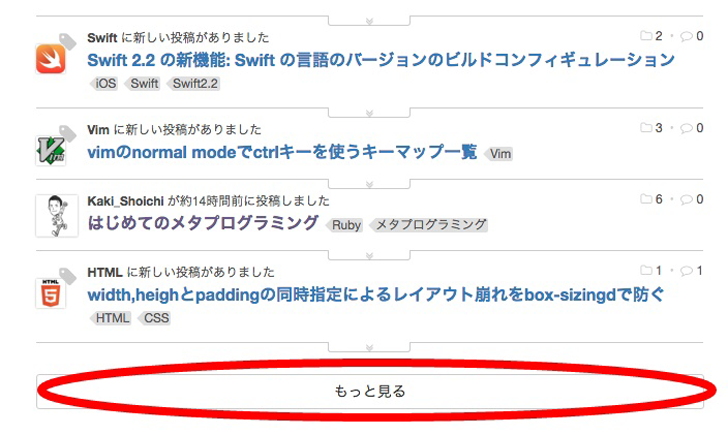
JavaScriptを使ってインタラクティブにコンテンツを読み込むサイトが増えています。Googlebotは大分進化していて、JavaScriptを実行できるようになっていますが、クリックやスクロールイベントを実行することはできないので、イベントによって新しいコンテンツを読み込む場合はSEO対策として注意が必要です。
注目のJavaScriptライブラリ、チュートリアルを紹介します。
javascriptを使ったSEO対策まとめ
クリックやスクロールでDOM要素を生成している場合は注意が必要です。
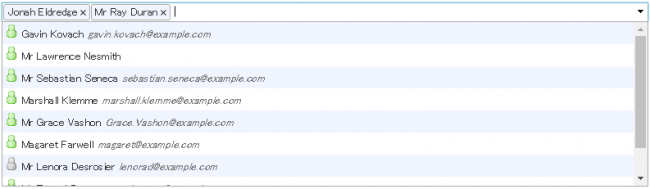
サジェスト機能や複数選択などタグ入力を支援するjQueryプラグイン
タグ入力のUIで良く見かける、サジェスト機能や複数選択を実装できるjQueryプラグインです。
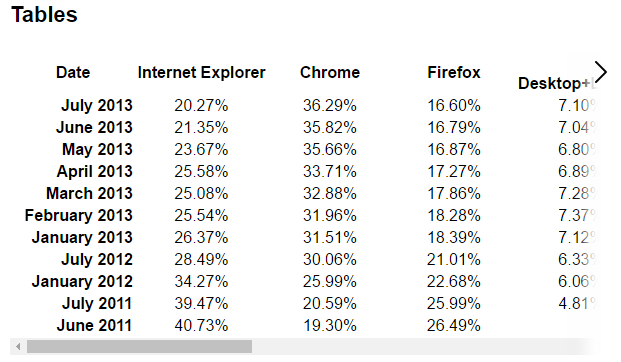
横幅の大きなTableをモバイル対応するjQueryプラグイン
横幅の大きなtableやiframeを横スクロール対応することで、モバイルでもレイアウトを崩さないjQueryプラグインです。

jQuery Scroll Indicator Plugin
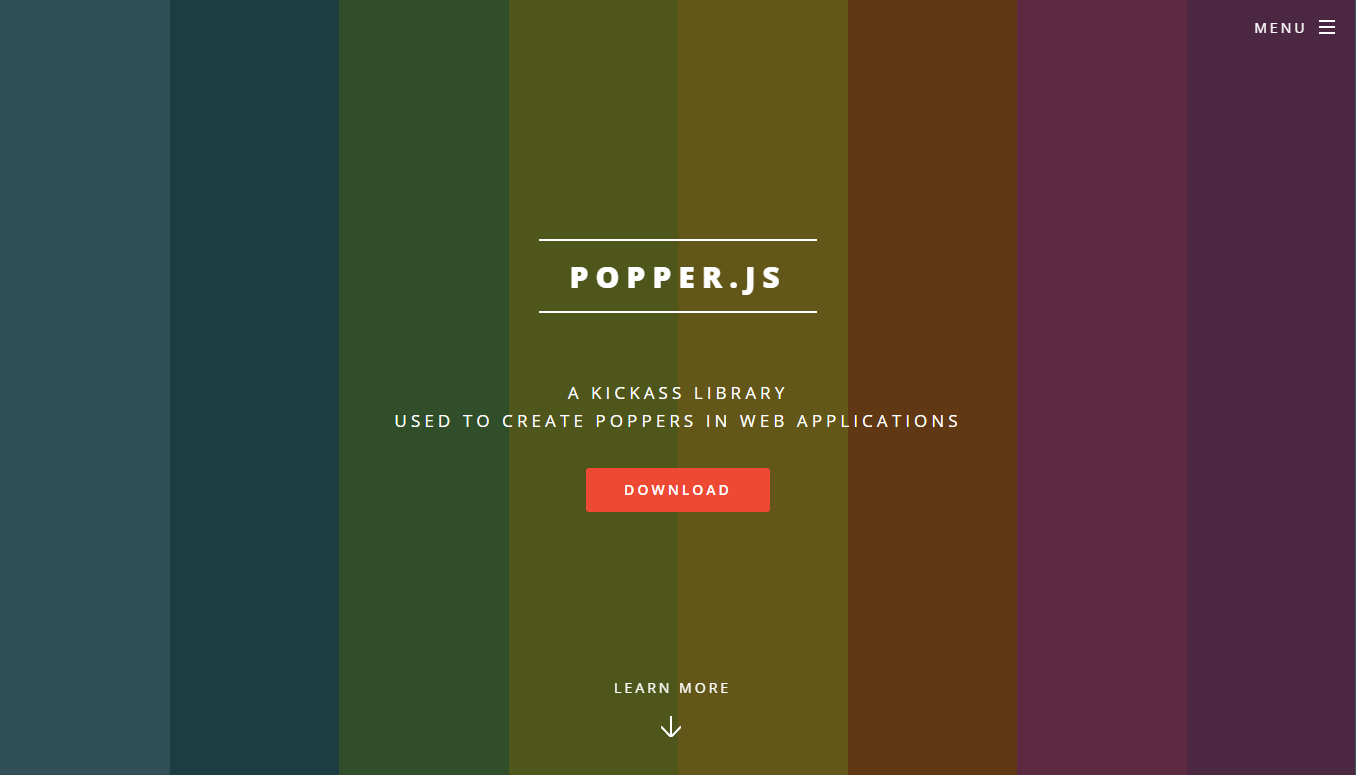
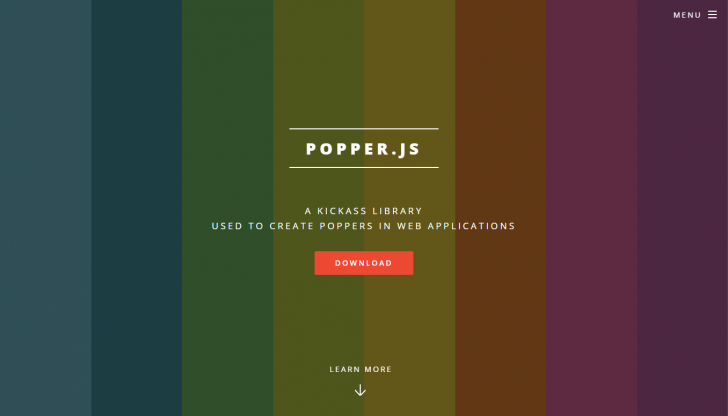
ツールチップ表示位置自動調整JSスクリプト
スクロールしたり、要素をドラッグして移動した際に、ツールチップの表示位置を自動調整して、常にツールチップを最適な位置に表示してくれるツールチップ表示スクリプトです。
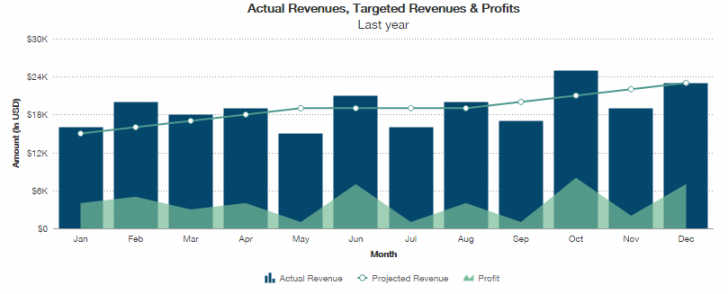
インタラクティブなチャート・グラフを表示するjQueryプラグイン
円グラフや棒グラフを表示することができます。複雑なチャートやJSON、XMLデータにも対応しています。
スムーズなお絵かきJSライブラリ
HTMLのCanvasタグ上でお絵かきを簡単に実現できるJSライブラリです。手描き風の滑らかなラインを描くことができます。描いた線の先が、手で描いた時のように自然に細くなるなど、こだわりを感じます。
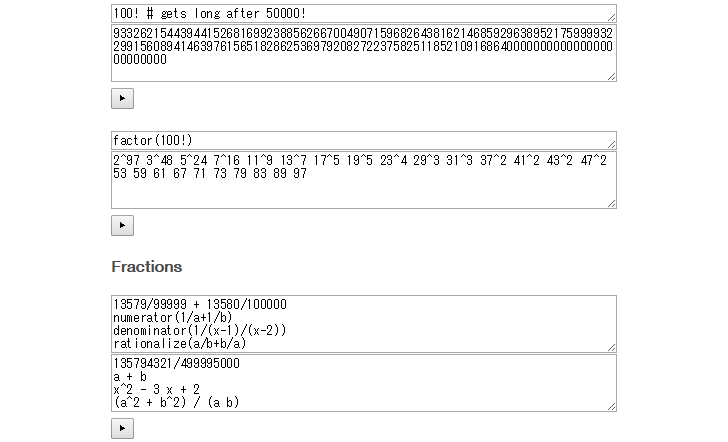
複雑な計算を可能にするJSライブラリ
シンプルなコードで複雑な計算を行うことができるJSライブラリです。
画像にBlurを適用するJSライブラリ
画像に簡単にBlurをかけることができます。
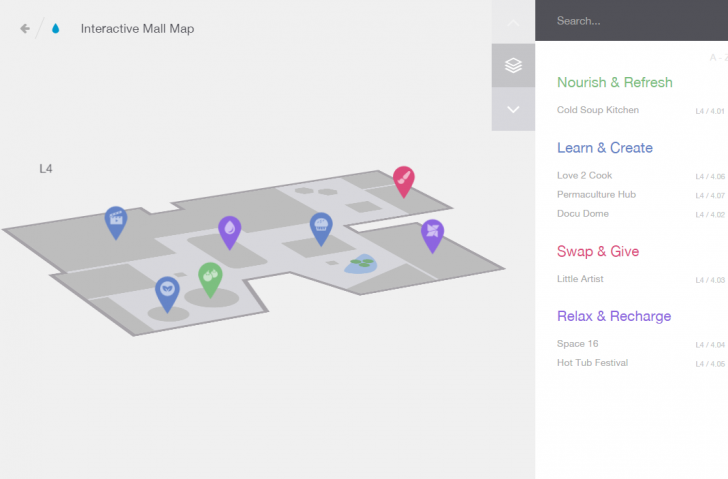
インタラクティブなショッピングモールの3Dフロアマップ
ショッピングモールで使える、インタラクティブな3Dフロアマップです。
製品の360度回転ビューを実装するチュートリアル
製品を360度回転して見せるショーケースを実装します。

360 Degrees Product Viewer | デモ
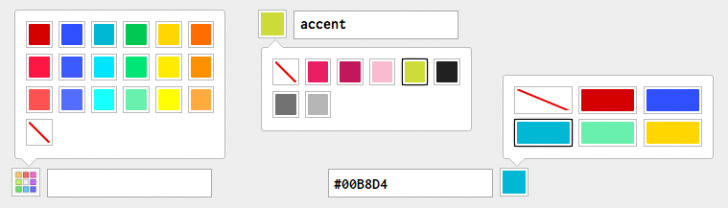
カラー選択パレットを実装できるjQueryプラグイン
カラー選択パレットを簡単に実装することができます。ユーザーが自分で見た目をカスタマイズできるサイトやアプリに活用できます。

JQuery Palette Color Picker | デモ