
equalize.jsはコンテンツの高さと幅を揃えてくれるjQueryプラグインです。使用方法も簡単です。
dviやpタグなどを揃えることができます。
導入
jqueryと一緒に読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="/js/equalize.js"></script>
高さを揃える
一番高い要素の高さに合わせます。
揃えたい要素の親要素(下記の場合は「#height-example」)をセレクタで指定します。
$('#height-example').equalize(); // defaults to height
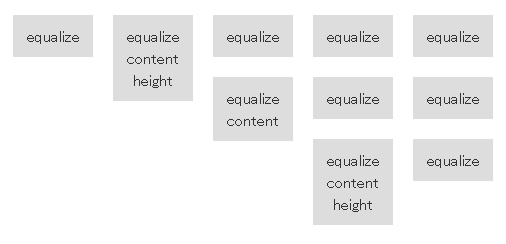
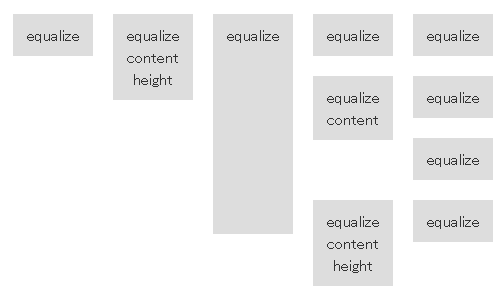
equalize.js適用前(高さがバラバラ)

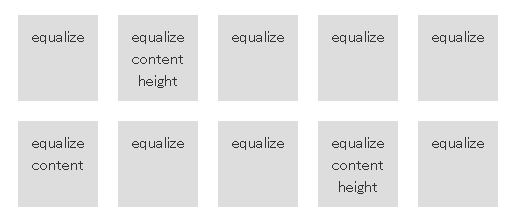
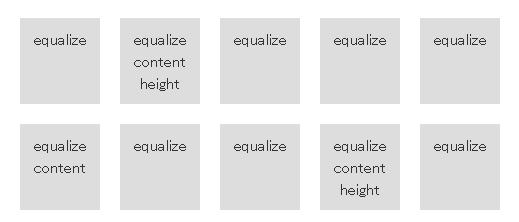
equalize.js適用後(高さが揃った)

横幅を揃える
一番広い横幅に合わせます。
揃えたい要素の親要素(下記の場合は「#width-example」)をセレクタで指定します。
$('#width-example').equalize('width');
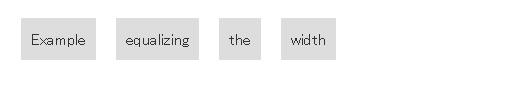
equalize.js適用前(横幅がバラバラ)

equalize.js適用後(横幅が揃った)

オプション1(デフォルト値をリセットして高さと横幅を揃える)
「reset: true」を指定すると、要素に設定されている高さの値を一度リセットして、再度要素の高さを取得します。
$('#height-example').equalize({reset: true}); // default to height
横幅の場合はこのように指定します。
$('#width-example').equalize({equalize: 'width', reset: true});
equalize.js適用前(高さがバラバラ)
普通に高さを合わせると、真ん中の一番高い要素に高さが揃ってしまいます。
「reset: true」を指定しているので、一度すべての高さをリセットしてから、要素の高さを取得し直して一番高い高さに合わせます。

equalize.js適用前(高さが揃った)

オプション2(outer、innerの指定)
outerHeightやinnerHieght、outerWidthやinnerWidthを指定することもできます。
$('.parent').equalize('height'); // default, same as above
$('.parent').equalize('outerHeight');
$('.parent').equalize('innerHeight');
$('.parent').equalize('width');
$('.parent').equalize('outerWidth');
$('.parent').equalize('innerWidth');
オプション3(子要素を指定)
「children: ‘要素’」 で対象の子要素を指定することもできます。下記の場合は、.parentの中のpタグが対象になります。
$('.parent').equalize({children: 'p'}); // equalize height of paragraphs within .parent