </body>
各種オプションも用意されています。
HTML
HTMLを用意します。
<div class="box">
<div class="plyr">
<video poster="video/sample.jpg" controls crossorigin>
<!-- Video files -->
<source src="video/sample.mp4" type="video/mp4">
<source src="video/sample.webm" type="video/webm">
<!-- Fallback for browsers that don't support the <video> element -->
<a href="video/sample.mp4">Download</a>
</video>
</div>
</div>
「<video poster=”video/sample.jpg” controls crossorigin>」で、初期表示の画像ファイルを指定します。「<!– Video files –>」の部分で、動画ファイルのパスを指定します。「<!– Fallback for browsers that don’t support the <video> element –>」は、<video>タグが無効なブラウザ用に、ダウンロード用動画ファイルのパスを指定します。
一番外側の「<div class=”box”>」はスタイル調整用に用意したものなので、無くても問題ありません。
少し、スタイルを調整します。
<style>
.box {
max-width: 1200px;
margin: 0 auto;
padding: 10px;
}
</style>
以上で、実装は完了です。